(本ページはプロモーションを含みます)
 悩んでいる人
悩んでいる人ブログの見出しってどうやって作るの?
今回はこんな疑問にお答えします。
この記事を読むと、Googleと読者に高く評価される見出しが完成し、SEO対策に有効です。
私も見出し作りのポイントを抑えた結果、検索順位1位の記事を量産できています。


ブログ見出しは記事構成で重要な部分ですので、「見出しはなんとなく作っている」という方は、この記事を参考にGoogleと読者に刺さる見出しの作り方をつかんでみてくださいね!



Googleは「見出し」を重視しているので、工夫するとSEOで優位になりますよ
【前提】ブログ記事の見出しとは?


ブログにおける「見出し」とは、記事内のトピックや章ごとにつけられた「もくじ」や「目録」のようなものです。
WordPress(ワードプレス)の見出しタグには「H1~H6」までの6種類があり、それぞれ役割が異なります。
見出し「H1~H6」の役割について
- H1:記事のタイトル
- H2:トピックや章ごとのテーマ
- H3:章内のポイント
- H4~H6:さらに細かい分類や補足など
※見出しタグはH6までです。H7、H8といった見出しはありません。
ブログ記事は「見出し」を使って階層構造に仕立てます。


「H1」は記事タイトル
H1は記事の大見出しとも呼ばれ、記事タイトルに使用します。
ですので、文章中ではH1見出しタグは使用しません。
なお、記事タイトルは「32文字」にしましょう。
文字数がオーバーして検索画面に表示しきれなかった超過部分は「…」で表示されますよ。
見切れては困る重要な部分や「キーワード」は、タイトル左側14文字以内に入れるよう意識しましょう。



タイトルは厳密に何文字までという規定はありませんので、32文字を目安にします。
初心者のうちは記事を書くのに慣れるのが先決ですので、キーワードを入れて30~40文字くらいに収まるよう決めてみてくださいね
「H2」はトピック・章ごとのテーマ
H2は記事内のトピック・章ごとに付ける見出しです。
H1は記事タイトルで使用していますので、ブログ文章ではH2見出しが大きな見出しになります。
H2見出しは記事の「もくじ」の役割も果たしますので、トピック・章ごとの概要を伝える一文にしましょう。



ブログ読者は「もくじ」でH2見出しの一覧を見て内容を把握します。
章ごとに見出しだけで記事のおおまかな内容がわかると、読んでもらいやすくなりますよ
「H3」はH2見出し内の分類ポイント
H3は、H2の内容を細かく分類したポイントにつける見出しです。
たとえば、H2見出しが「キーワード選定のやり方3ステップ」の場合には、以下のH3見出しをつけます。
(H2)キーワード選定のやり方3ステップ
- (H3)メインキーワードを決める
- (H3)ラッコキーワードで複合キーワードを取得する
- (H3)検索ボリュームを調べる
上記の場合は「キーワード選定のやり方」を3ステップに分類し、各ステップの内容をH3見出しとして付けています。
H2見出しに関連する内容は、H3で深掘りしましょう。



H2、H3見出しは記事の「もくじ」として表示されますよ。
番号順に使うことによって「構造化」しましょう
「H4~H6」はH3内のさらに細かい分類や補足
H3の内容をさらに分類・補足するのがH4見出しです。
H4をさらに細かく分類するための見出しがH5、H5内の分類にはH6見出しタグを使うのがルールです。
ただし、一般的なブログ記事ではH4見出しの使用までで、H5・H6見出しを使う機会はほぼありません。
なぜなら、H5・H6見出しまで使用して細分化すると記事が複雑になり読者に伝わりにくい内容になってしまうから。
H5見出しを使うよりH2・H3見出しに収まる内容で整理して、読者がわかりやすい記事構成を考えましょう。
記事構成の作り方については「ブログ記事の文章構成案を0から作る手順8つ」で解説しています。


ブログ記事に見出しが必要な理由
Googleは「見出し」に対する公式見解として、以下のように公表しています。
Googleの公式見解
Headings give you the opportunity to tell both Google and users what’s important to you and your website. The lower the number on your heading tag, the more important the text, in the eyes of Google and your users.
参照:Official Google Webmaster Central Blog: Holiday source code housekeeping: Website clinic for non-profits
日本語訳すると、
「見出しを使用すると、Google とユーザーの両方にWebサイトの情報を伝えられます。見出しタグの数字が小さいほど、Google とユーザーに重要と判断されます。」
ですので、Googleと読者に「ブログの情報を伝える」ために見出しが必要ですね



