(本ページはプロモーションを含みます)
 悩んでいる人
悩んでいる人ブログを始めたばかりです。
記事を投稿したいんだけど、どうすればいいですか?
初めてWordPress(ワードプレス)で記事を投稿するときって、「記事の公開の仕方」がわからないですよね。
この記事では、WordPressで記事を投稿する際のギモンについてお答えします。


- 副業ブロガー
- yasunblog 管理人
- ブログ歴1年8カ月
- 最高収益5桁/月
- Twiiter:(@yasunblog)
ブログ開設がまだの方は、下記のサーバーからお申し込みいただきますと10分で開設可能です。
注意点:当ブログはWordPressテーマ「SWELL」
WordPressの管理画面や機能など、あなたの見ている画面と異なるところがあるかと思います。
SWELLについては「【レビュー】人気納得の有料テーマSWELL|メリット・デメリットを解説」にて解説していますので、興味がおありでしたらご覧ください。
では早速、WordPressで記事を投稿【公開】する方法からみていきましょう。



投稿の仕方の基本方法ですので、しっかり記事公開までの手順をつかみましょう
【超初心者向け】ワードプレスで記事を公開する方法【投稿までの手順5つ】


記事を投稿するまでの手順は、5つです。
公開までの5つのステップ
- 新規記事作成
- パーマリンク設定
- アイキャッチ画像を設定
- プレビュー
- 記事公開
5つのステップを順番に解説していきます。
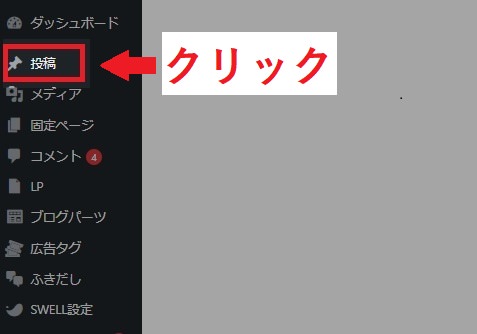
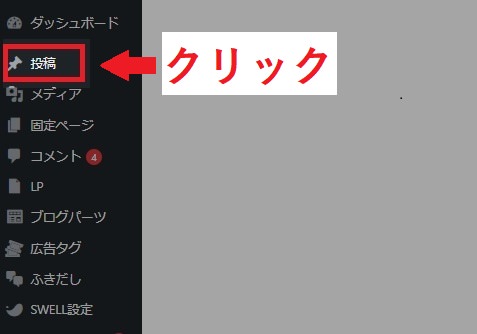
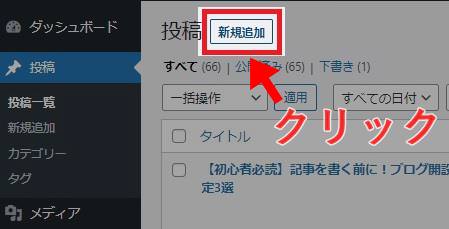
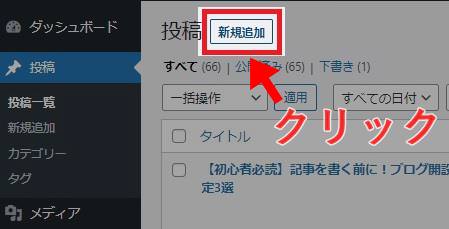
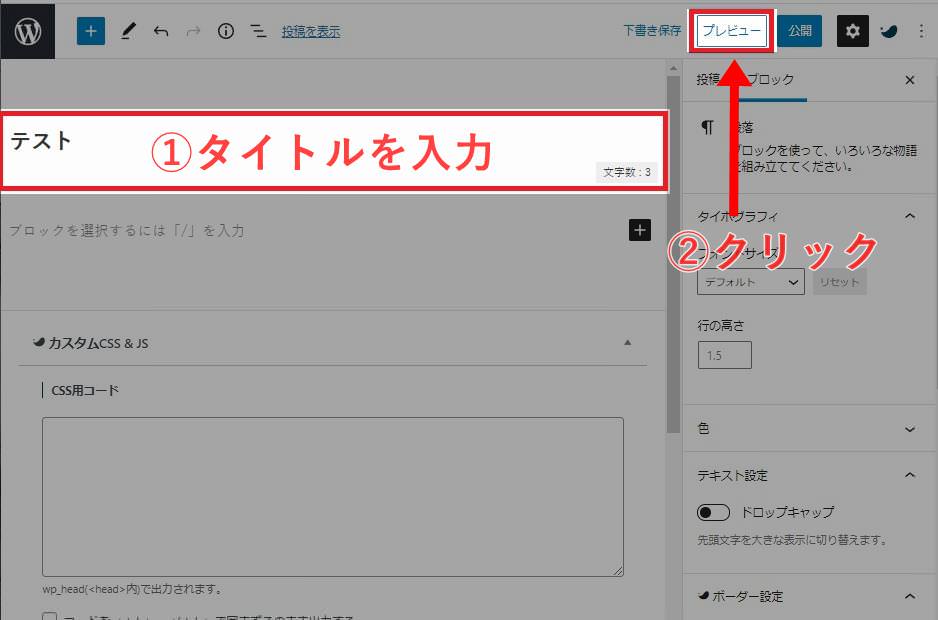
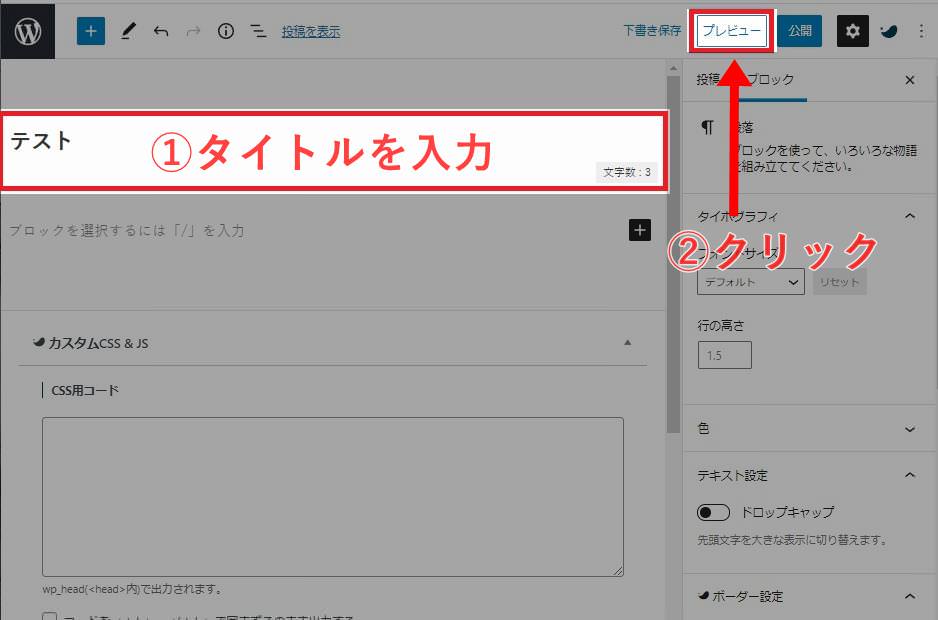
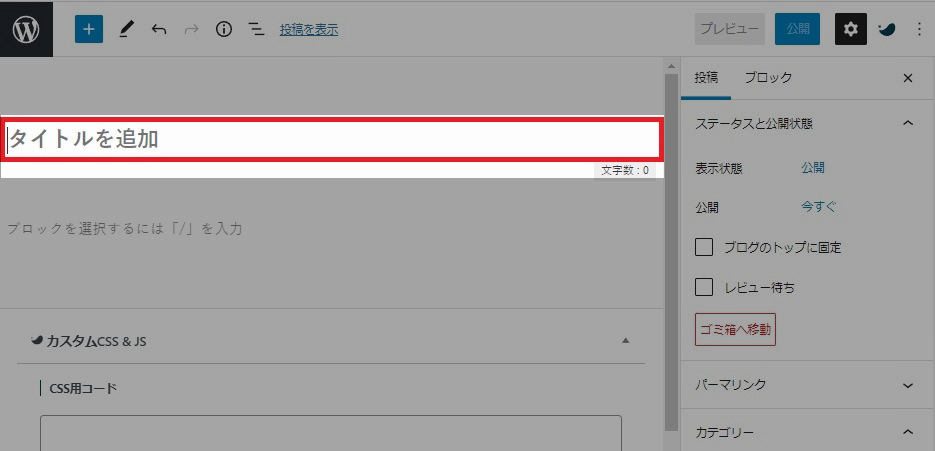
①新規記事作成






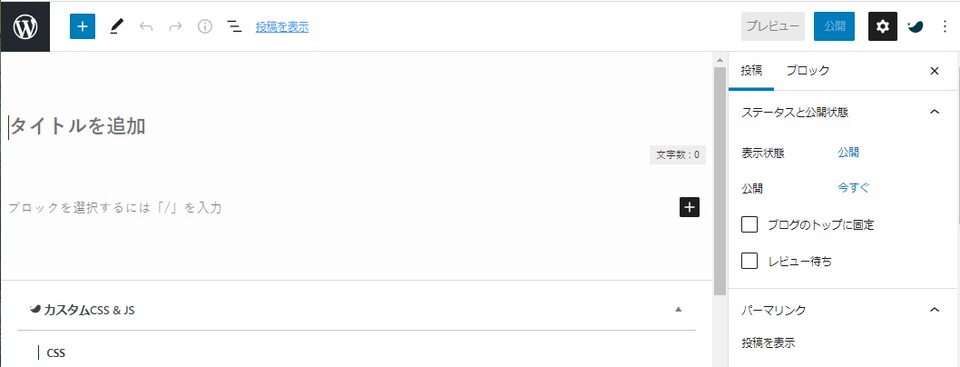
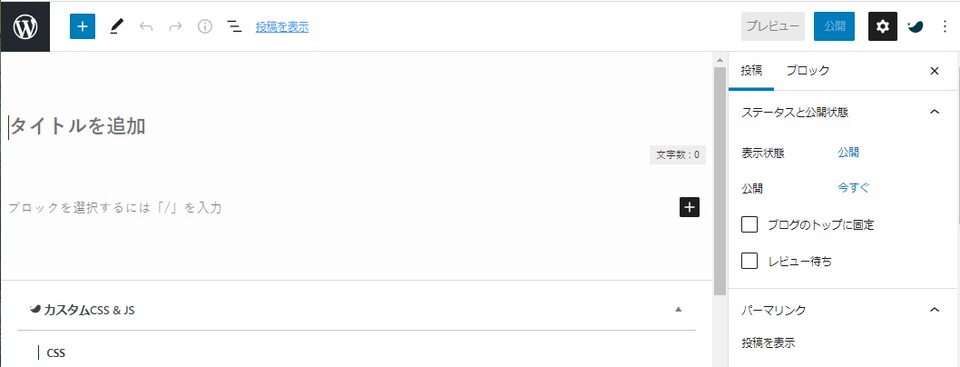
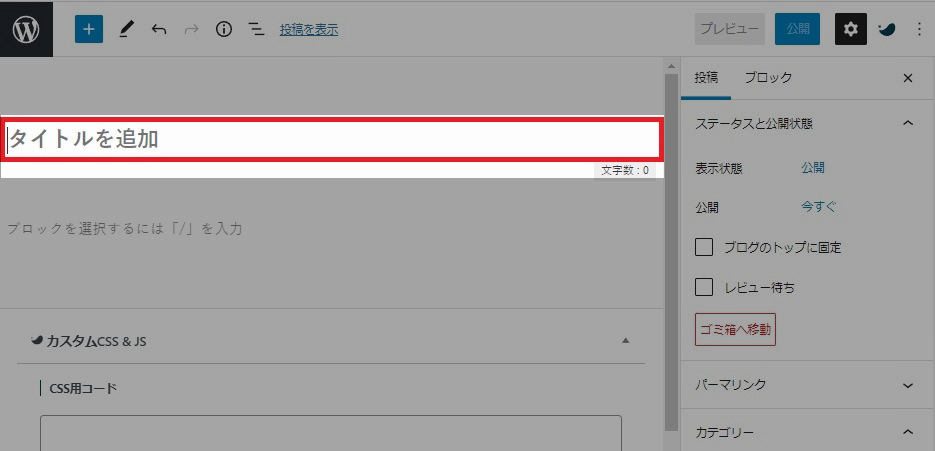
上図の記事作成画面が表示されますので、投稿する記事を書いていきましょう。



プロフィールやお問い合わせのページは、「固定ページ」で作成しますので注意ポイントです
「タイトルを追加」に文字を入力してみましょう。
仮に「テスト」と入力すると、この記事のタイトルは「テスト」となります。
投稿ページと固定ページの違い
- 投稿ページ:記事を書くためのページ、カテゴリー分けが可能です。
- 固定ページ:記事以外のページ。
ブログ記事は「投稿ページ」で書くことを覚えておきましょう。
固定ページは、「お問い合わせ」や「プライバシーポリシー」、「商品・サービスの案内」といった記事以外の情報を載せるためのページです。
投稿ページと固定ページの違いについては、バズ部さんのWordPressの固定ページと投稿の違いにて詳しく解説されています。
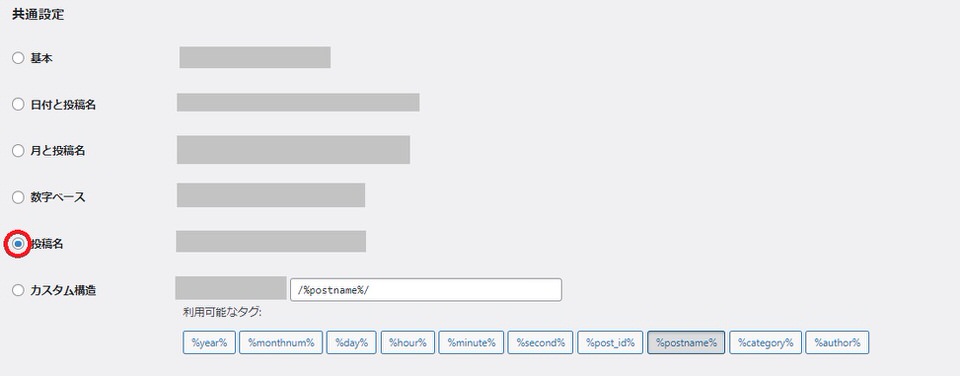
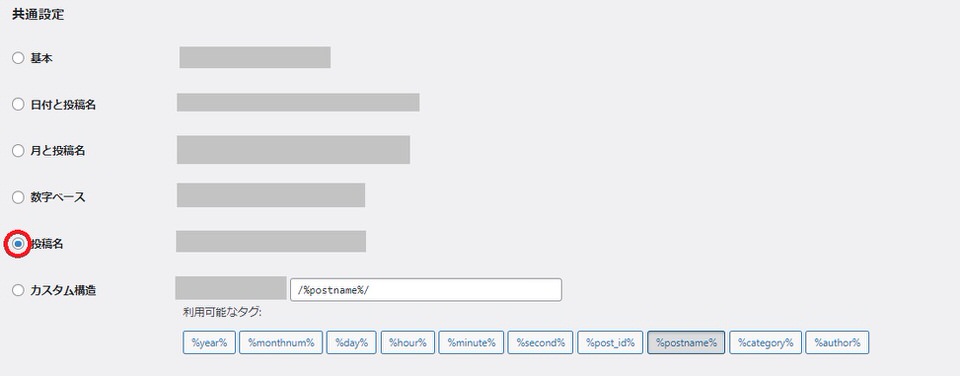
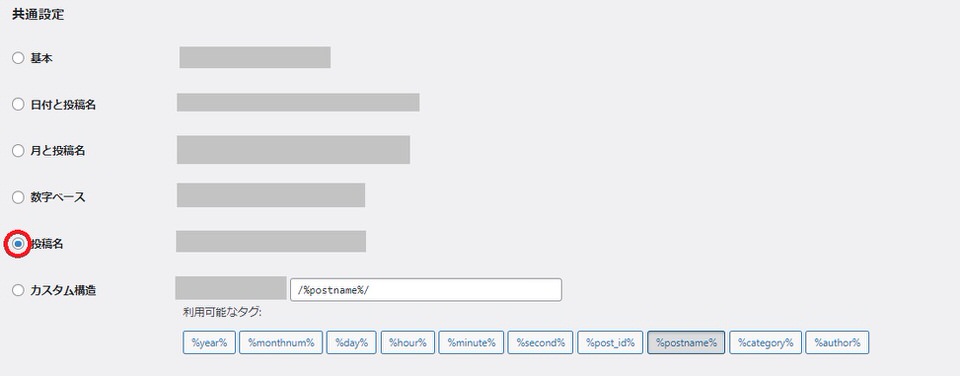
②パーマリンク設定


詳しくは、【初心者必読】記事を書く前に!ブログ開設直後おすすめ初期設定3選をご覧ください。



SEOに関わる項目です。
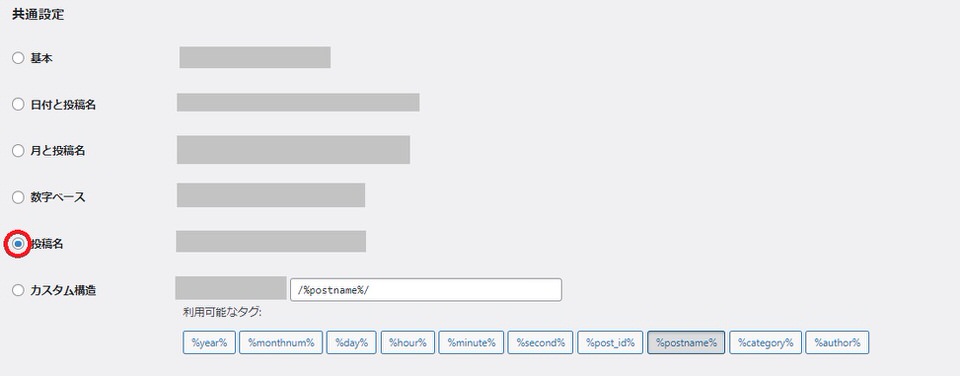
パーマリンク設定を「投稿名」に設定してから、
記事を投稿していきましょう
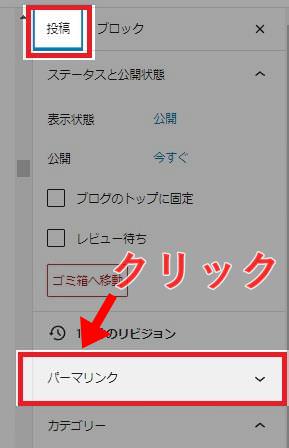
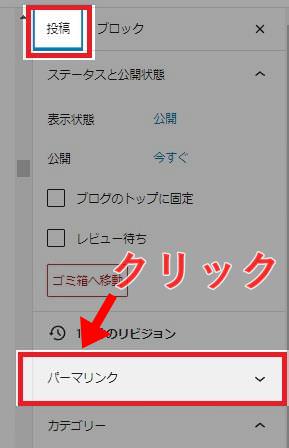
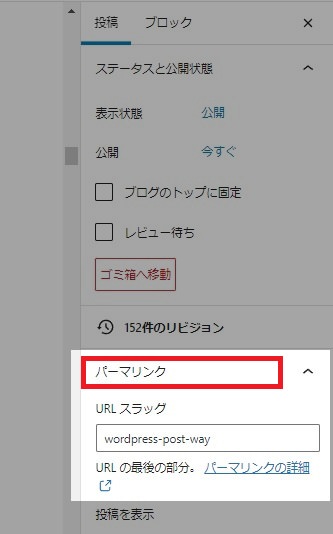
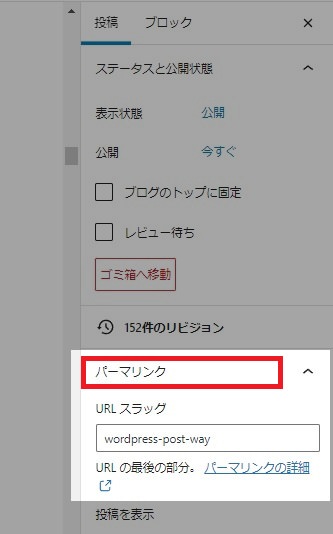
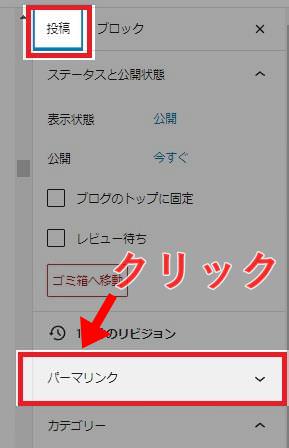
では、記事のパーマリンクを設定します。




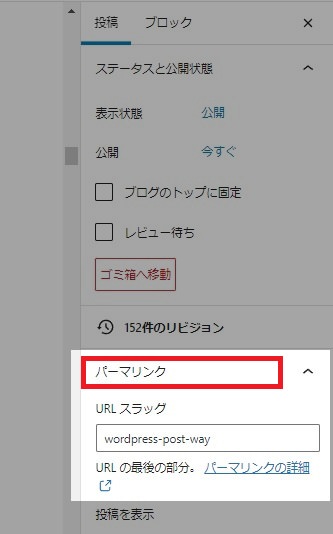
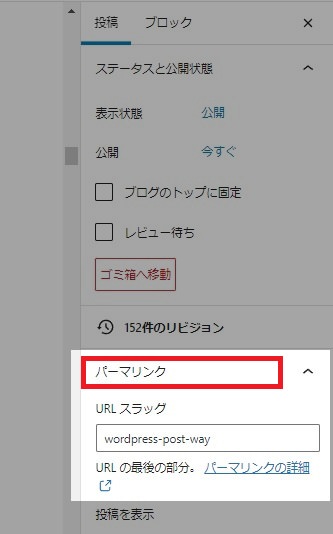
上図のようなパーマリンクの項目が展開され、「URLスラッグ」の入力欄が表示されます。
「URLスラッグ」に、任意の英数字を入力しましょう。
単語と単語の間には「-」(半角ハイフン)でつなぎます。
本記事のパーマリンクは、「wordpress-post-way」と入力しています。



URLの決め方は、記事のターゲットキーワードを英訳、もしくは記事の要約を英訳して半角英数字で入力するのがポイントです
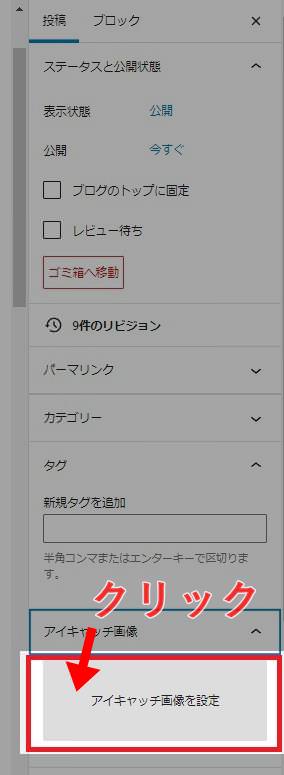
③アイキャッチ画像を設定