見出しタグの数字が小さいほど重要度が高いので、見出しの使い方を守りましょう
ブログ記事の見出しの役割4つ


ブログ記事の見出しの役割は、下記の4つです。
- Googleに記事内容を伝えられる
- ブログ文章が読みやすくなる
- ライティングがしやすくなる
- 「もくじ」になる
①Googleに記事内容を伝えられる
ブログの見出しには、Googleに記事の内容を伝える役割があります。
というのは、Googleは記事のタイトル(H1)や文章中の見出しタグを優先して認識し、記事全体を把握しているからです。
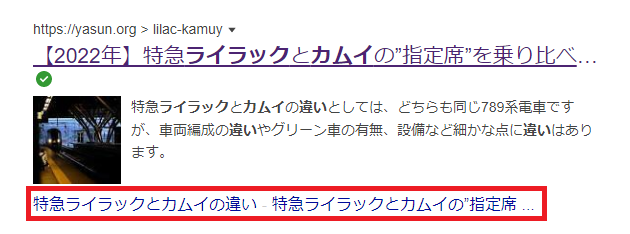
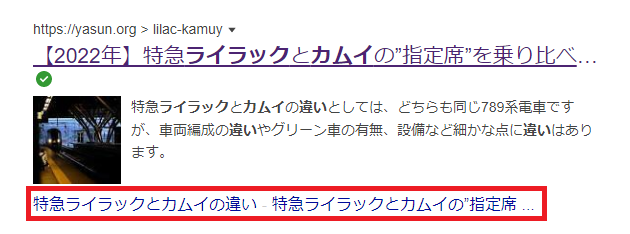
Googleに見出しの情報がうまく伝わったなら、検索結果にも見出しが表示されるようになりますよ。


上図のように表示されると、検索流入も増えやすいです。
②ブログ文章が読みやすくなる
ブログで見出しを使うと、読者はスムーズに記事を読めます。
たとえば、下記のような見出しを使わない文章は、全文を読まないと内容が伝わりません。


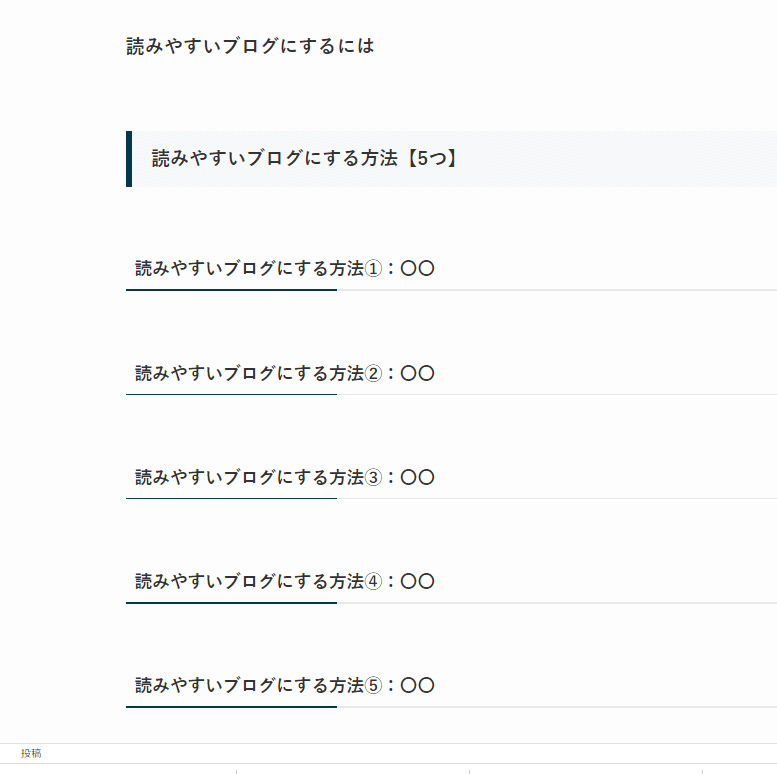
見出しを入れると、


上のように、見出しだけで文章の内容をつかめますので、読者は記事を読みやすくなります。



読みにくい記事は読者が離脱するポイントですので、見出しで内容を把握できるようにしましょう
③ライティングがしやすくなる
ブログ記事は、「見出し」から考えると本文が書きやすくなります。
見出しを先に考えことによって
- どの情報の順番に並べるか
- 抜け落ちている情報はないか
というように、記事の大枠を決める役割があります。
ですので、論理的に筋の通った見出し順になれば、記事全体も質の高いものになりますよ。
④「もくじ」になる
ブログの見出しには、記事のもくじ作成の役割があります。