アイキャッチ画像は、ユーザーの興味を惹いて記事をクリックしてもらうのに必要です。
記事にアクセスしてもらわなければ収益にもつながりません。アイキャッチは記事ごとに設定しましょう。
アイキャッチ画像を探すには、無料画像サイトの「O-DAN」やデザインツール「Canva」がおすすめ。




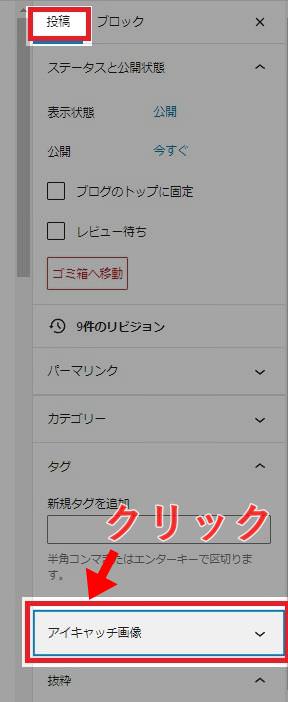
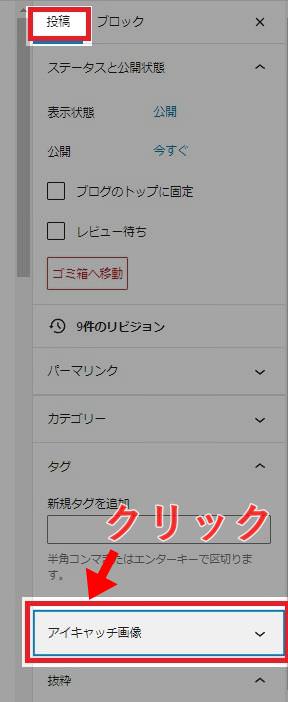
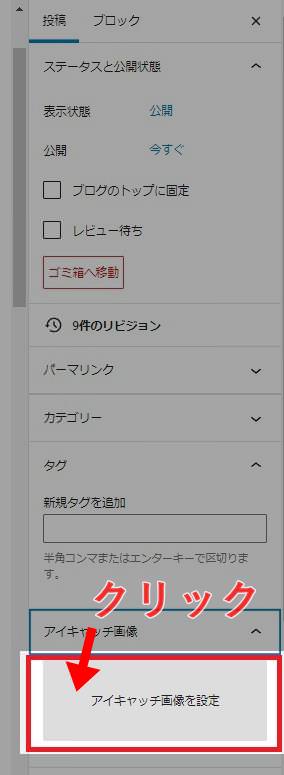
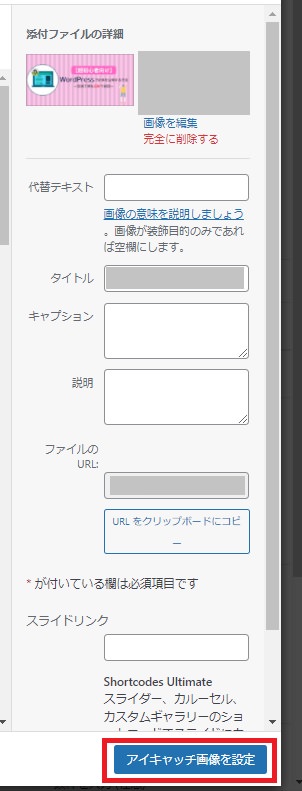
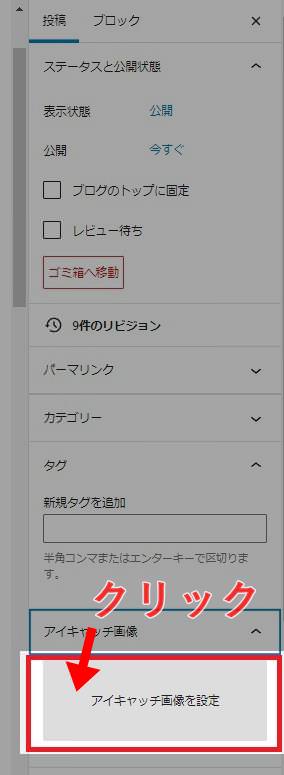
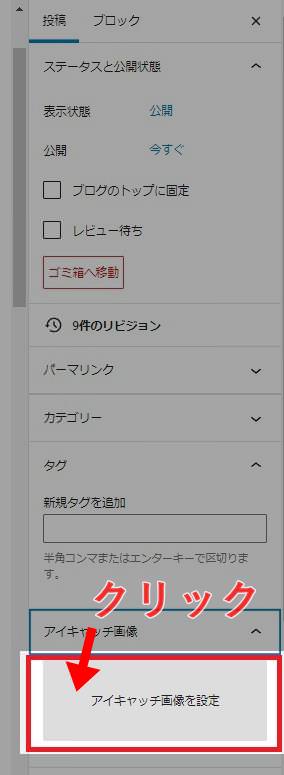
上図のような「アイキャッチ画像を設定」と表示されますので、クリックしましょう。


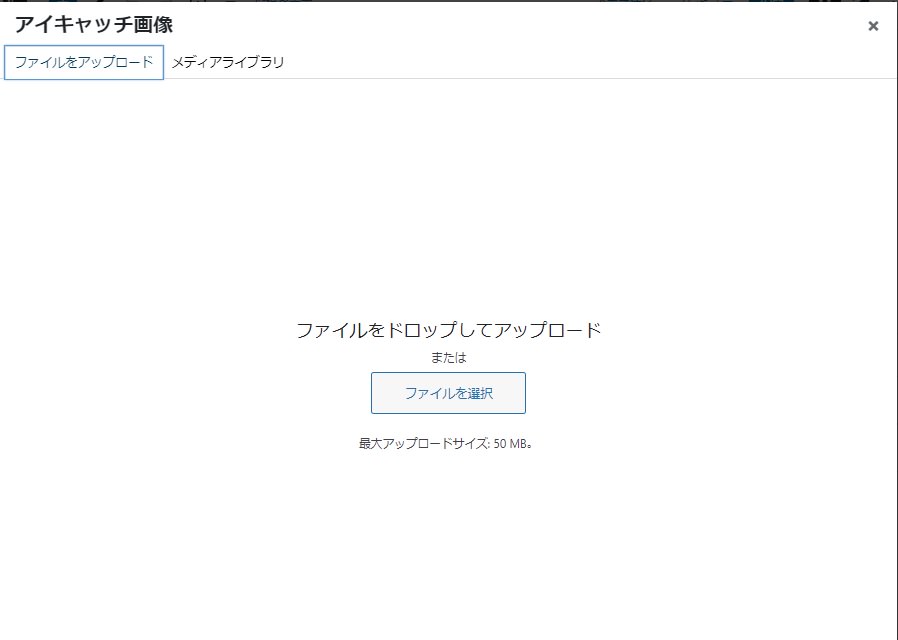
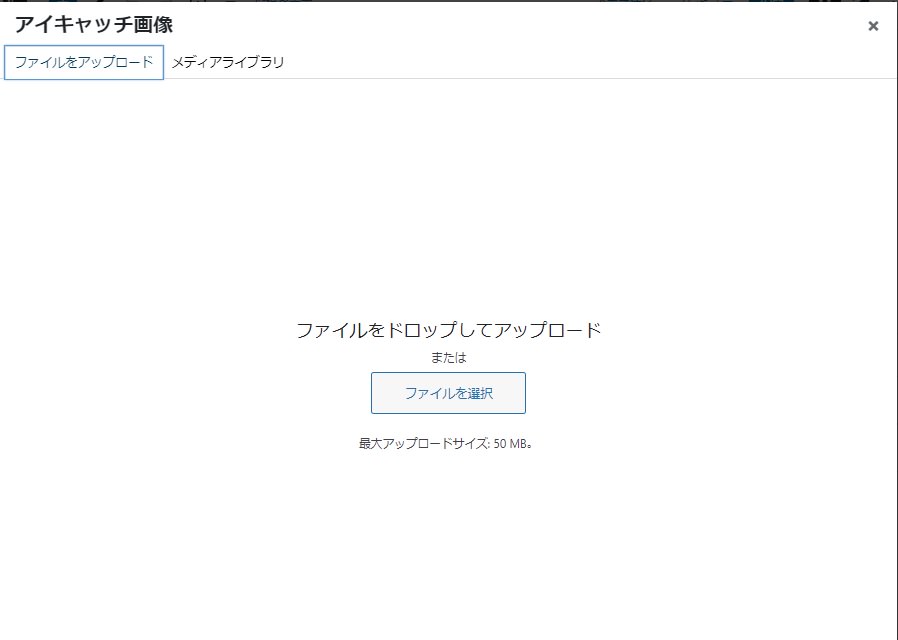
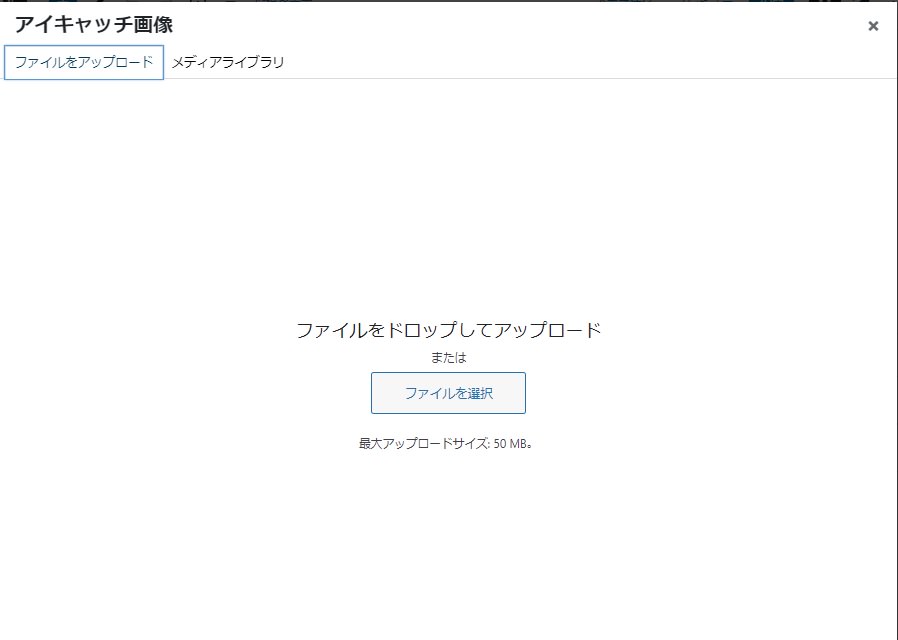
すると「ファイルをドロップしてアップロード」「ファイルを選択」と表示されます。
アイキャッチとして設定したい画像を「ファイルをドロップしてアップロード 」までドラッグ&ドロップします。(または「ファイルを選択」をクリックして画像を選択)
これで画像ファイルのアップロード完了です。


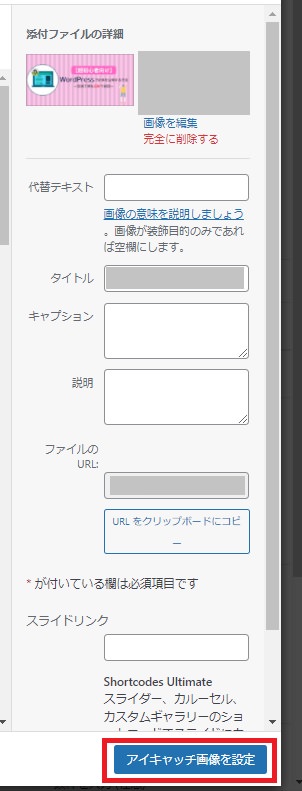
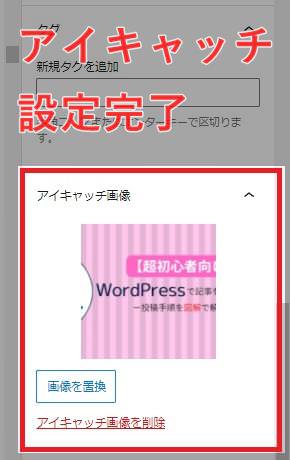
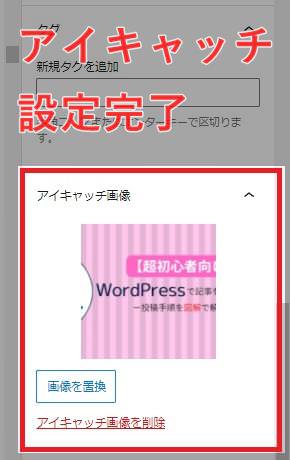
次に「メディアライブラリ」タグからアップロードした画像を選択し、「アイキャッチ画像を設定」をクリックします。


記事アイキャッチを設定完了です。



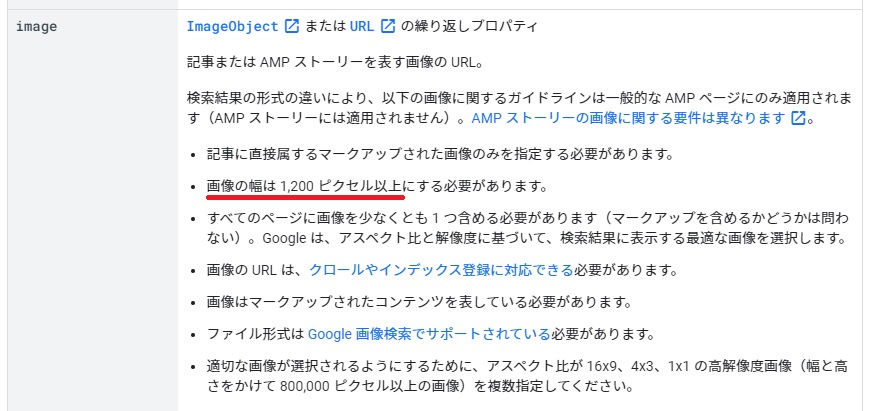
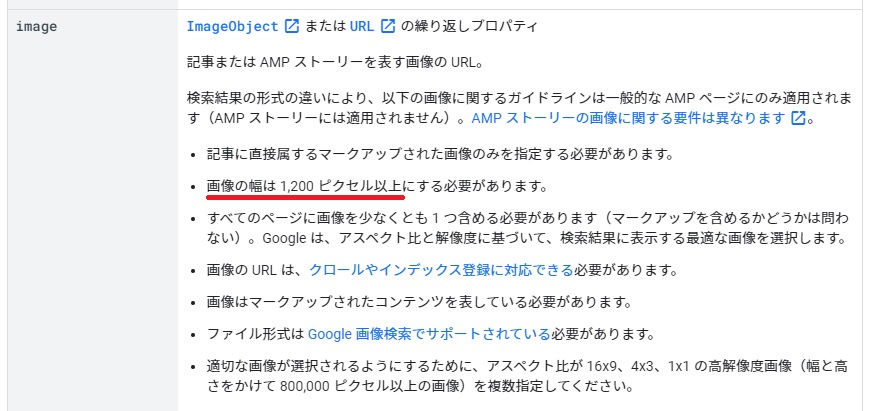
アイキャッチに最適な画像サイズは【1200×630】です。
ペイントやフリーソフトの「GIMP」などでリサイズしましょう


画像の幅は 1,200 ピクセル以上にする必要があります。
引用:Google AMPページのガイドライン
リサイズ後は、TinyPNG(タイニーピング)【圧縮サイト】で容量を軽くしましょう。目安は200KB以内です。
④プレビューで確認




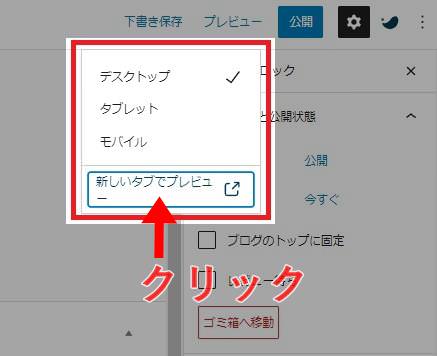
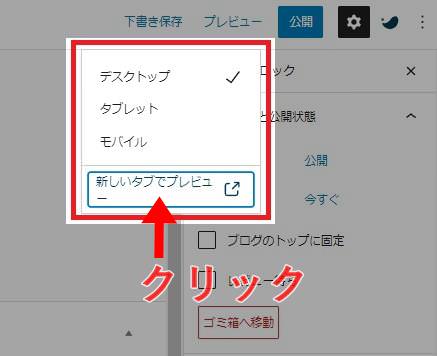
公開前に「プレビュー」→「新しいタブでプレビュー」をクリックして、記事のレイアウトや誤字脱字がないかをチェックしましょう。


確認事項
- 表示崩れ
- 誤字脱字
- リンク設定
「モバイル」を選択するとスマホでの表示を確認できます。
パソコン画面では3行の文字列がスマホでは5~7行くらいで表示されますので、要チェックです。



プレビューで問題なければ、記事の公開へと進みましょう
⑤記事を投稿する(記事公開)




パーマリンクを設定しアイキャッチ画像も設定完了、プレビューでレイアウトを確認したら記事を公開しましょう。
以上、5つのステップで記事投稿が完了です。



記事を公開する流れは、なんとなくイメージできたかと思います。
実際に数記事投稿してみると公開の仕方をつかめますので、ご安心ください
では、次に記事の書き方についてもご紹介していきます。
新規記事作成から投稿までの手順を確認していきましょう。
WordPress(ワードプレス)記事の書き方・作成方法


WordPressでの記事の書き方・作成方法について見ていきましょう。
記事を書くには、下記を設定しなければなりません。
- タイトルの入力
- 本文の入力
- 見出しの入力
- 画像挿入
- 記事カテゴリーを選択
- タグを付ける
- パーマリンクを設定する
- アイキャッチ画像を設定する
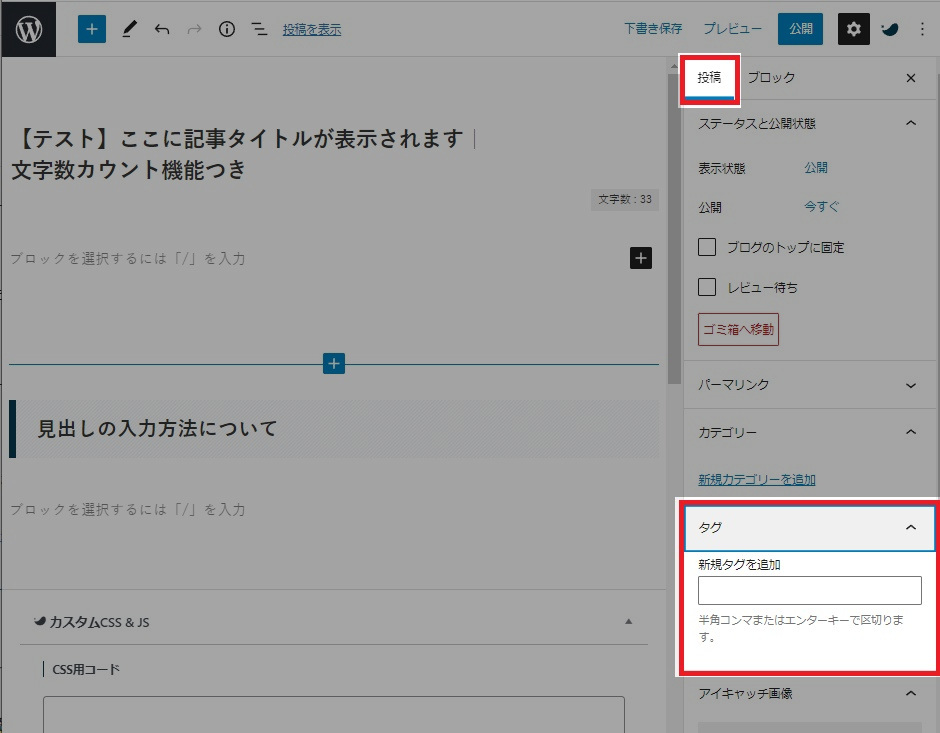
タイトルの入力方法


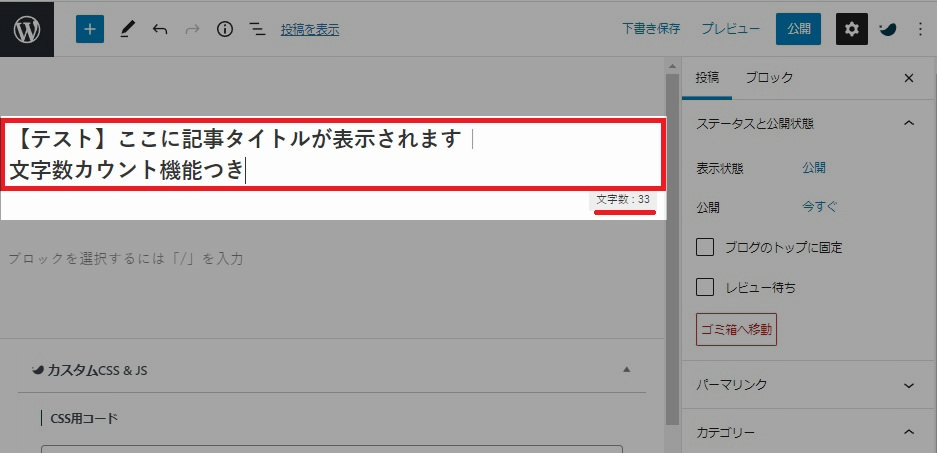
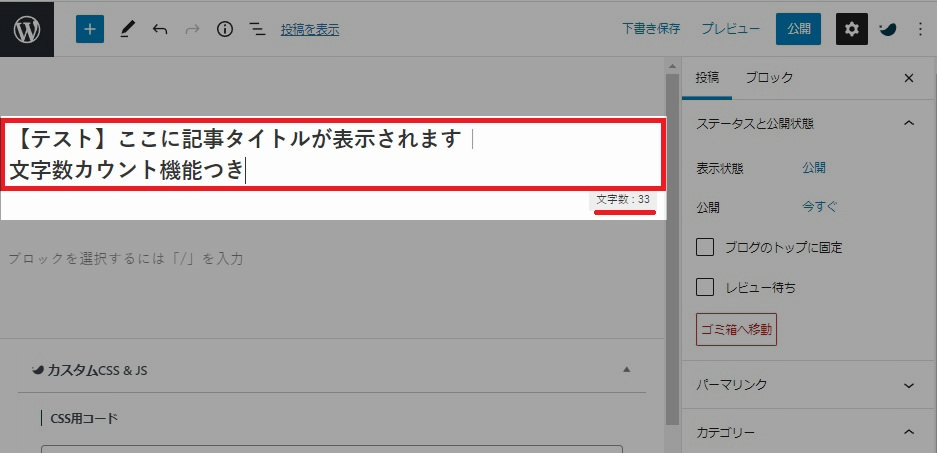
①新規記事作成でも触れましたが、記事のタイトルは「タイトルを追加」というところに入力します。