上のように見出しがそのまま「もくじ」になるので、読者は必要な情報を探しやすくなりますね。
お使いのテーマによって「見出し」や「もくじ」のデザインが変わますので、デザインに時間をかけたくない場合には有料テーマを使用してくださいね!
当ブログで使用しているSWELLについては、下記記事で解説しています。
>>【レビュー】人気納得の有料テーマSWELL|メリット・デメリットを解説





下記からは、見出しタグの使い方について解説していきます
【SEO対策に有効】ブログ見出しの作り方手順4つ


では、見出しタグの使い方について解説していきます。
最初に、Googleに記事内容を正しく伝えるための見出しの作り方からご紹介。
- H1~H6の番号が小さい順番に使用する
- 本文ではH2から使用する
- 見出しには「キーワード」を入れる
- 見出しは簡潔にまとめる
①H1~H6の番号が小さい順番に使用する
ブログの見出しタグには以下の種類があります。
- H1(記事タイトル)
- H2
- H3
- H4
- H5
- H6
記事で一番大きな見出しは、H1(記事タイトル)です。
Googleが見出しを認識する際、H1から順に重要度が高いと判断しますので、
H1からH6までの数字の順番を間違えないようにしましょう。



見出しの「デザイン」を優先して、H2より先にH3を使うといったことがないように注意です
②本文ではH2から使用する
ブログ記事内の本文は、H2見出しから順番に使いましょう。
H1:記事タイトルで使用
H2:本文で使用
H3:H2内の階層で使用
H4:H3内の階層で使用
H1は記事タイトルなので、本文では使いません。
見出しタグの役割は決まっています。
ルールから外れた使い方をするとGoogleに記事内容が正しく伝わりませんので、見出しタグはH2から順番に使用しましょう。
H4は「もくじ」に表示されません。記事内で使う見出しをH2、H3までにまとめると、記事の構造がすっきりしてわかりやすくなります。
③見出しには「キーワード」を入れる
見出しには、記事で狙う「キーワード」を入れましょう。
繰り返しになりますが、Googleは「見出し」で記事内容を把握しますので、とくにH2見出しにキーワードを入れておくとSEO対策として有効です。
そして見出しにキーワードを入れるときには、読者のことも考えて「読みやすさ」を重視しましょう。
OKな例


下記のように、不自然なくらい見出しにキーワードを入れるのは控えます。
NGな例


SEO的には問題ありませんが、読者が不自然に感じるほど見出しにキーワードを詰め込み過ぎるのは控えるといいですね。
なお、見出しにキーワードを入れる判断基準は下記の通り。
- H1:必ず入れる
- H2:できる限り入れる
- H3:不自然でなければ入れる程度
- H4~H6:キーワードを入れる必要なし
読者にとってわかりやすい見出しを作ることが大事です。
なので、見出しが長くなりすぎるようなら、無理にキーワードを詰め込むのは避けましょう。
④見出しは簡潔にまとめる
見ただけで記事内容がわかるように、見出しは簡潔にまとめます。
見出しの役割は、読者とGoogleに記事内容を正しく伝えることですので、回りくどい表現を使わないように注意です。
- 見出しだけで記事内容がわかる
- 見出しにはキーワードが入っている
上記2つが大切ですので、わかりやすい見出しをつけましょう。
以上、Googleに記事内容を伝えるためのブログ見出しの作り方でした。
復習:Googleに記事内容を伝えるためのブログ見出しの作り方【4つ】
- H1~H6の番号が小さい順番に使用する
- 本文ではH2から使用する
- 見出しには「キーワード」を入れる
- 見出しは簡潔にまとめる
【読者に刺さる】ブログ見出しの考え方手順5つ