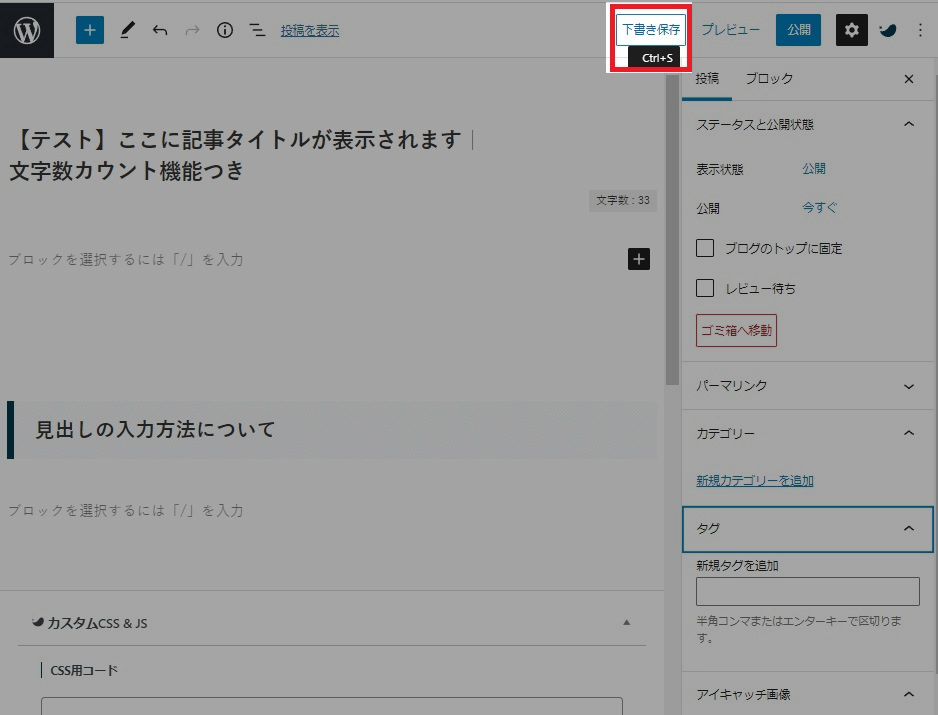
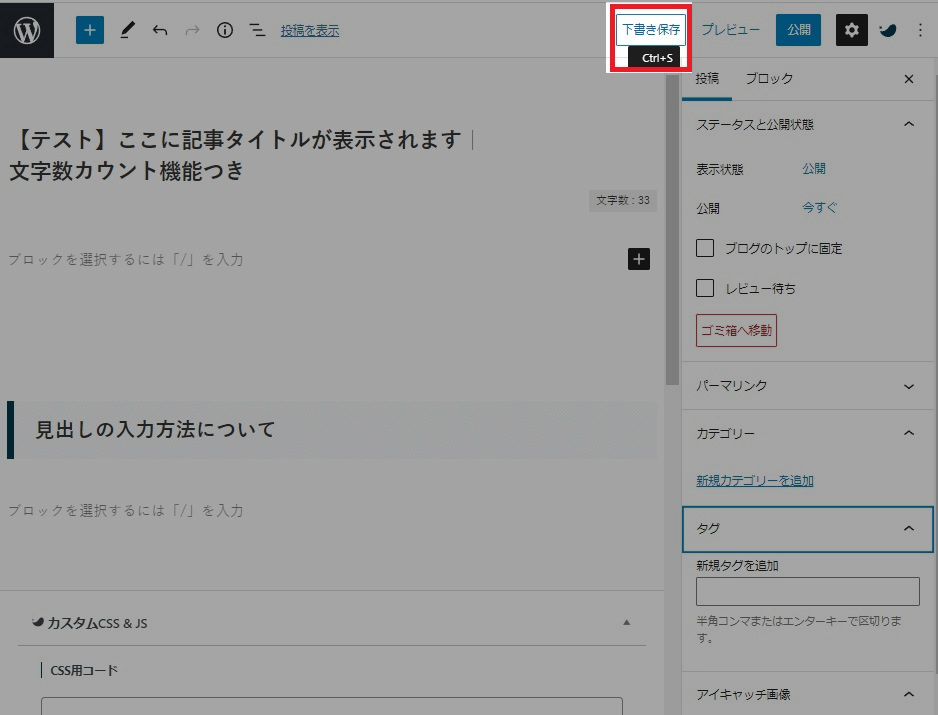
サンプルとして、「【テスト】ここに記事タイトルが表示されます|文字数カウント機能つき」と打ち込んでみます。



上画像の記事タイトルの文字数は33ですね
SEOを意識すると、記事のタイトルは32文字前後が適切な長さです。
記事タイトルの付け方は「読者が思わずクリックしたくなるブログ記事タイトルの付け方」をご覧ください。


本文の入力方法
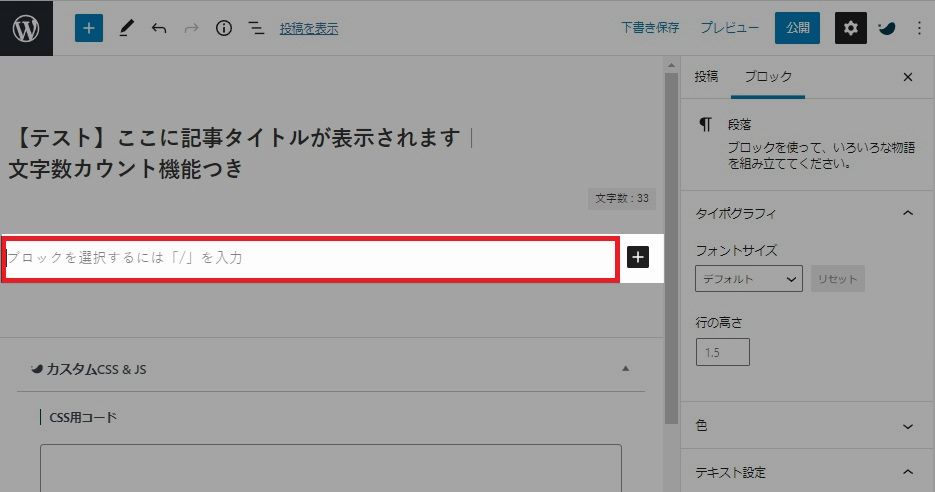
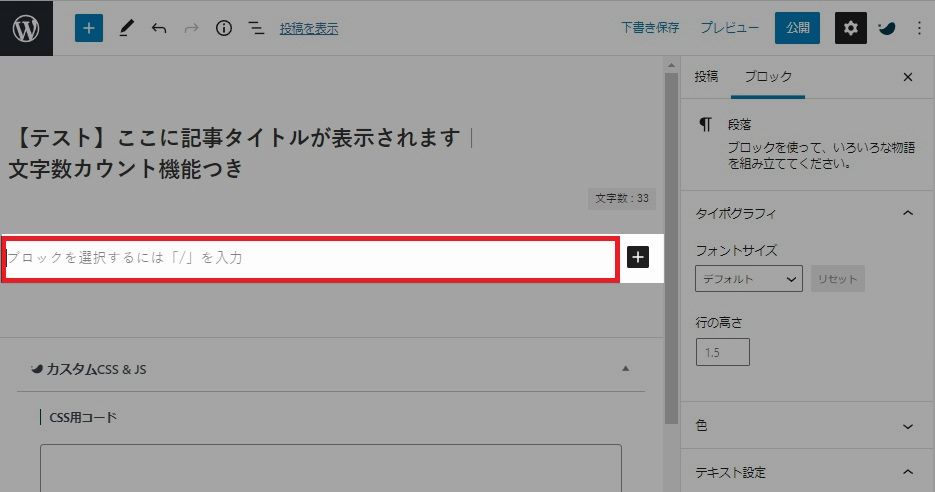
タイトル入力ブロックの下からは、記事本文を入力するためのエディター部分となっています。
本文の記入や画像の挿入、スペースを追加できる機能もあります。


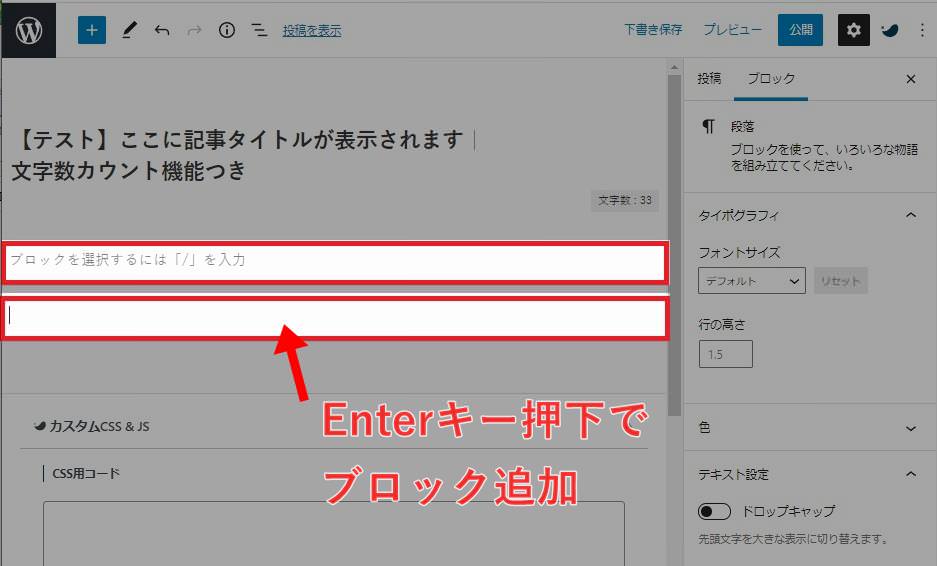
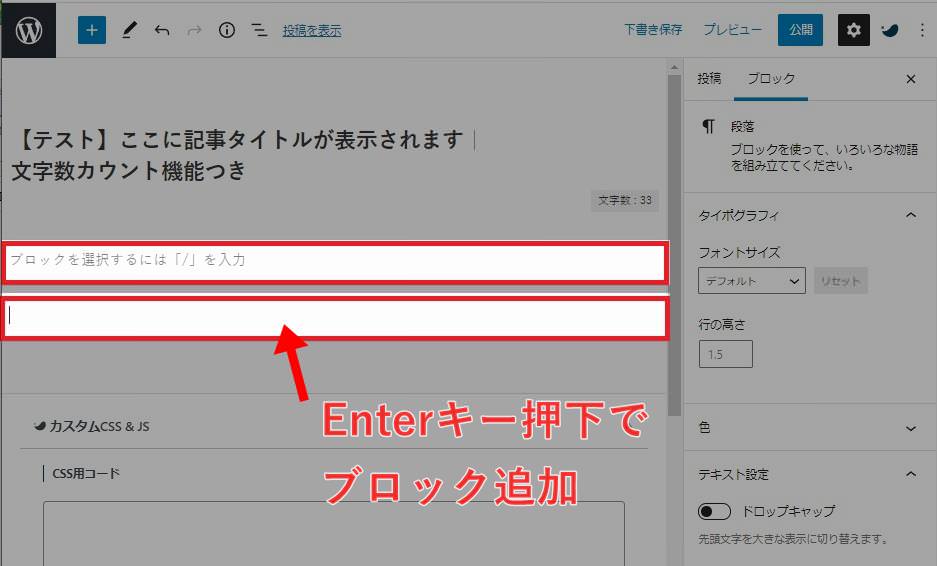
WordPressは、1行で1ブロックとなっています。


エンターキーを押すごとにブロックが追加される仕組みです。




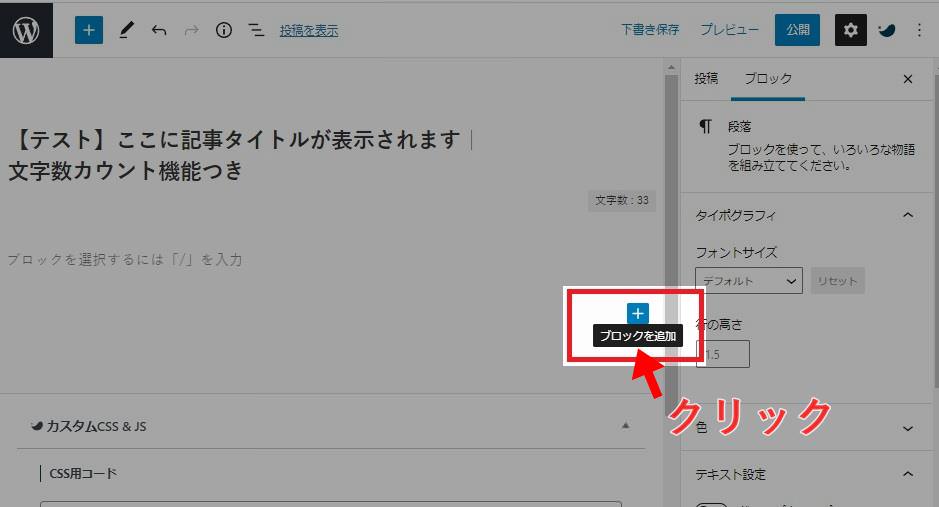
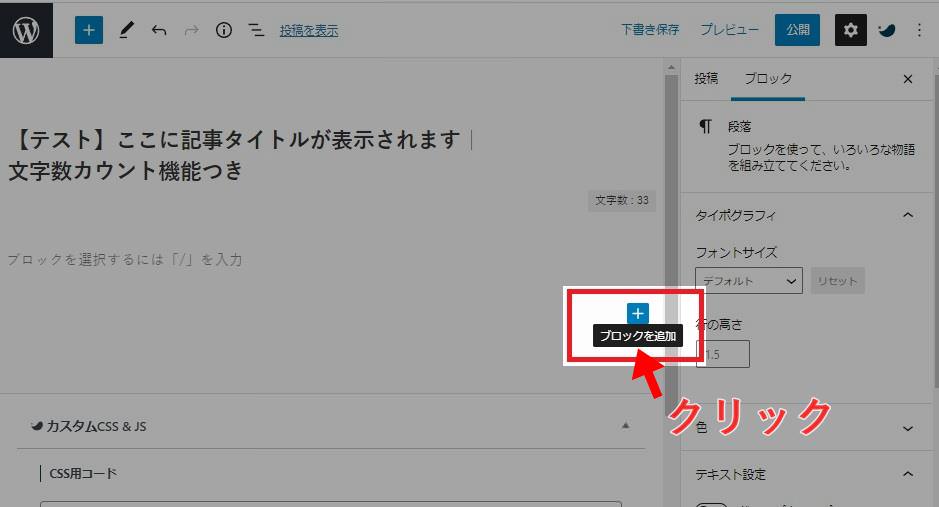
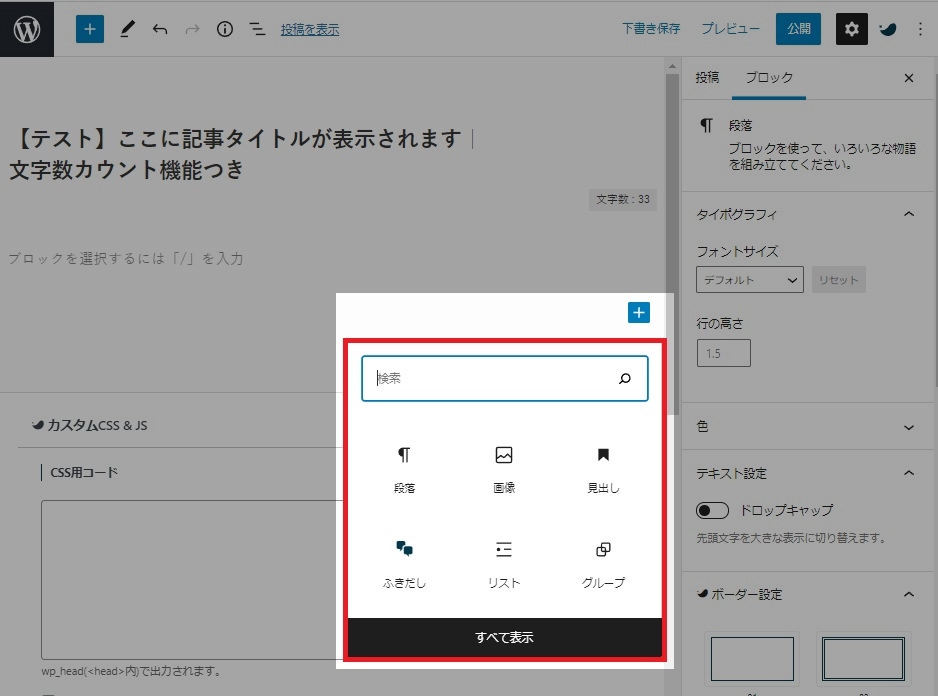
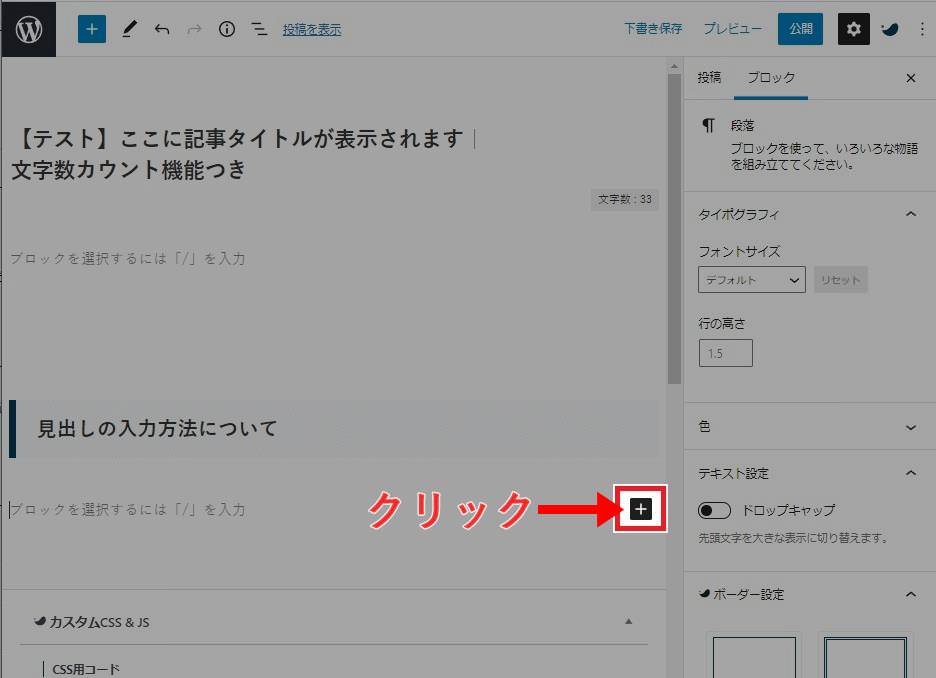
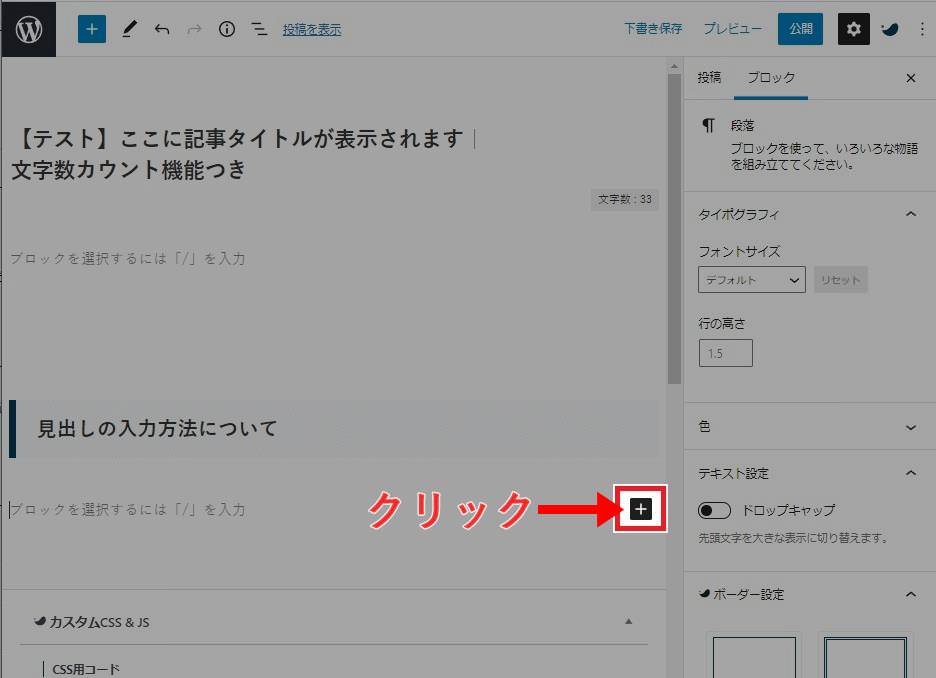
ブロック右にある「+」をクリックするとツールが開かれて、画像挿入したり段落・スペースなどを入れられます。
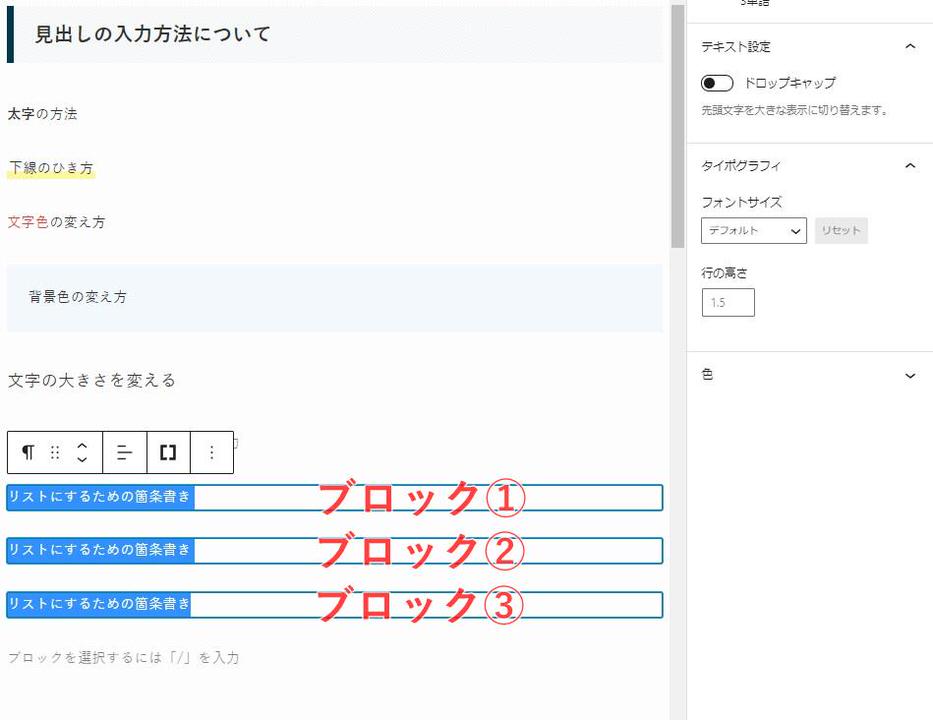
見出しの入力方法
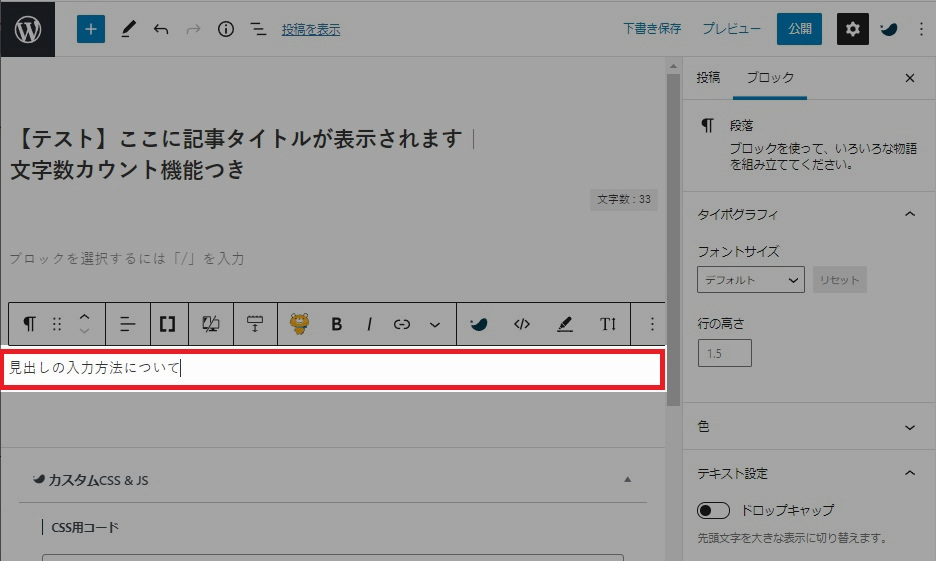
ブログに「見出し」を入力する方法について解説します。
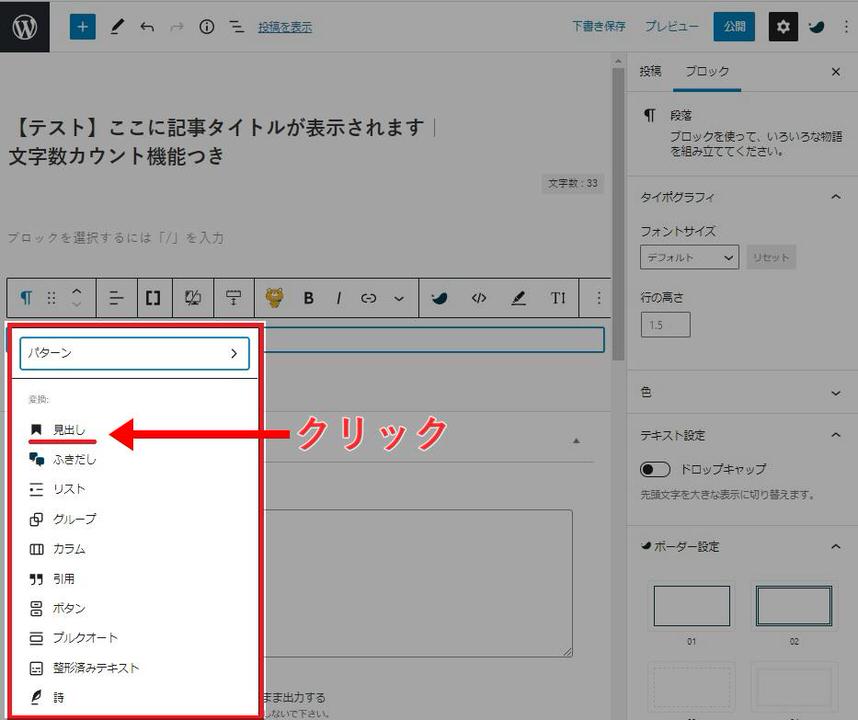
- 文字を入力
- ブロック上部の左端アイコンをクリック
- プルダウンメニューから「見出し」を選択



「見出し」はよく使う機能ですので、しっかりマスターしましょう
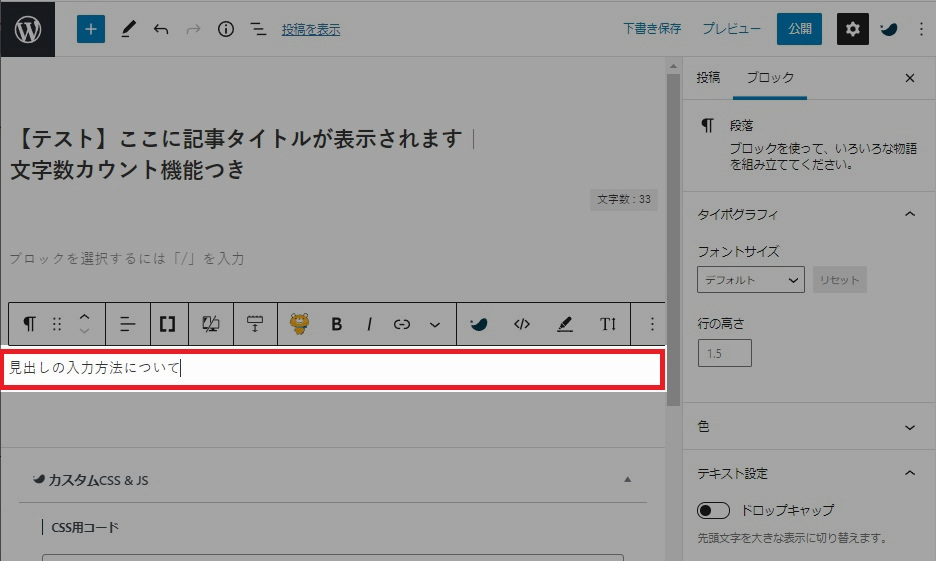
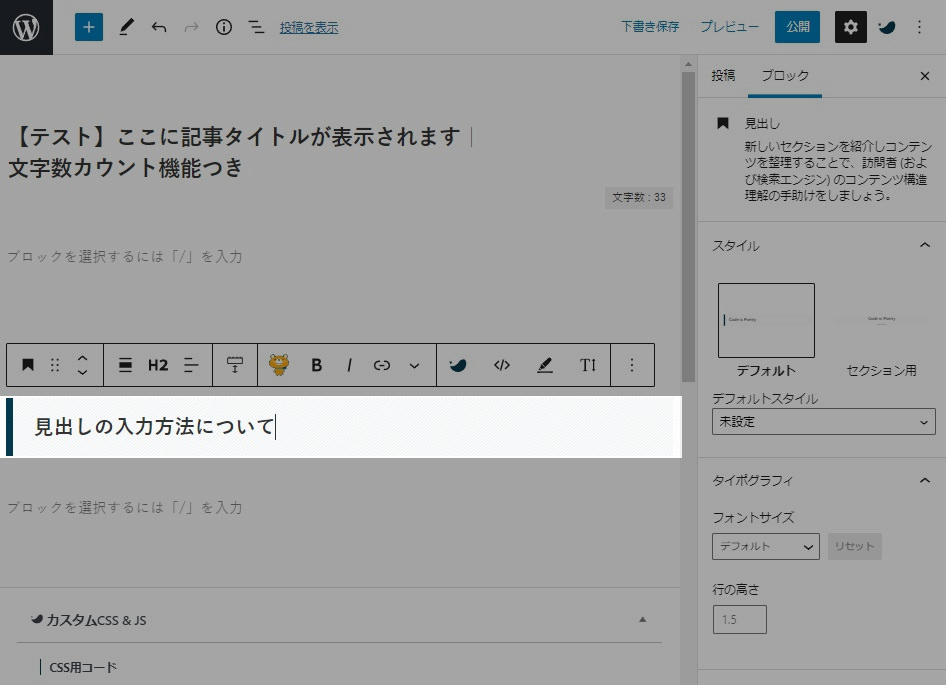
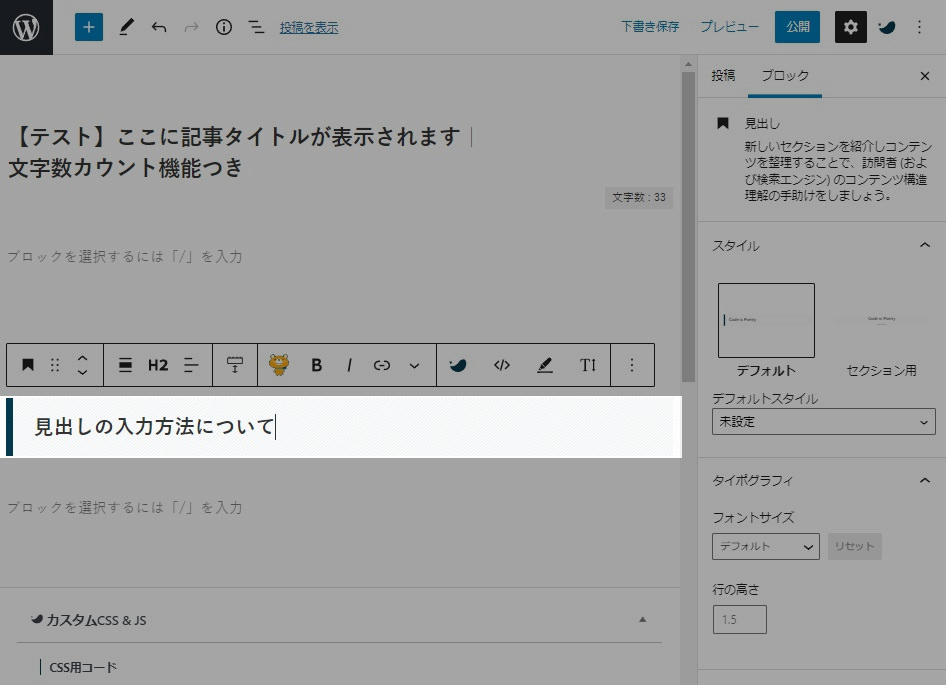
①見出しにしたい文字を入力


ブロックに「見出し」となる文字を入力します。
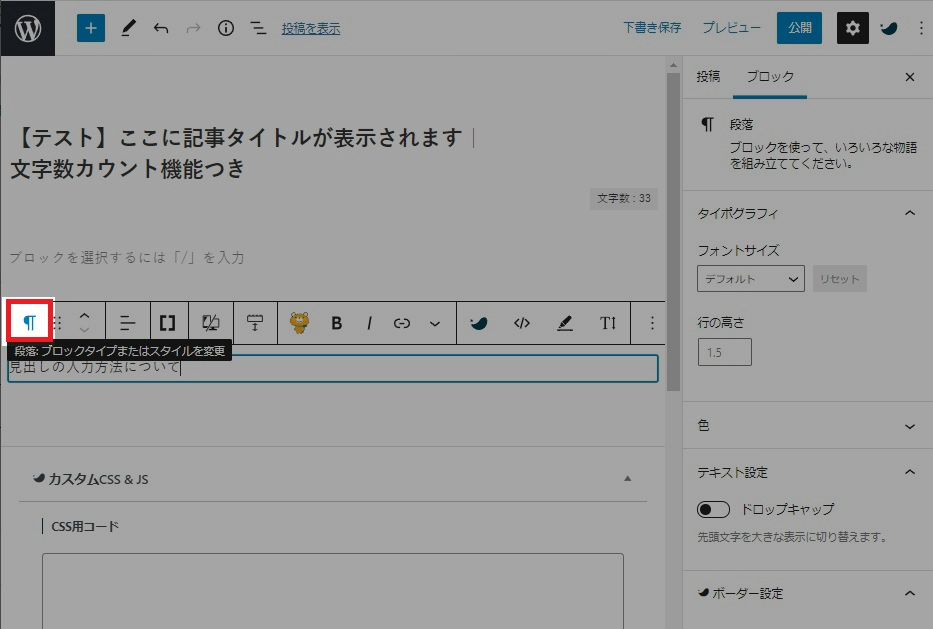
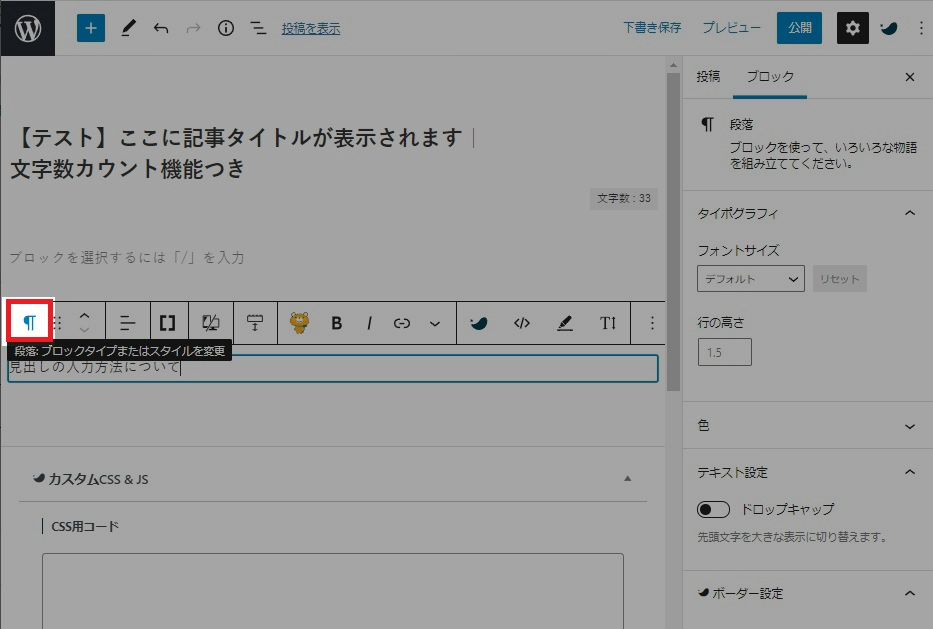
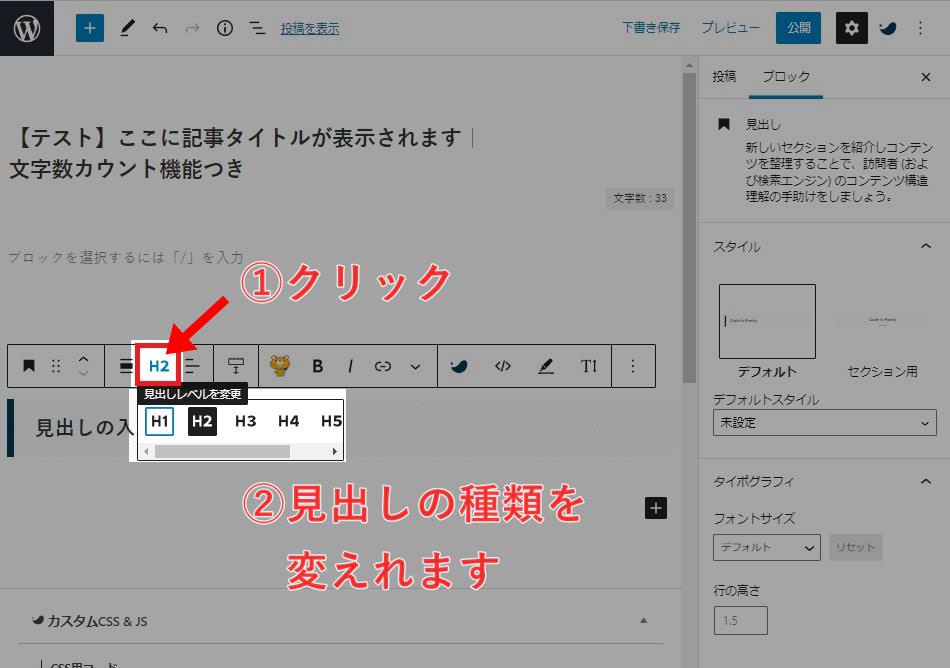
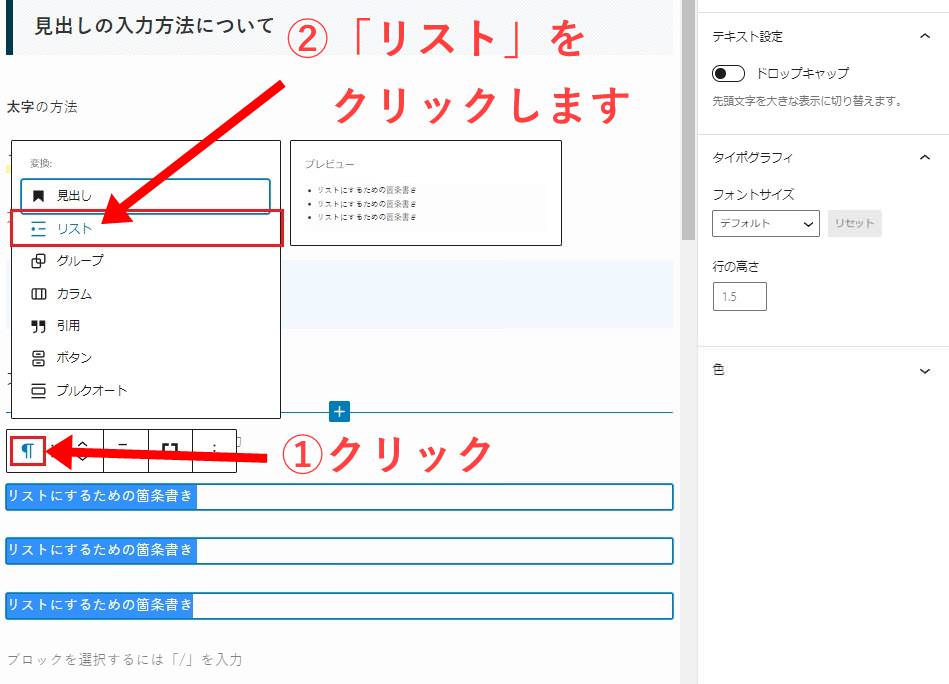
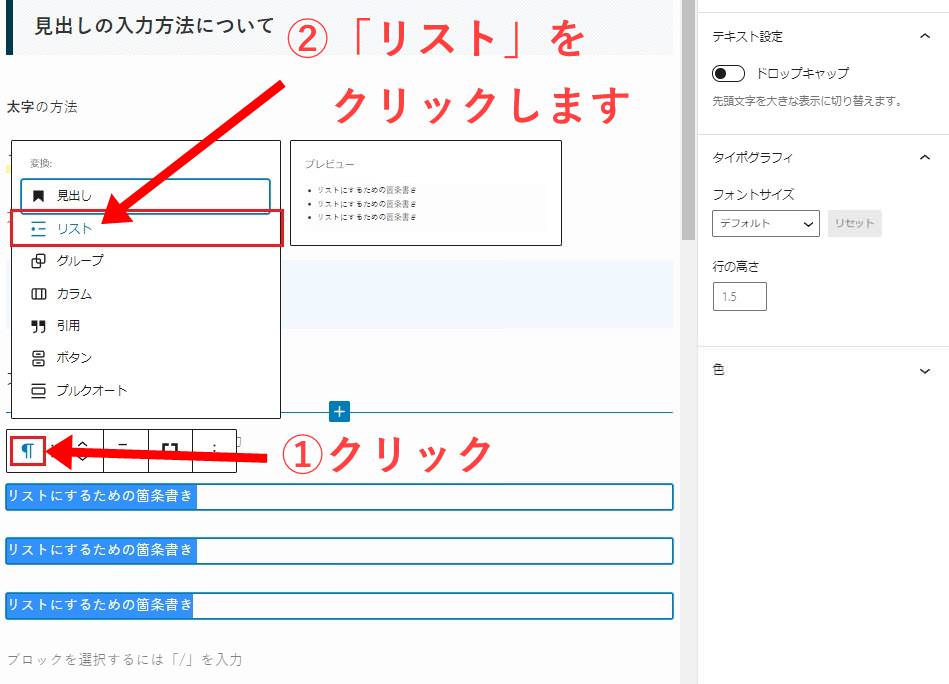
②ブロック上部の左端アイコンをクリック


入力した文字ブロック上部にある左端アイコンをクリックします。
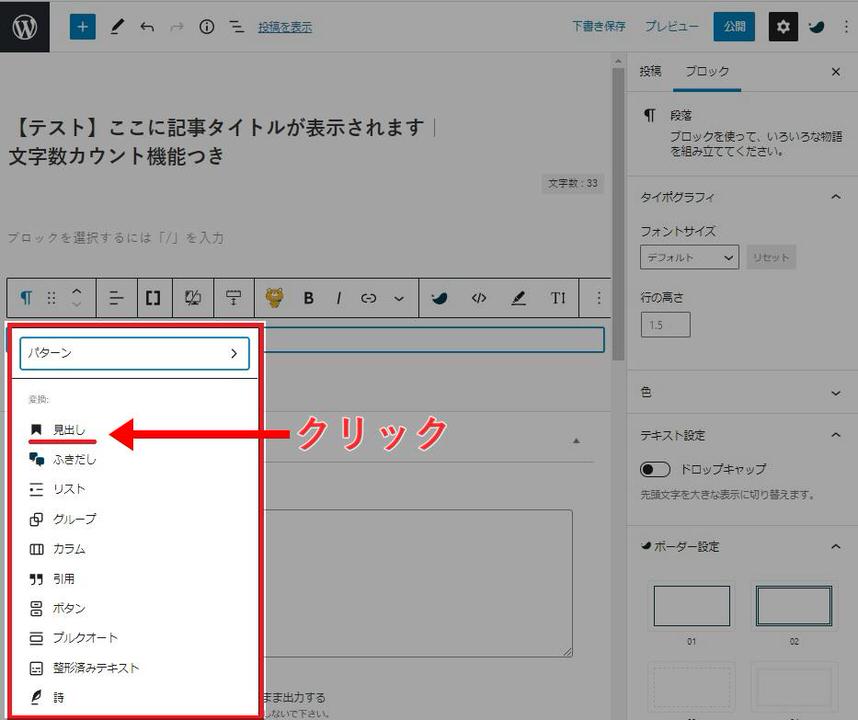
③メニューから「見出し」を選択




メニューから「見出し」を選択すると、入力した文字が見出しとして表示されます。





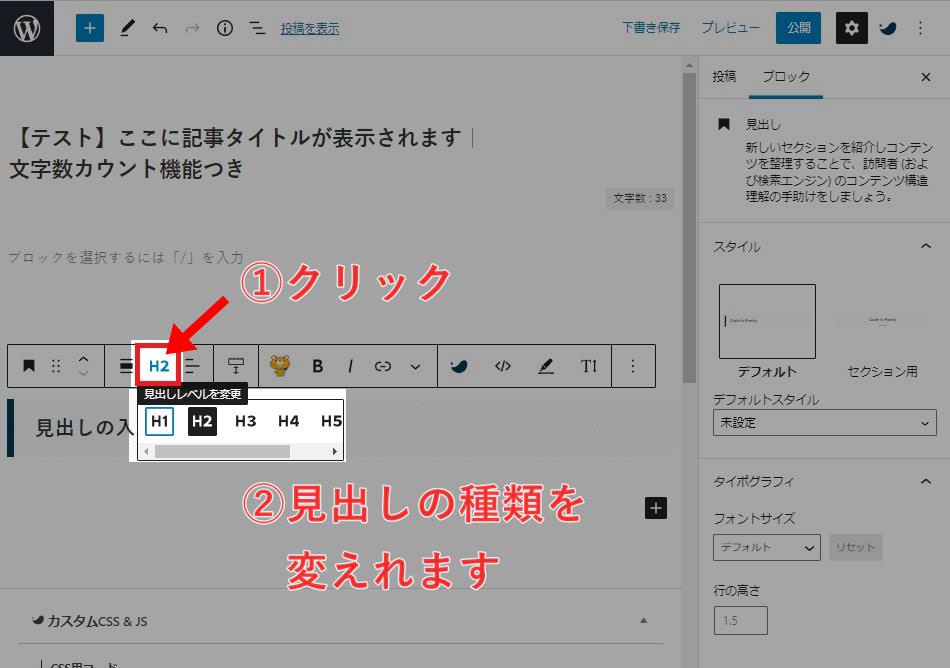
H2が大見出しで、順にH3(中見出し)、H4(小見出し)と構造化されています。
H2に【記事タイトルのキーワード】を入れることで、Googleに「記事の内容」を正しく伝えましょう
見出しの役割について、Googleは下記の通り明らかにしています。
Headings give you the opportunity to tell both Google and users what’s important to you and your website. The lower the number on your heading tag, the more important the text, in the eyes of Google and your users.
引用元:Official Google Webmaster Central Blog: Holiday source code housekeeping: Website clinic for non-profits
翻訳すると下記の通り。
見出しは、Googleとユーザーの両方に重要なことを伝える役割があります。



見出しにはキーワードを入れつつ、記事の構成パートごとにH2(大見出し)→H3→H4の順に使うことによって、Googleに記事構成を伝えましょう
効果的な見出しの作り方は「SEO対策に有効なブログ見出しの作り方手順4つ」で解説していますので、参考にしてくださいね。


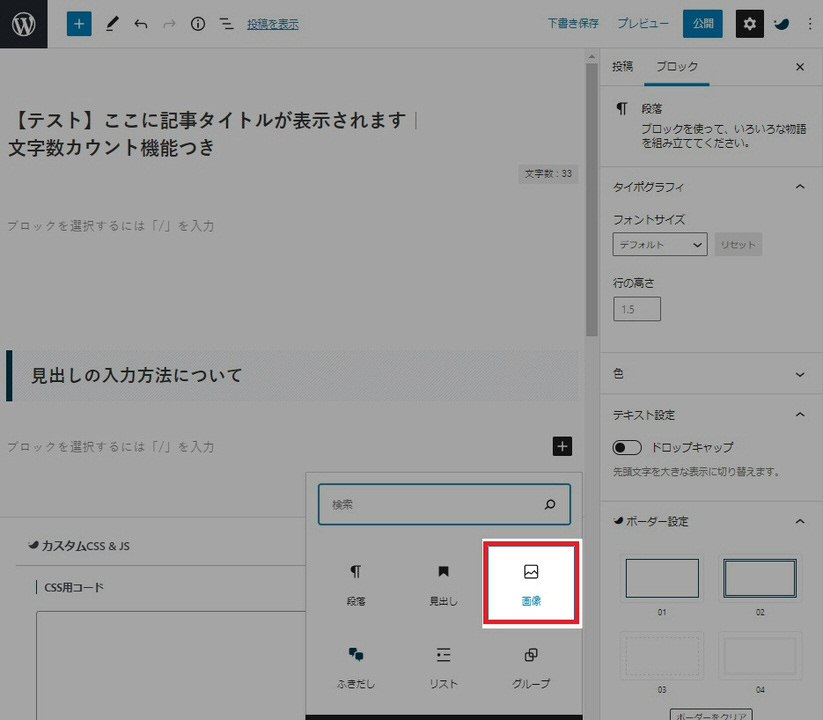
画像を挿入する方法【3つ】




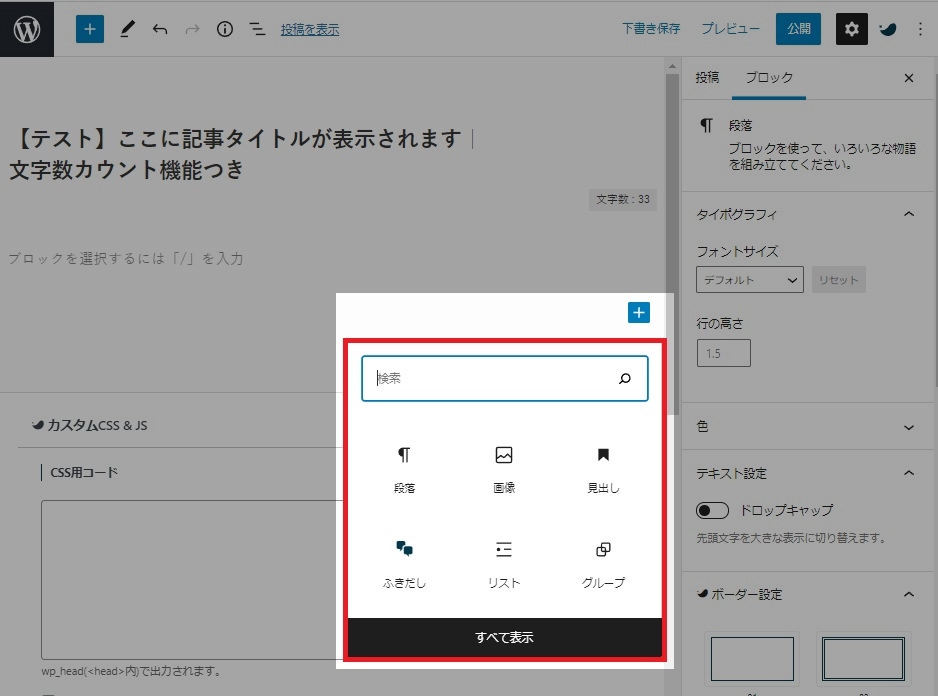
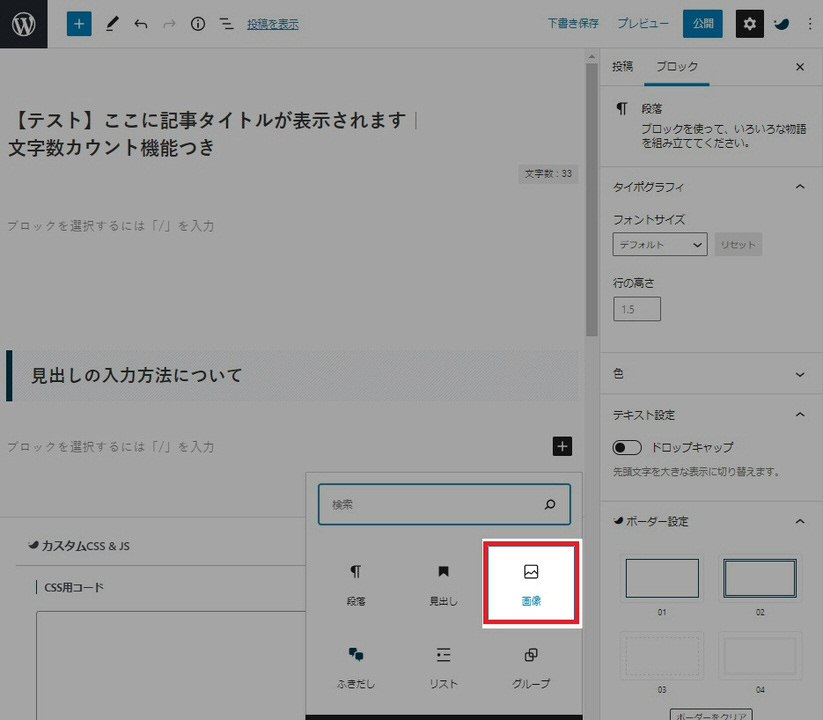
本文に画像を挿入するには、ブロック右にある「+」をクリックして「画像」を選択します。
画像を挿入する方法は下記の3つです。
- アップロード
- メディアライブラリ
- URLから挿入
「アップロード」は、画像を直接挿入する方法です。
「メディアライブラリ」は、画像をアップロードしてから選択する方法になります。
画像挿入は、あなたが使いやすい方法で問題ありません。
なお、「URL選択」での画像挿入は記事の投稿では使用しないので気にしなくてOKです。
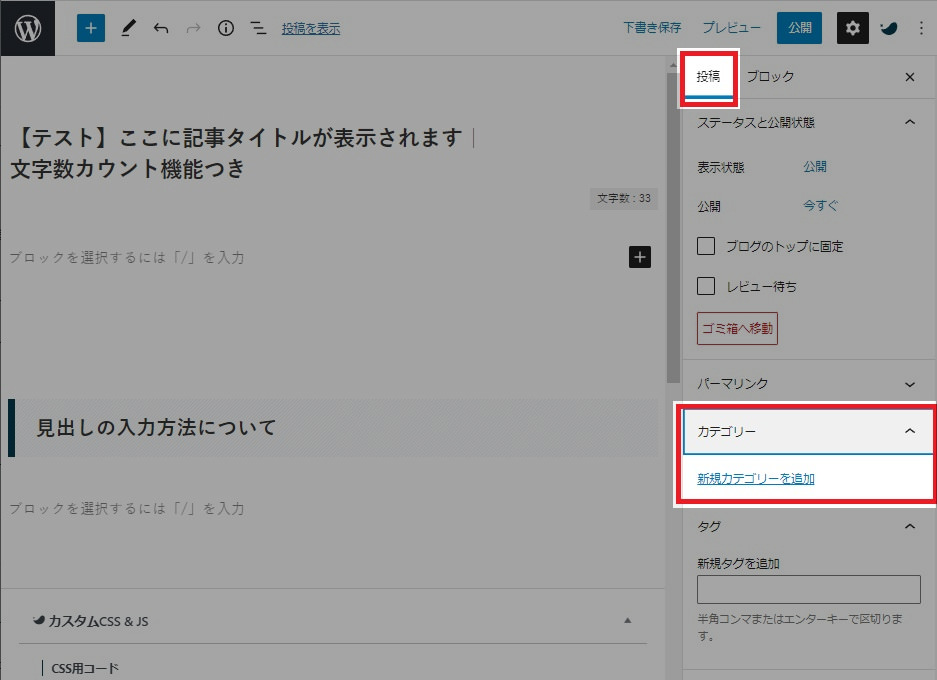
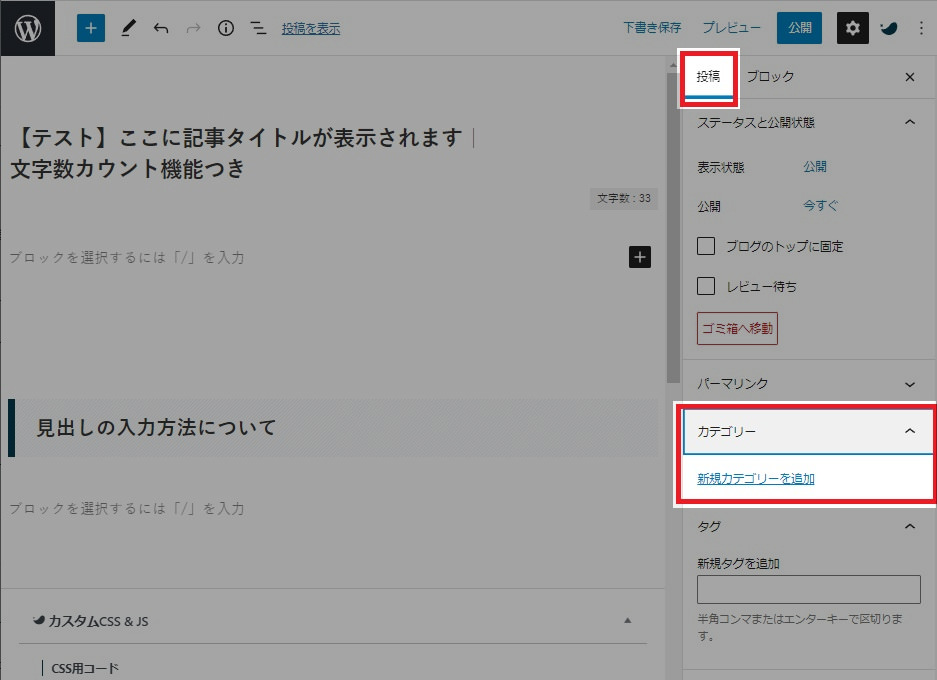
記事カテゴリーの選択方法


ブログ記事は「カテゴリー」を決めて投稿します。
- 右サイドバーの上部にある「投稿」をクリック。
- 「カテゴリー」の項目から、投稿したいカテゴリーを選択します。
すでに作成済みのカテゴリーがある場合には、あなたが記事を投稿したいカテゴリーをクリックしてチェックしましょう。
もしカテゴリーの作成がまだの場合は、バズ部さんのWordPressのカテゴリーの設定方法から編集まで徹底解説にてカテゴリーの設定方法が詳しく解説されています。
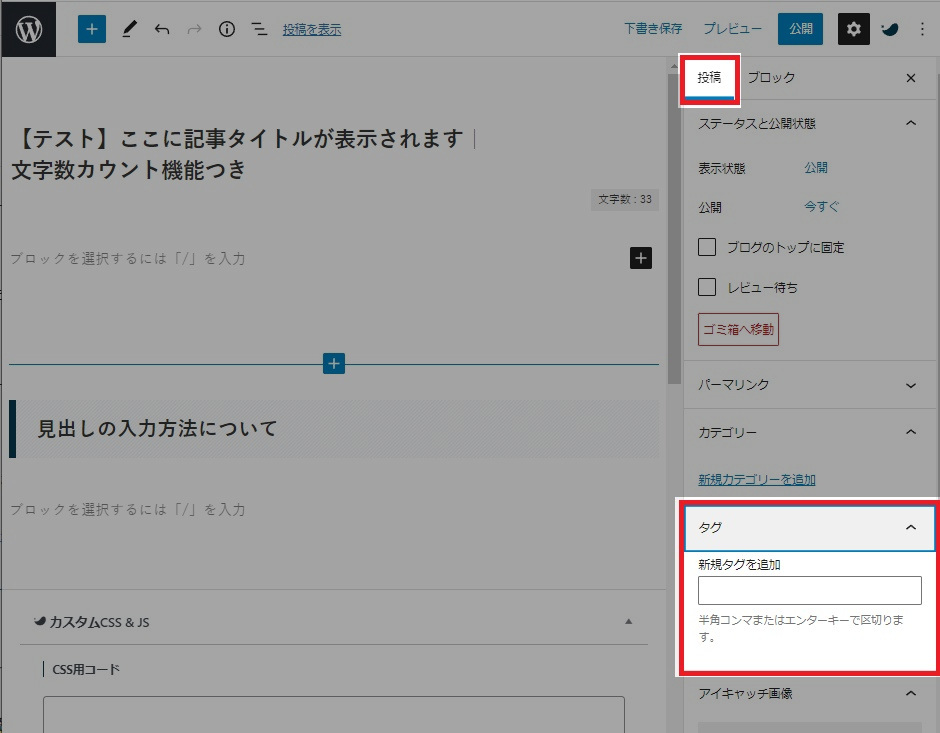
記事にタグを付ける


投稿する記事にタグは付けなくても問題はありません。
タグを付けることで、カテゴリーが異なる記事をまとめることができます。
タグ設定の詳細については、WEBST8さんの【WordPressタグとは】タグの使い方と設定方法を徹底解説にて詳しく解説されています。
なお、SEO対策ではタグの設定よりもカテゴリーの方が重要度が高いです。
カテゴリーは分類することで、Googleなどの検索エンジンに記事を認識してもらいやすくなります。
そのため、ブログを始めたばかりの初心者の方はタグよりもカテゴリー分けを意識することが大切です。



タグよりカテゴリー分けを優先しましょう
パーマリンクを設定する
【超初心者向け】ワードプレスで記事を公開する方法【投稿までの手順5つ】で解説したとおり、パーマリンク設定前に下記の設定を済ませておきましょう。


パーマリンクとは記事のURLのことです。



ちなみに本記事であれば、パーマリンクに「wordpress-post-way」と入力しています
URLの決め方は、ターゲットとなるキーワードを英訳、もしくは記事を要約した英単語を使用しましょう。
半角英数字で入力するのがポイントです。




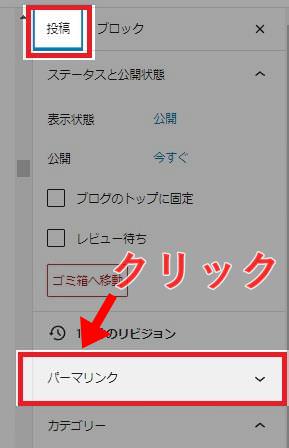
パーマリンクの設定方法
- 右サイドバーの「投稿」タブから「パーマリンク」をクリック。
- 「URLスラッグ」に任意の半角英数字を入力します。
アイキャッチ画像を設定する






アイキャッチ画像の設定方法
- 右サイドバーの「投稿」タブから「アイキャッチ画像」をクリック。
- 「アイキャッチ画像を設定」をクリックして、ファイルをアップロード、またはメディアライブラリから画像を選択します。
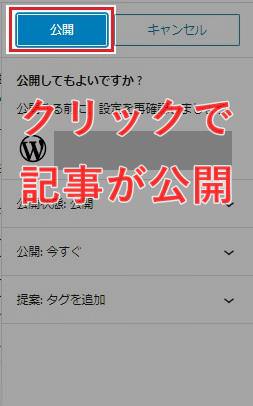
書いた記事を公開する


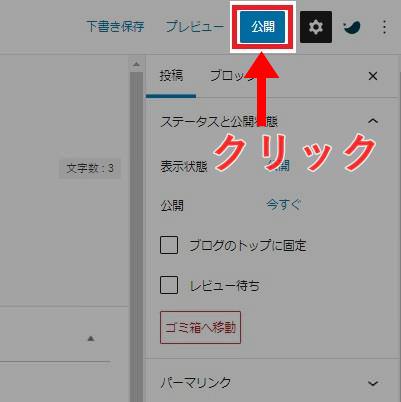
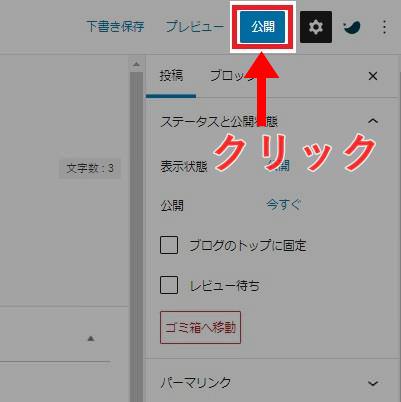
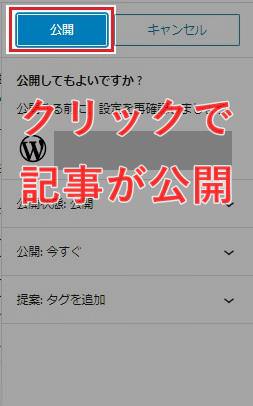
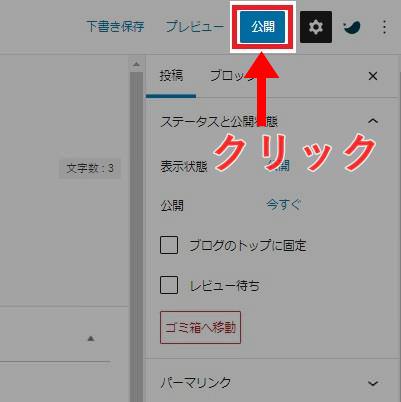
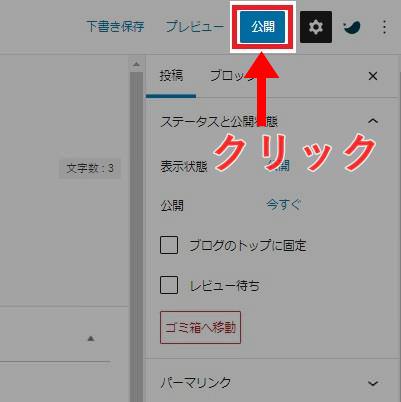
「公開」をクリックすると、記事が投稿されます。



「公開」をクリックする前に、「プレビュー」で誤字脱字がないかを確認しましょう
下書き保存


記事作成の途中で保存しておきたいことがあると思います。
「下書き保存」をクリックすると、書いている記事を下書き保存可能です。
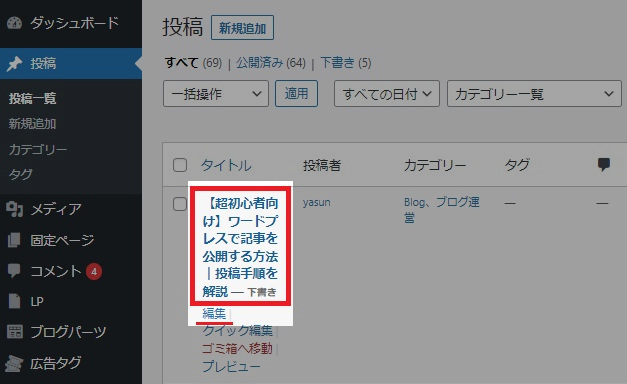
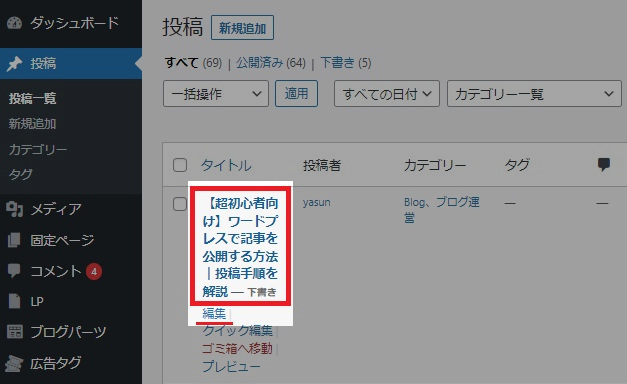
下書き保存した記事を編集したい場合は、


ダッシュボードから「投稿」→「編集したい記事タイトル」または「編集」をクリックすると作業画面に戻れます。



WordPressの使い方に慣れてスムーズに投稿していきましょう
以上、WordPressでの記事の書き方・作成方法についての解説でした。
次は、記事の見た目をよくするための基本的な装飾方法についてご紹介します。
ワードプレス記事の基本的な装飾方法【7つ】


WordPressブログで記事の見た目をよくするための基本的な装飾方法を7つご紹介します。
- 太字・下線をひく
- 文字色・背景色をかえる
- 文字の大きさをかえる
- リスト化する
- 行間スペースをあける
- テーブル(表)を使う
- 吹き出しを使う
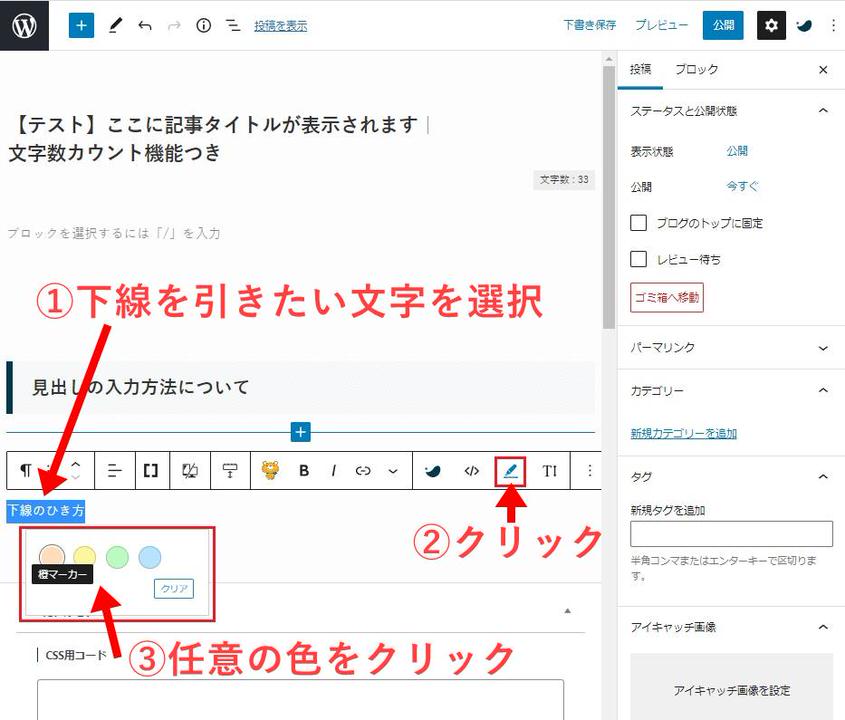
①太字・下線をひく
・太字
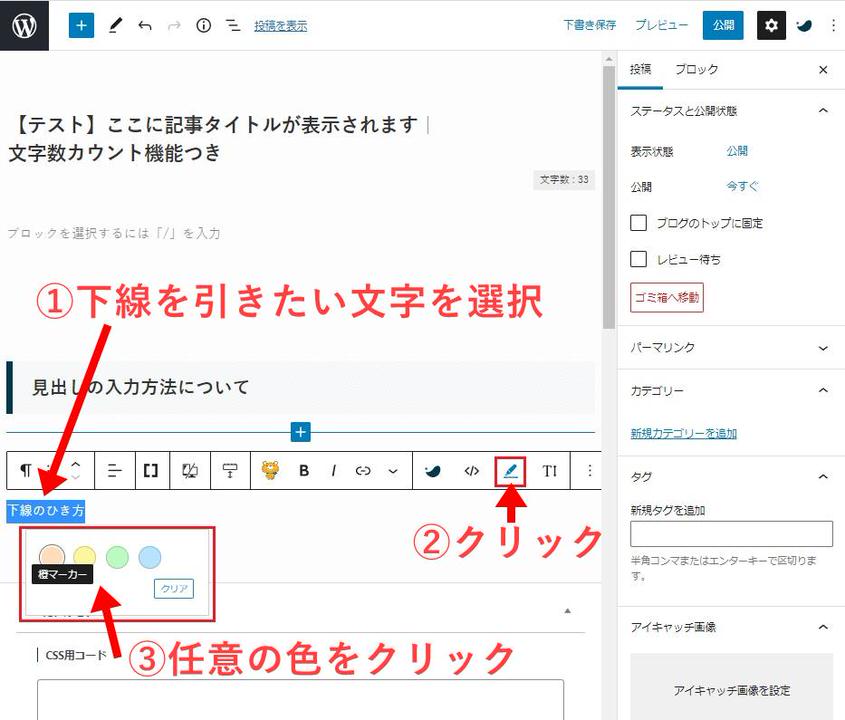
・下線をひく


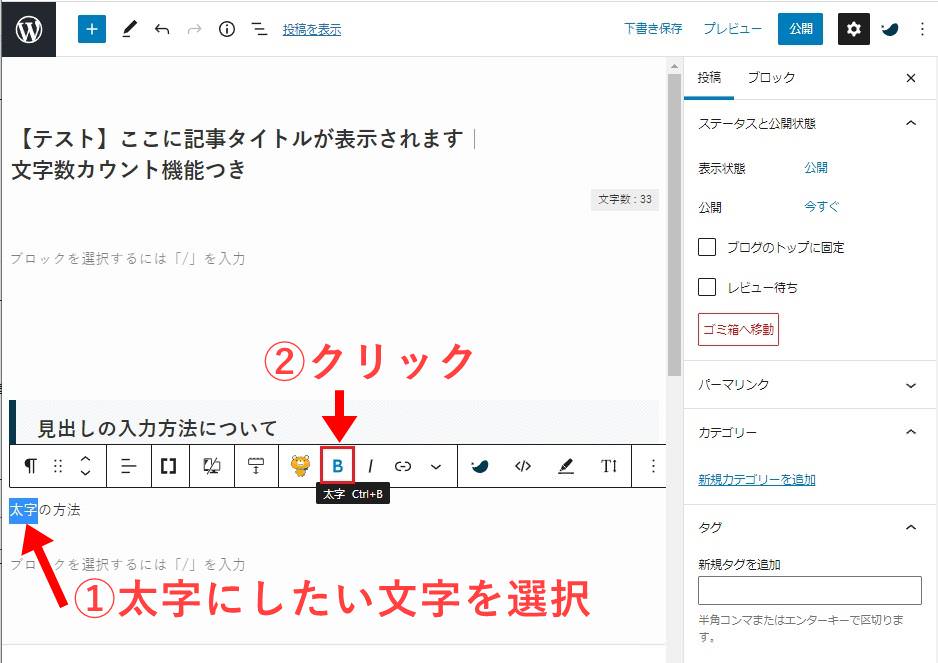
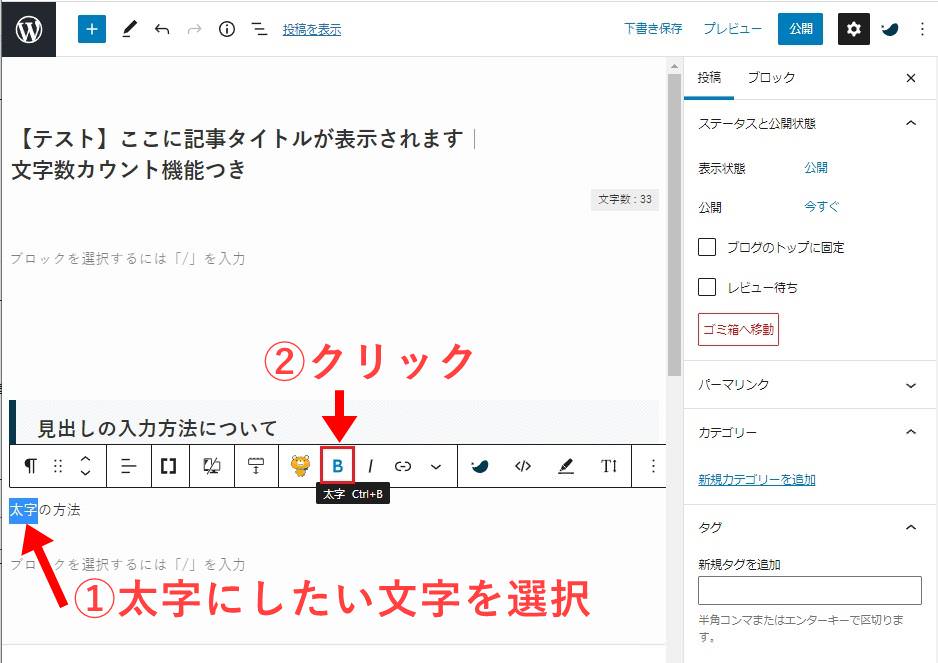
文字を入力したあと、ブロック上部にあるツールバーから太字に設定します。
下線は、 SWELL


太字や下線をひくことはシンプルな機能ですが、大事なところの強調として使えます。
下線の色は1種類のみの使用として、読者が読みやすいように整えましょう。



当ブログでは黄色の下線のみ使用しています。
色を多くすると、かえって読みづらくなるものです
②文字色・背景色をかえる


文字色・背景色の変え方は、下記の手順です
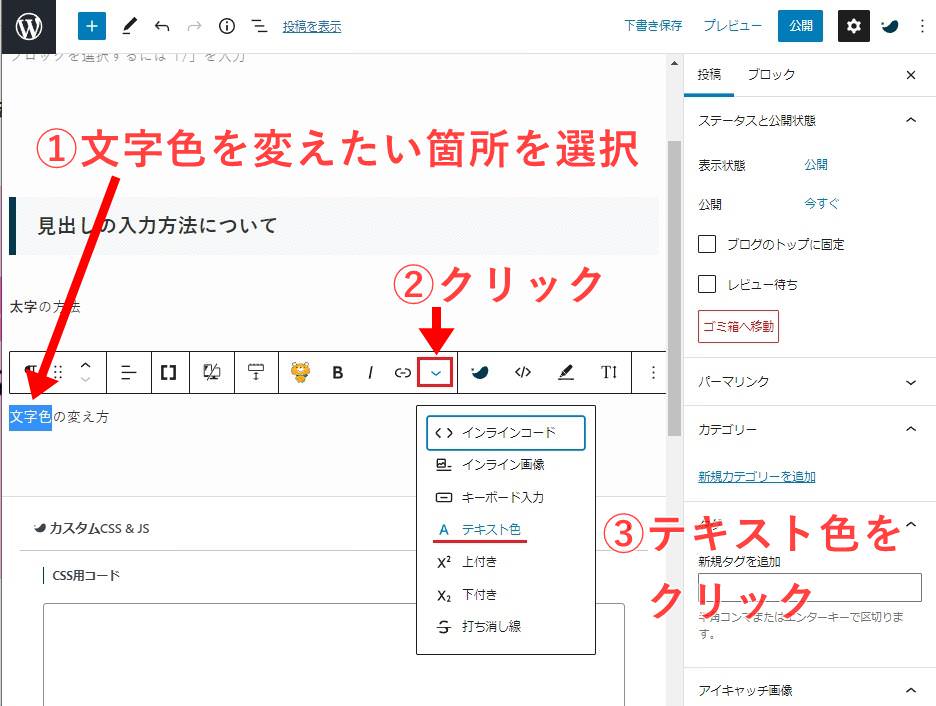
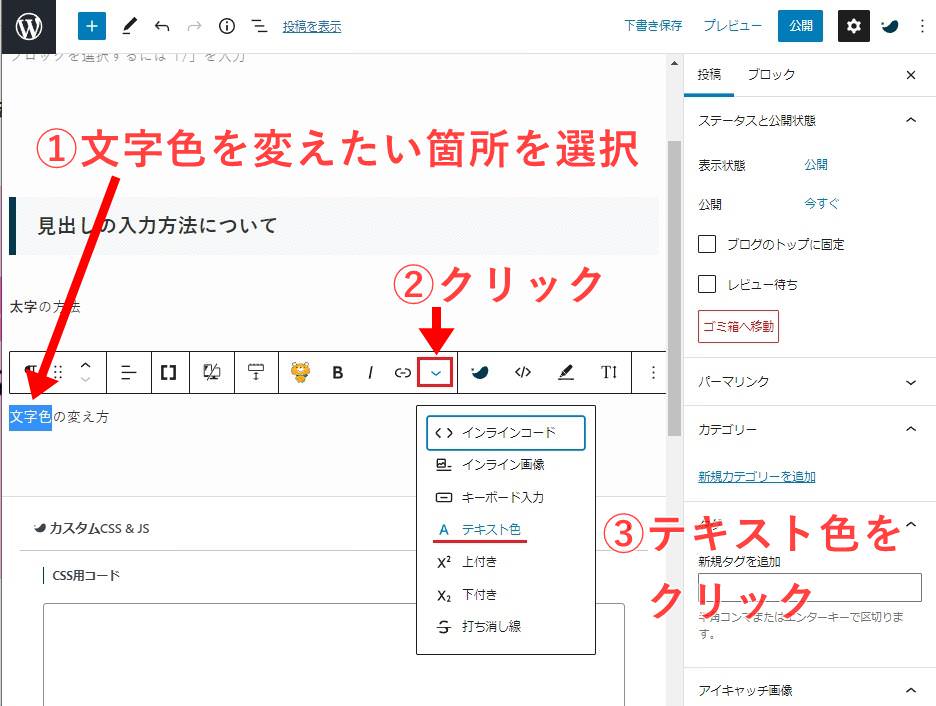
文字色の変え方
- 色を変更したい文字を選択します。
- ブロック上部のツールバーにて、「∨」をクリック。
- 「テキスト色」をクリックして、任意のカラーを選びます。



なお、リンクの文字色は変更せずに、デフォルトの「青色」のままがよいです
読者はリンクは青色で慣れ親しんでいるので、ほかの色に変えてしまうとリンクであることが分かりづらくなります。


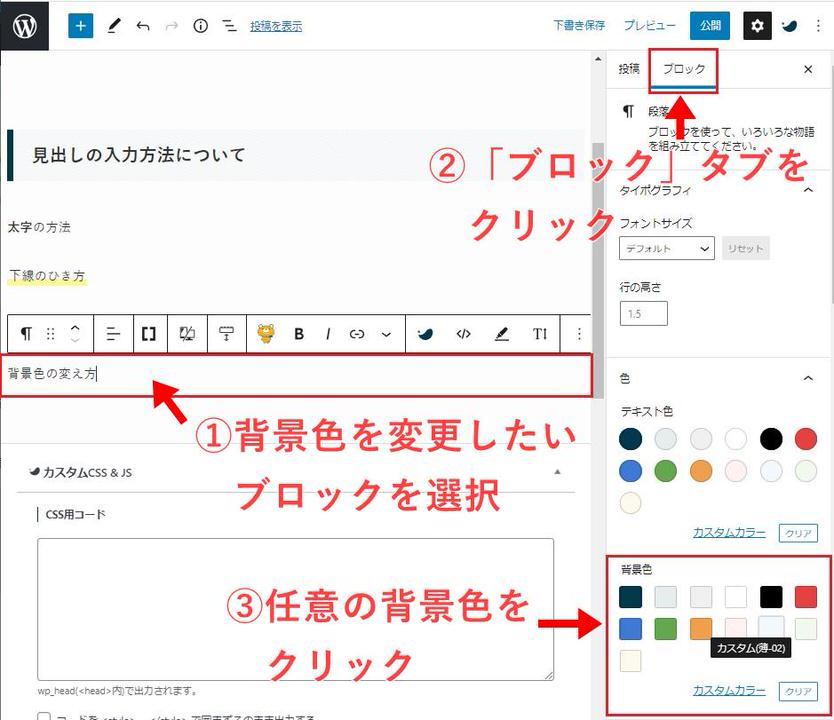
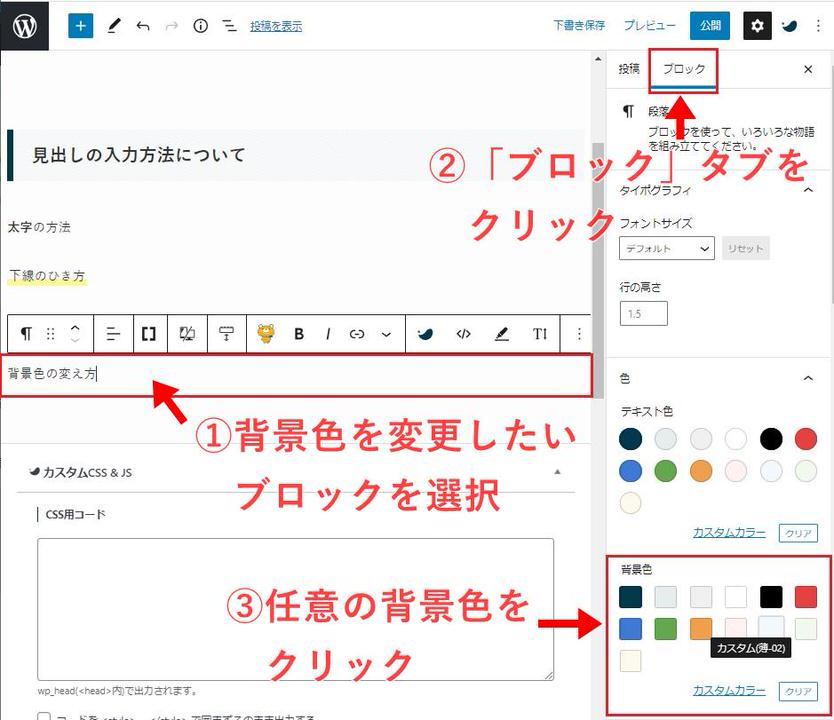
背景色の変え方
- 色を変更したいブロックを選択します。
- 右サイドバーにて、「ブロック」→「色」をクリック。
- 「背景色」から任意のカラーを選びます。
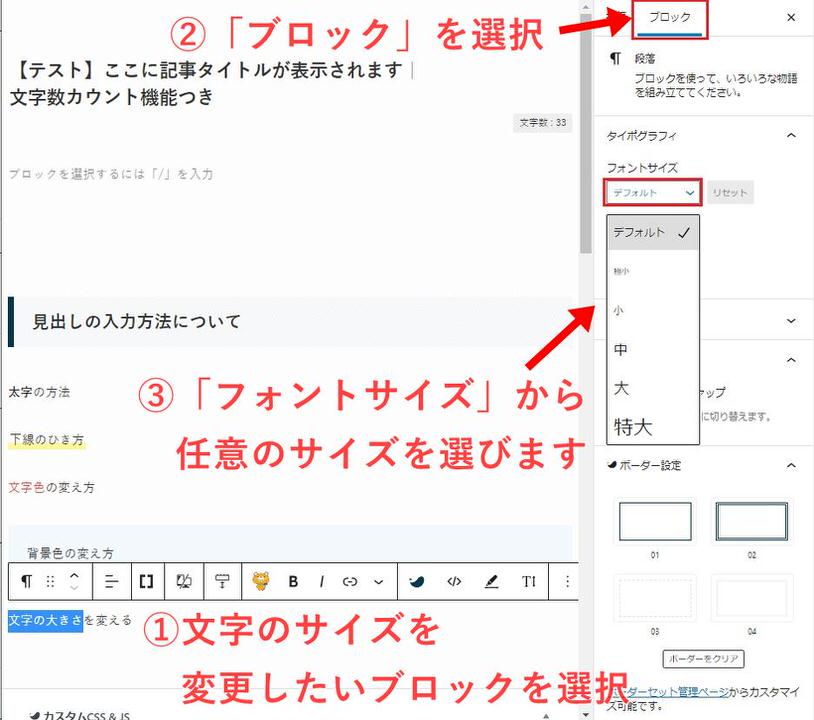
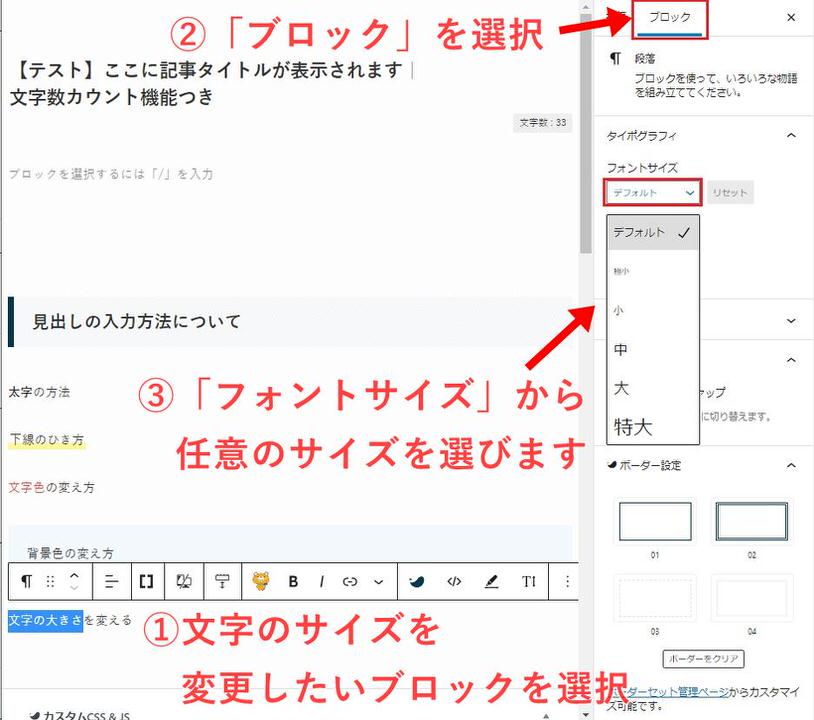
③文字の大きさをかえる


文字の大きさの変え方は、下記の手順です。
文字の大きさの変え方
- 文字サイズを変えたいブロックを選択します。
- 右サイドバーにて、「タイポグラフィ」をクリック。
- フォントサイズを「デフォルト、極小~特大」から選択します。



基本はデフォルトを使用して、目立たせたい場合は「大」、注釈は「小」などにすると見やすくなります
④リスト化する






リスト化すると、文章が読みやすくなります。
- リスト化すると要点を伝えやすい
- 重要な点をまとめられる
- 大事なポイントを伝えやすいです
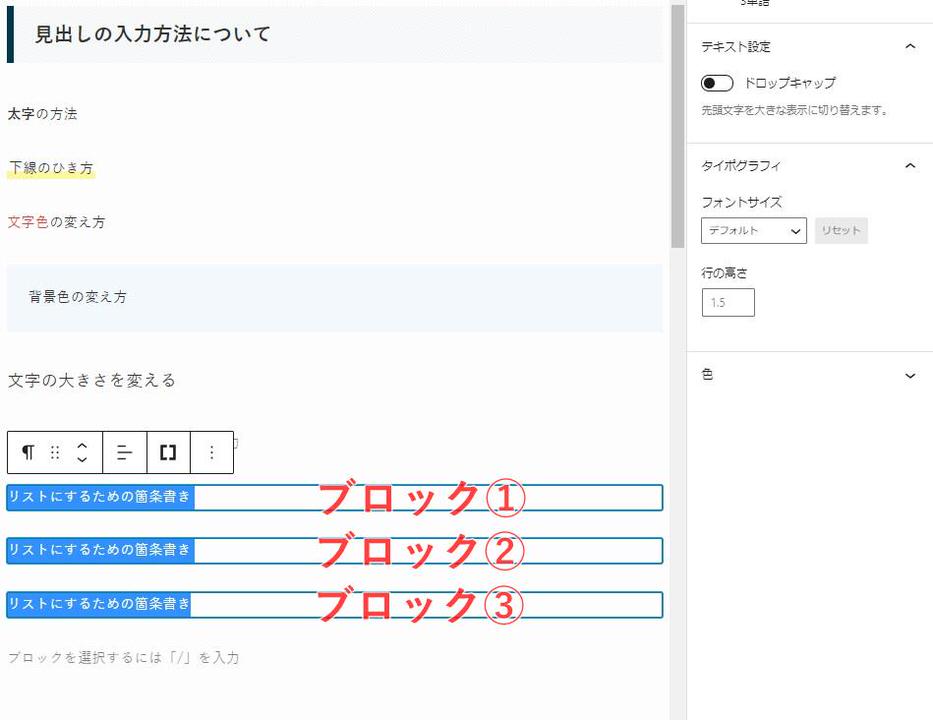
リスト化の方法
- リスト化したいブロックを全て選択します。(マウスを左クリックしたままブロック選択)
- ブロック上部のツールバーにて、左端アイコンをクリック。
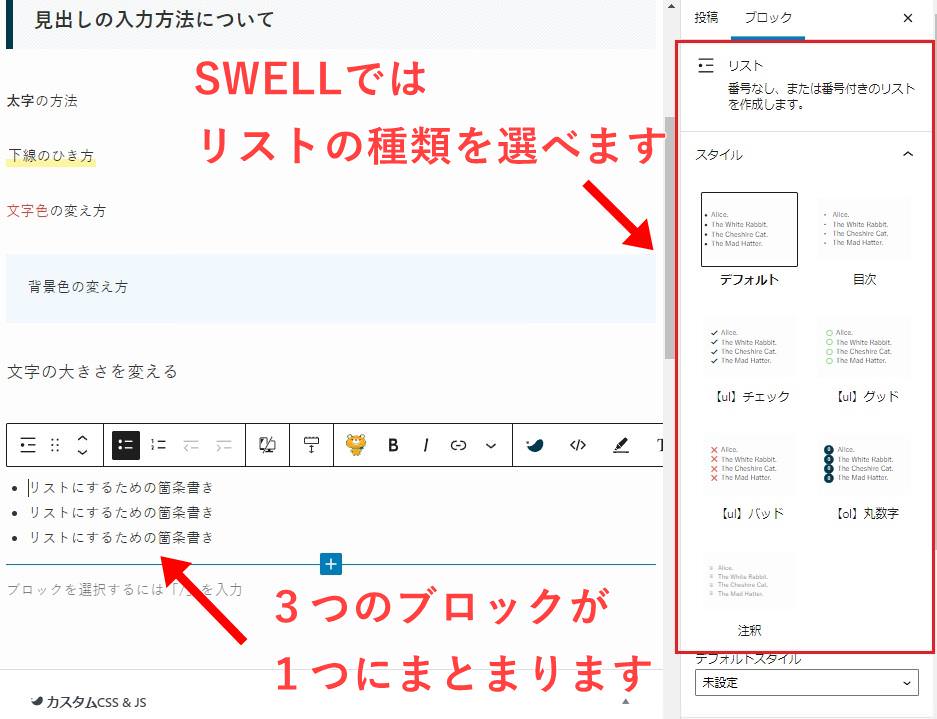
- 「リスト」を選択します。
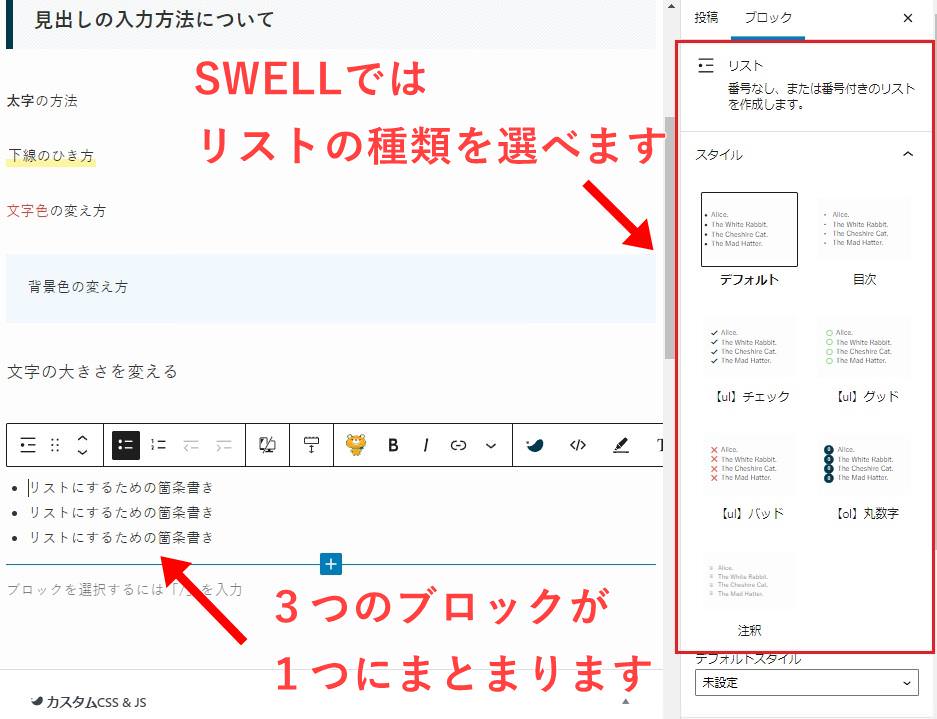
リストの種類は以下のものがあります。
●黒丸
①番号付き
WordPressテーマ「SWELL」
✔チェックマーク
〇印
×印
などのリストがあります。
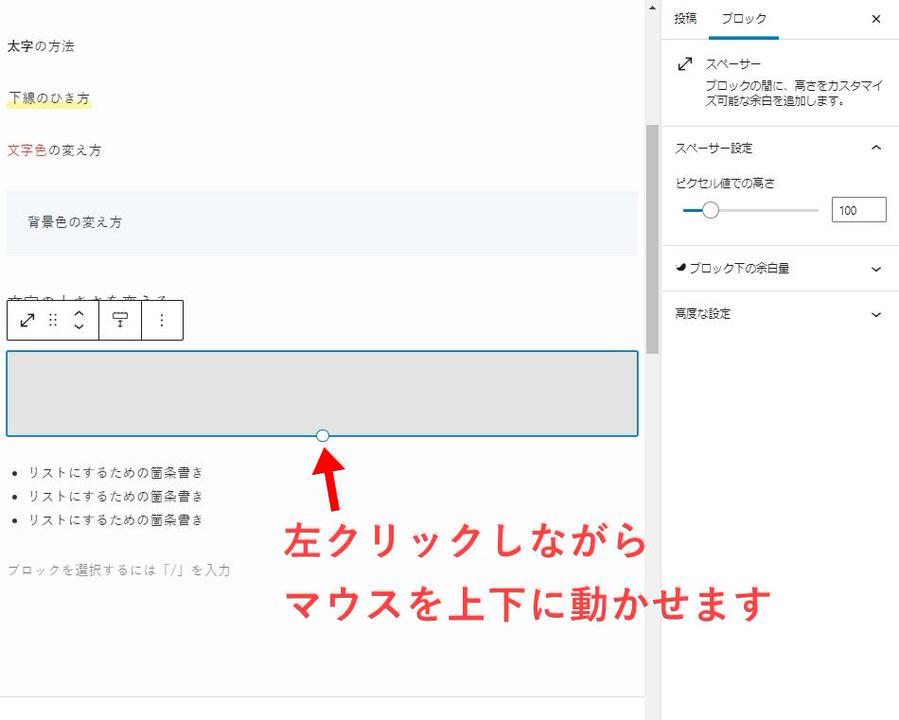
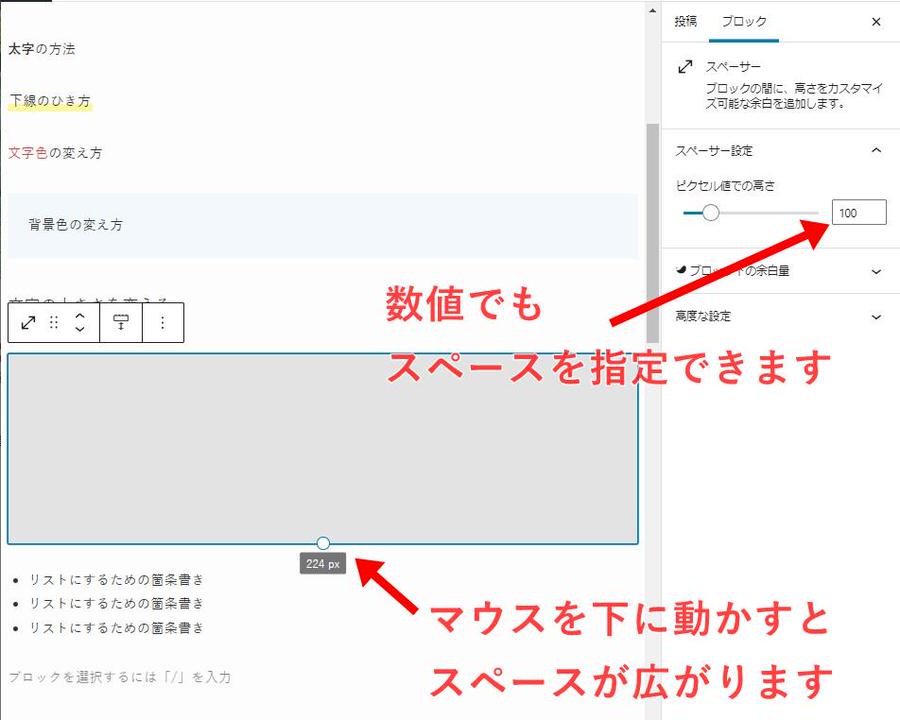
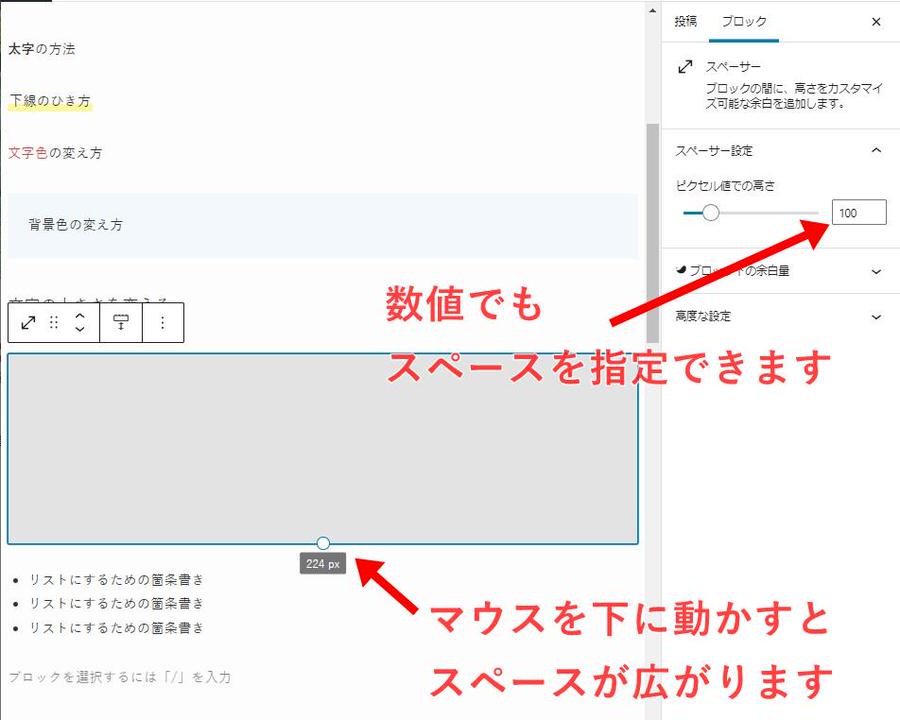
⑤行間スペースをあける






文章ごとにスペースを空けることで、ブログ記事が読みやすくなります。
行間スペースのあけ方は下記の通り。
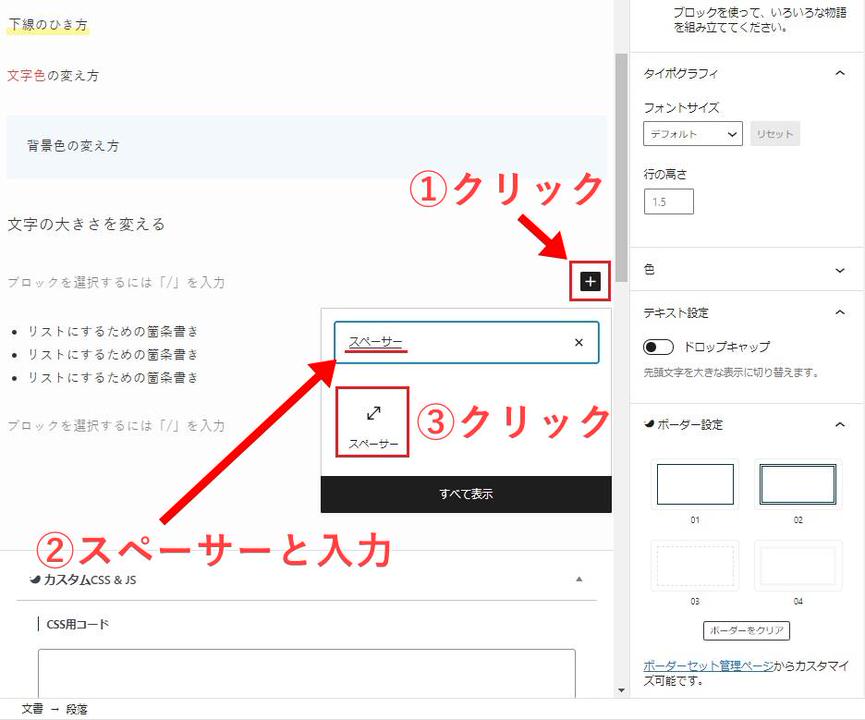
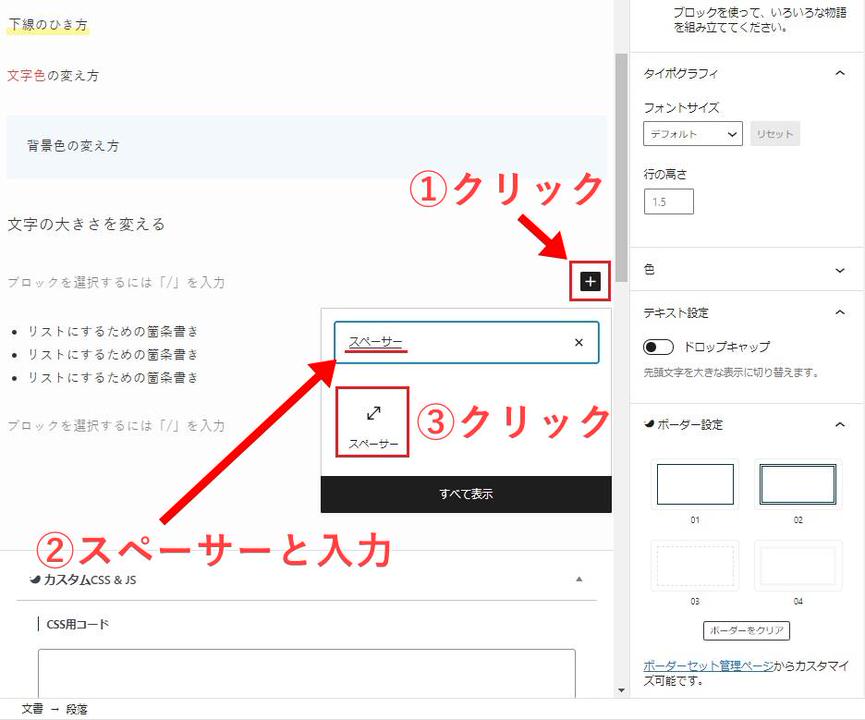
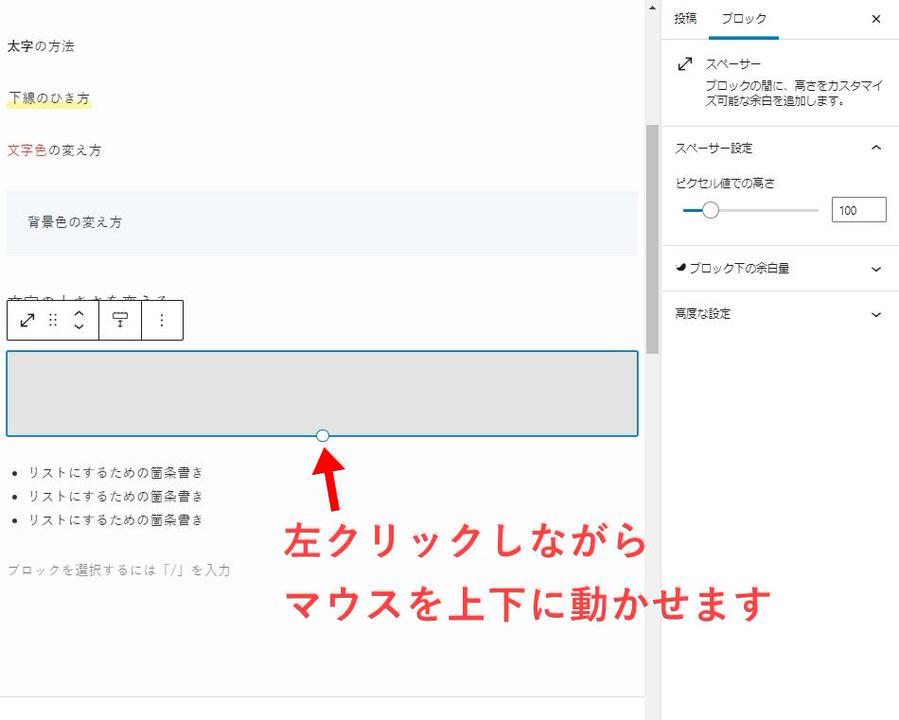
行間スペースの空け方
- ブロック横の「+」をクリックします。
- 検索欄に「スペーサー」と入力。
- スペーサーの青い点をクリックしながら上下に動かすことで、スペーサーの上下幅を調整可能です。
スペースの空ける方法はほかにもあります。



あなたのやりやすい方法でスペースを追加しましょう
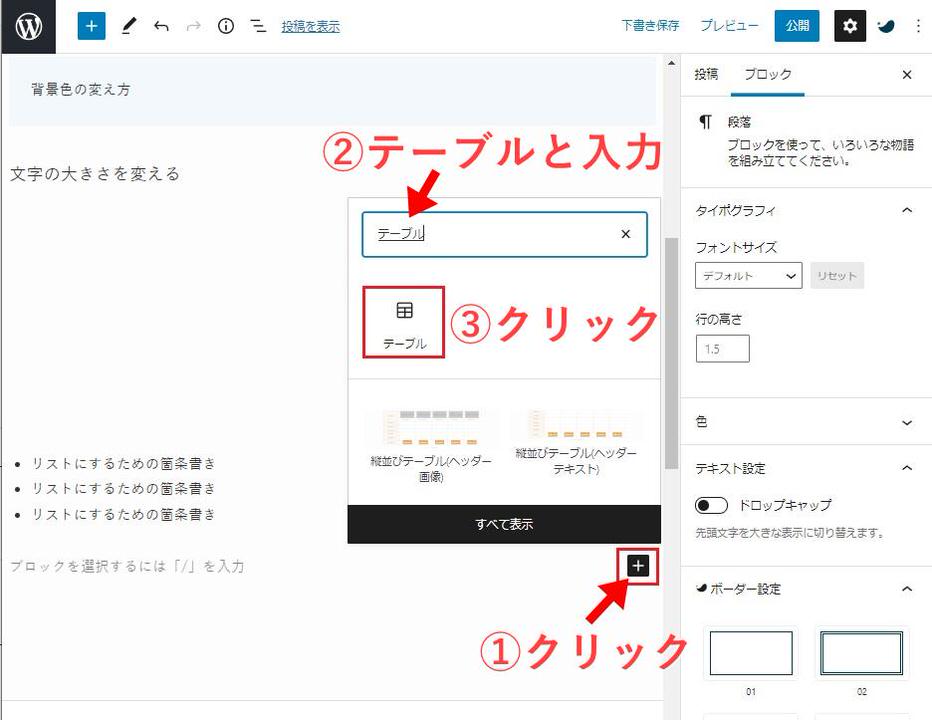
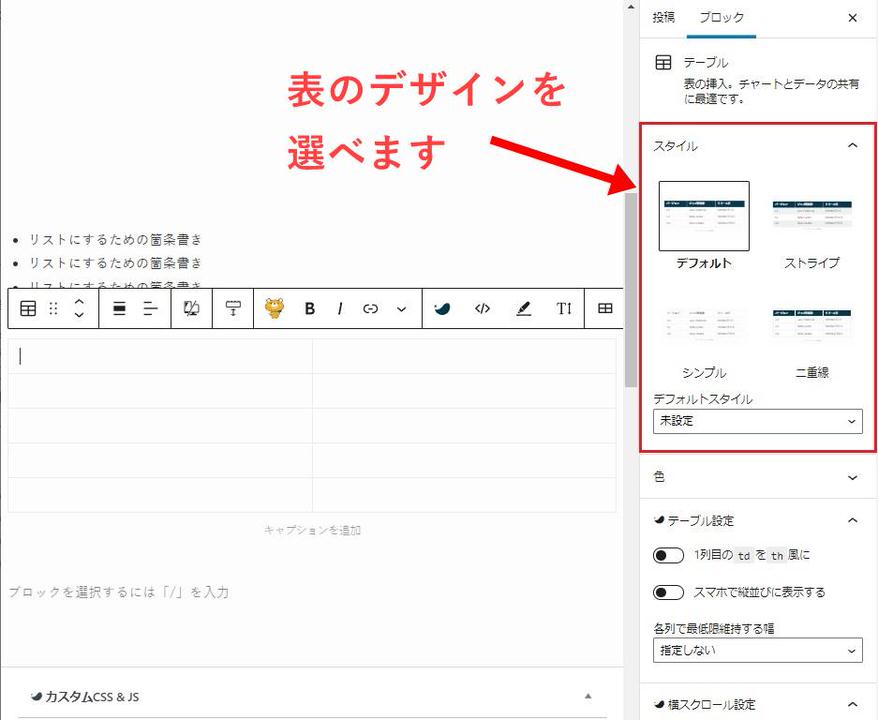
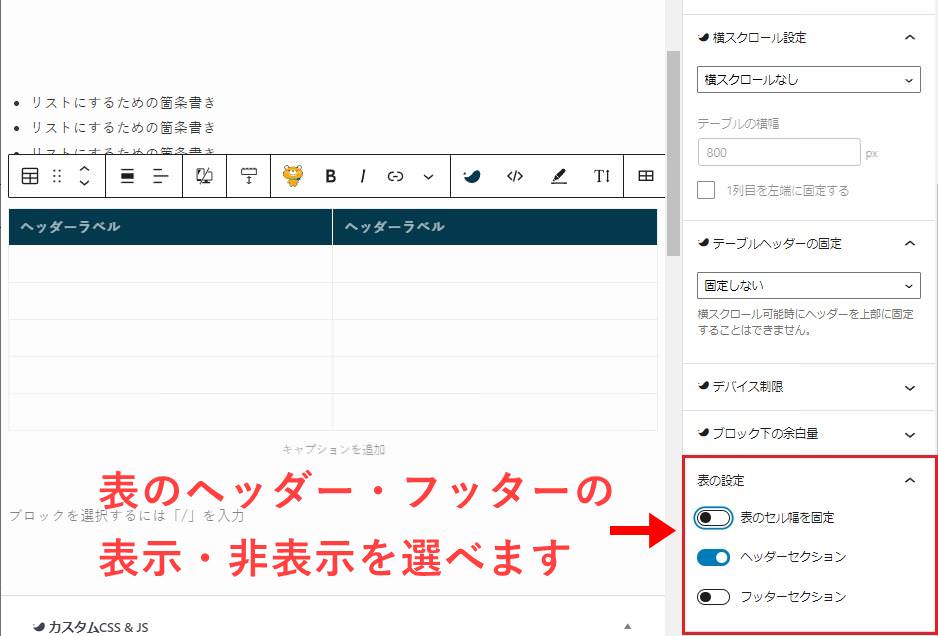
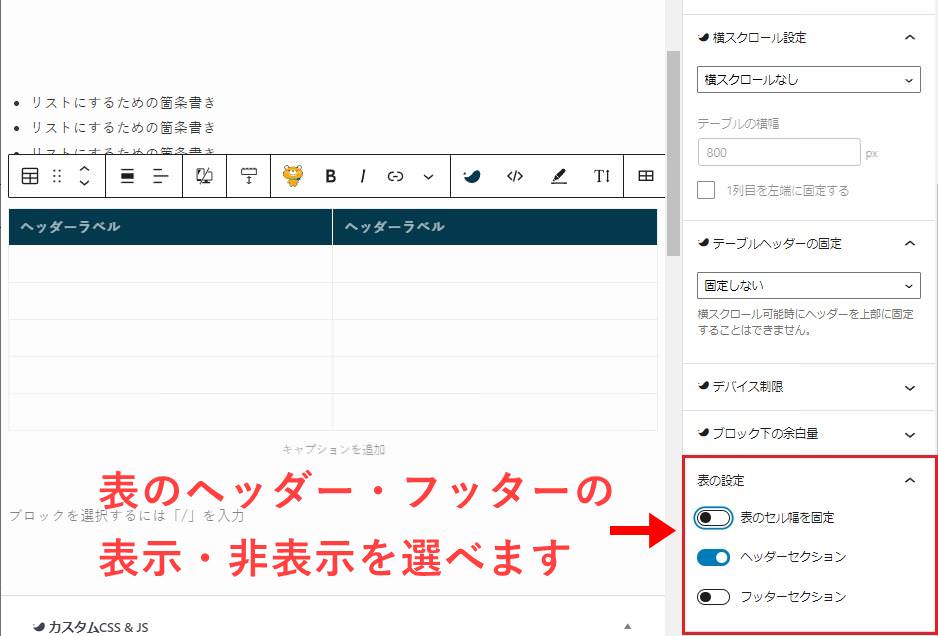
⑥テーブル(表)を使う








テーブル(表)を使うことで、記事が見やすくなります。
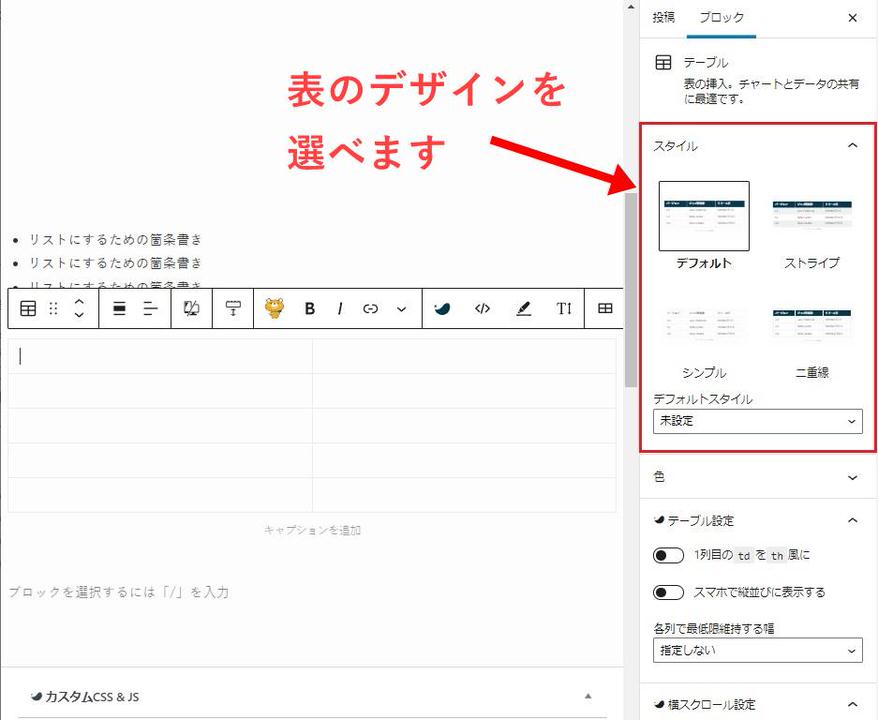
テーブル(表)の使い方
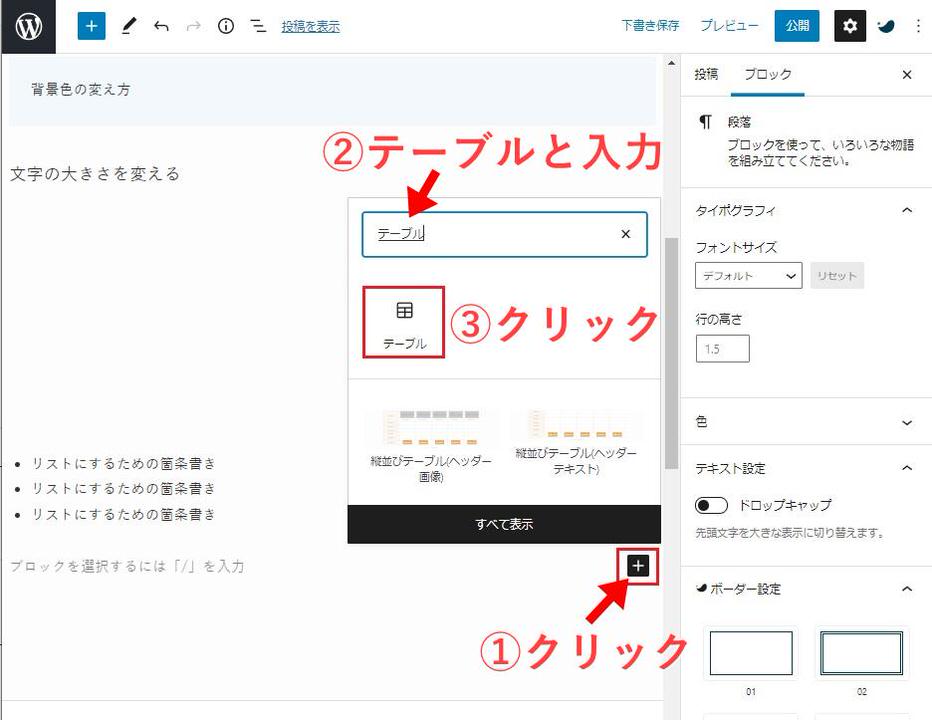
- ブロック横の「+」をクリックします。
- 検索欄に「テーブル」と入力。
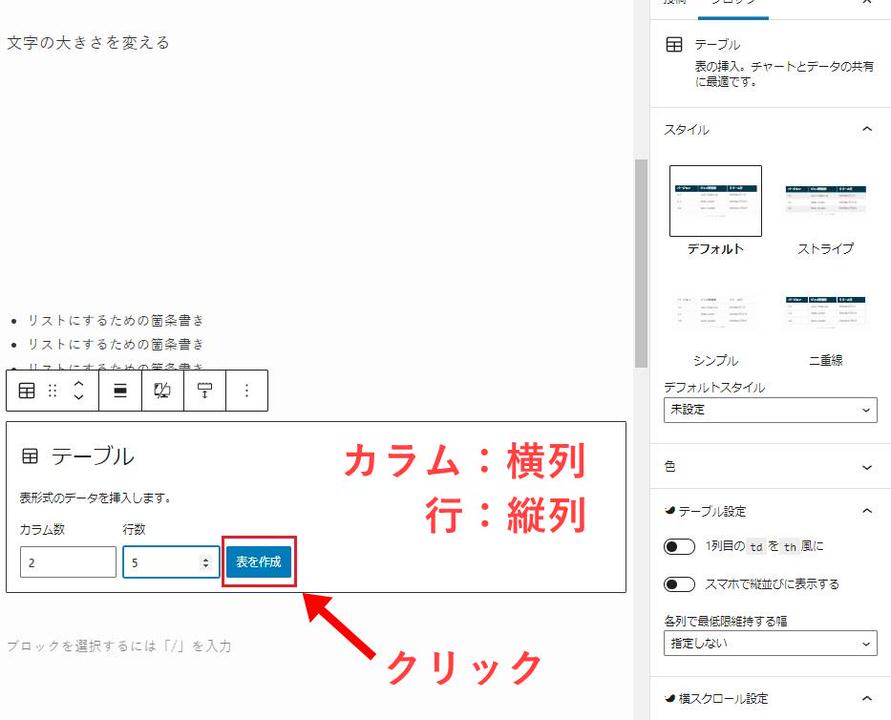
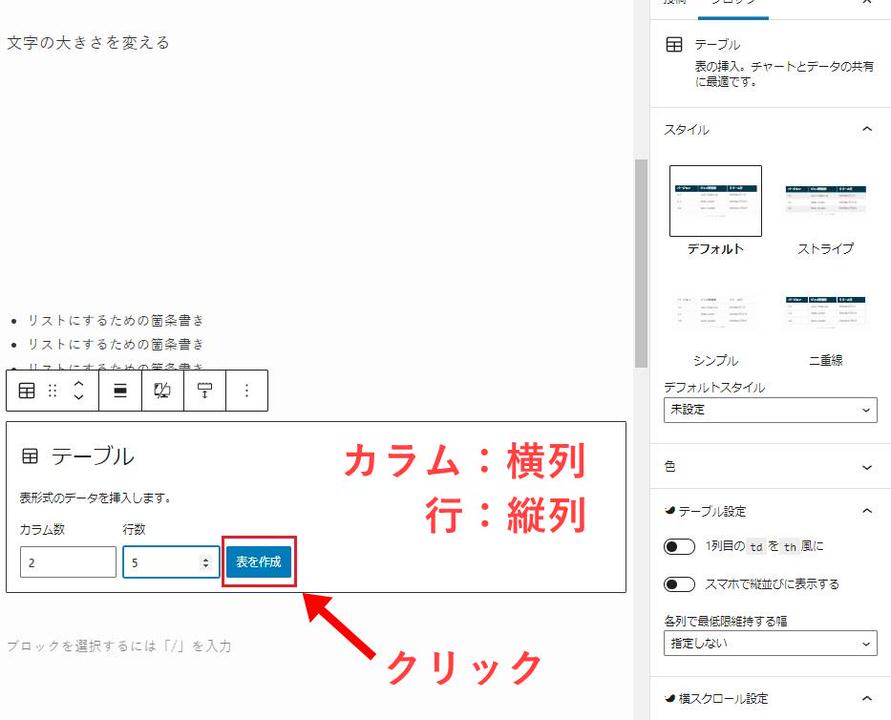
- カラム数(横列)、行数(縦列)を入力して、「表を作成」をクリックします。



アフィリエイトなどで商品を比較する場合は、テーブルを使用すると見やすくまとめられますね
⑦吹き出しを使う
吹き出しを使用することで、記事のアクセントになります。
WordPressテーマ「SWELL」 では、クリック操作のみで吹き出しを使用可能です。
【レビュー】人気納得の有料テーマSWELL|メリット・デメリットを解説にて、SWELLのメリット・デメリットについて解説していますので、ご覧ください。
無料テーマを使用している場合でも、吹き出しは無料プラグインで使えます。


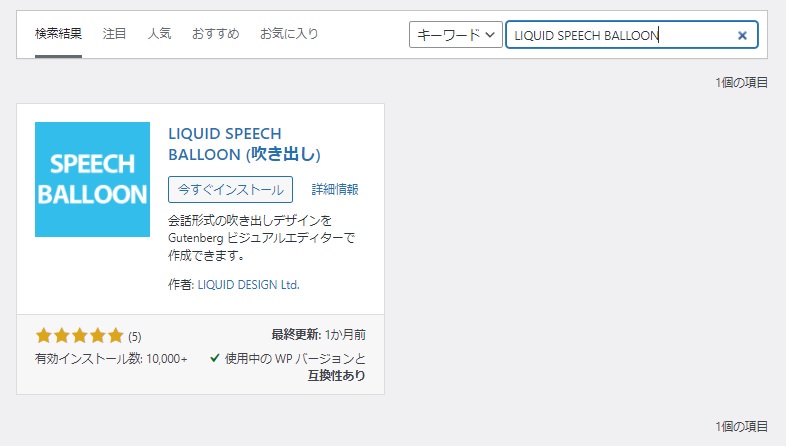
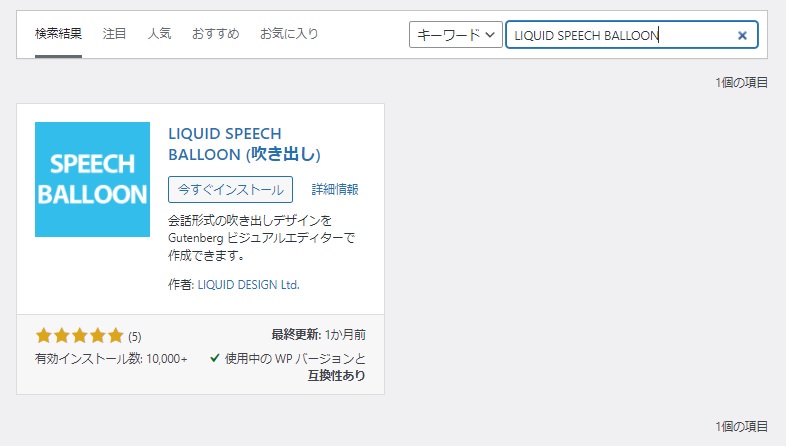
WordPressのダッシュボードにて、「プラグイン」⇒「新規追加」をクリック。
「プラグインの検索」にて、
「LIQUID SPEECH BALLOON」
と入力し、上記プラグインをインストールすることで吹き出しを使用可能です。



「吹き出し」は記事を読みやすくしてくれますので、ぜひ活用しましょう
吹き出しのアイコンは、あなたの好みの絵柄に合わせて専用で描いてもらうと愛着がわきますよ。ココナラでは予算に応じてイラストレーターさんを探せます。
下のリンクからの登録であなたへ1,000円分の招待ポイントが付与されるので、1,000円のアイコンならタダで作成可能です!





装飾をして記事の見た目を整えると、読者が記事から離脱するポイントを減らせます。
記事の見た目を整えつつ、ライティングスキルも磨きながら投稿しましょう
▼ライティングを基礎から学びたい方は「沈黙のWebライティング」を読むとわかります。
SEO的に高く評価される記事の書き方やリライトの重要性が書かれていて、ブログ運営に必要なライティングスキルを学べます。
ワードプレス記事作成【収益化へ0→1を目指す】


まずブログで稼ぐための記事作成手順からご紹介します。
下記の手順で読者の悩みを解決する記事を作成しましょう。















上のステップで記事を書くと、1記事書くのに時間がかかると思います。
なのでAIの力を借りて進めてみてくださいね!


ブログ収益化方法3つ【収益化へ0→1を目指す】
ブログからストック型収益を得る方法を3つご紹介します。
- もしもアフィリエイト経由でAmazonと提携する
- Googleアドセンスに申請する
- アフィリエイト広告を載せる
上記、読者の悩みを解決する記事を10記事ほど公開したら、収益を生み出すためにAmazonの商品リンクを張ってみましょう。
まずは1円でも自分で稼ぐ経験をすることが大切です。
1円を稼げなければ1万円も10万円も稼げません。
すべては0から1を目指すことから始まります。
▼もし収益0円で悩んでおられるなら素早く抜け出すコツについてまとめましたので、参考にしてみてくださいね。


もしもアフィリエイト経由でAmazonと提携する
もしもアフィリエイト
10記事ほど公開しているなら、公序良俗に反しないブログでない限り審査に通るはず。
Amazonとの提携方法については、Amazonアフィリエイトの始め方を完全解説にて詳しく解説しています。





もしもアフィリエイトを通す方が、Amazonアソシエイトに直接申し込むより審査が通りやすいです
Googleアドセンスに申請する


ブログを始めたばかりの初心者の方は、まず最初の目標として「Googleアドセンスの合格」をあげることが多いです。
Googleアドセンスはクリック報酬型広告で、広告バナーをクリックされるとあなたに数円の報酬が入ります。



当ブログは15記事を公開しているときに申請し合格しています
合格までにしたことについては、【記事数公開】Googleアドセンス審査合格までにした【7つのコト】にて詳しく解説しています。もしあなたがアドセンス申請するときに、参考になれば幸いです。
アフィリエイト広告を載せる


ブログから収入を得る方法として、3つ目にご紹介するのはアフィリエイト広告を載せることです。
あなたのブログに貼っているアフィリエイト広告から商品を購入されたりサービスに申込みされると、あなたに報酬が入ります。
【初心者からアフィ収益を目指す】成約されやすい広告探しのコツ5つでは、成約されやすい広告の選び方について解説していますので、あわせてご覧ください。



アフィリエイトで収益をあげるには、売れやすい広告で参加することが大事です
▼売れやすい広告の探し方は下記の記事をご覧ください。


もし、ブログで書くジャンル・テーマ選びに詰まったときには、ブログジャンル・テーマが決まらない人へ対処法5つを参考にどうぞ。


▼ジャンル・テーマ選びの前に、サイト設計がまだ済んでいない場合には下記記事をご覧ください。稼ぐブログを作るためのサイト設計のやり方について解説しています。
>> 記事を書く前に!稼ぐブログを作るために必要なサイト設計7ステップ


▼アフィリエイトブログで月1万円を稼ぐ手順については下記の記事にまとめていますので合わせてご覧ください!


▼ブログ収益化が難しく感じた場合にお読みください。初心者の方も今から稼ぐコツについてまとめています。
>> 【失敗談あり】ブログ収益化が難しい理由7つ!初心者も今から稼ぐコツ


▼作りたいブログがわからなくなったら、あなたの代わりにWebマーケティングスクールがブログ戦略を「丸投げで」考えてくれるサポートサービスがあります。
もし1人で悩んで手詰まりを感じたら無料で相談してみると悩みから解放されますね。
>> Withマーケの評判・口コミ・料金!圧倒的なブログサポートで稼ぎながら学ぶ【2023年】


まとめ:公開方法を覚えたら記事を書こう


WordPress(ワードプレス)で記事の公開方法について解説しました。
記事の投稿手順は下記の通り。
- 新規記事作成
- パーマリンク設定
- アイキャッチ画像を設定
- プレビューで確認
- 記事公開
ワードプレスの投稿手順をマスターし、記事を書くことに慣れていきましょう。
記事執筆に集中するには、開設時から有料WordPressテーマを使うことでカスタマイズに時間をとられずにすみます。
>> 【レビュー】人気納得の有料テーマSWELL|メリット・デメリットを解説
ブログは読者目線の記事を積み重ねていくことが大事です。



ただ自分の意見・感想を述べるだけの記事では読んでもらえません
読まれるブログ記事の書き方の全体像
ワードプレスで記事を公開する方法を覚えたら、読まれる記事(=読者満足度の高い記事)の作り方もマスターしましょう。
読まれる記事の書き方【全体像】
- キーワード選定
- 記事構成案の作成
- 記事文章の執筆
- 記事の書き出しの執筆
- タイトル作成
- 記事の装飾、ワードプレス設定
- 公開
ブログ記事は、読者が抱える「悩み」の解決を目指す内容だと、読んでもらえる記事になります。
それには、まず読者の悩みやニーズをキーワードから把握しましょう。
キーワード選びのコツをつかむと、検索上位が取れて集客に成功するサイトが作れますよ。
▼キーワード選定の方法については、下記記事をご覧ください。


キーワード選定後は、記事を書き始める前に文章構成を考えましょう。
▼「ブログ記事の文章構成案を0から作る手順8つ」では、テンプレート付で文章構成の作り方を解説しており、初心者の方でも読者満足度の高い記事を目指せます。


▼記事構成案を作成したあとはブログ文章の執筆です。読者目線のブログ文章の書き方については「読みやすいブログ文章の書き方24のコツ」をご覧ください。


▼記事に引き込む魅力的な書き出しの書き方については、「ブログ書き出しを魅力的にするコツ3つ」にて解説中です。





書き出しは、読者を本文に引き込むための重要なパート。
魅力的な書き出しを作れるようになってくださいね!
記事本文、書き出しを作成しタイトルも決めたら、この記事の「ワードプレスで記事を公開する方法【投稿までの手順5つ】」を参考にワードプレスの設定をしましょう。
そして設定が済んだら、いよいよ記事を公開です!
さいごに下記記事では10分でブログを作る方法について解説しているので、まだブログを作っていない方はチェックしてみてくださいね!
>> ワードプレス初心者も10分で開設可能|WordPressブログの始め方ガイド


ここまでお読みいただきありがとうございました!
この記事が少しでもあなたのお役に立てば幸いです。