読者に刺さるブログ見出しは、本文が読まれやすくなります。
簡潔にまとめつつ読者に伝わる見出しの考え方は、下記5つの手順で完成です。
- キーワード選定する
- 読者像をイメージする
- 読者のニーズを考える
- 情報を整理する
- 見出しを作る
①キーワード選定する
まずは記事で狙うキーワードを選定しましょう。
キーワード選定とは
キーワード選定をする利点は下記の通りです。
- SEOに強い記事を書ける
- 読者のニーズを外さなくなる
- 記事を書きやすくなる
仮にキーワード選定をしないなら、記事を書こうとするたびに「今日は何を書こう」と悩むことも…



キーワード選定すると、どんな記事を書こうか悩むことがなくなりますよ
キーワード選定は、ラッコキーワードを使用します。
あなたのブログのメインテーマとなる語句を入れるだけで、関連する複合キーワードを抽出してくれるツールです。
(例)「ブログ」という語句と一緒に検索されているキーワード


読まれるブログ記事を書くには、読者が「検索するキーワード」を狙わないとむずかしいので、キーワード選定は必ず実行しましょう。
具体的なキーワード選定のやり方については、「ブログ初心者必見!キーワード選定のやり方3ステップ【コツがわかる】」をご覧ください。


②読者像をイメージする
次に、記事を必要としている読者像を設定します。
たとえばキーワードが「ブログ アクセス少ない」の場合
- ブログを始めたばかりの初心者
- ブログのアクセスが少ない原因について知りたい
- ブログのアクセス数を増やしたいと思っている
という読者像を考えます。
読者像については、「過去の自分」を考えるとイメージしやすくなります。
自分が経験したことなら読者の悩みに共感できるので、質の高い記事を書きやすいですよ。
③読者のニーズを考える
読者像が決まったら、次にその人が持つニーズについて考えます。
読者が持つニーズは2種類です。
- 顕在ニーズ:キーワードを検索した直接の目的
- 潜在ニーズ:一歩踏み込んで、本当に知りたいこと
先ほどの「ブログ アクセス少ない」で検索する読者の場合には、
- 顕在ニーズ
→ブログにアクセスが少ない原因を知りたい
→アクセスが少ない原因を解決する方法が知りたい - 潜在ニーズ
→ブログのアクセス数を増やしたい!
「ブログのアクセス数を増やしたい」という潜在ニーズまでを想定しましょう。
④情報を整理する
読者ニーズを想定したら、記事に必要な情報と不要な情報を整理しましょう。
「必要な情報」かの判断は読者の視点に立つことが大切です。
- 「潜在ニーズを満たせているか」
- 「論理的で読みやすい記事内容になっているか」
- 「顕在ニーズも満たせているか」
上記を抑えて、読者にとって本当に必要な情報のみをピックアップしてくださいね。
大事なポイントとして、記事には自分にしか書けない情報を加えましょう。
ほかのブログと同じ内容では意味がないので、読者に自分ならではの「価値」を届けることが大切です。
⑤見出しを作る
最後に、必要な情報をまとめたら見出しをつけていきます。
先で述べたGoogleに向けたポイントを意識しながら、読者に伝わりやすい構成を目指しましょう。
- H1~H6の番号が小さい順番に使用する
- 本文ではH2見出しから使用する
- 見出しには「キーワード」を入れる
- 見出しは簡潔にまとめる
読者に刺さる見出しの作り方
- 顕在ニーズ→潜在ニーズの順で並べる
- 見出しだけで記事内容がわかるようにする
- 見出しに「キーワード」を入れる
まずは、読者が一番知りたい情報(顕在ニーズ)から執筆し、次に潜在ニーズを満たす情報を提供します。
「ブログ アクセス少ない」の場合には、
- H2:ブログアクセスとは?
- H2:ブログアクセスが少ない原因【たった1つ】
H3:Googleの理念を理解していないから
H3:Googleの理念を理解しよう - H2:ブログアクセスをアップさせる方法【3つ】
H3:キーワード選定
H3:読者ニーズを考える
H3:読者ニーズを満たす記事構成を考える - H2:まとめ ブログアクセスは読者ニーズを満たすとアップする
上記のようにまとめます。
H3「読者ニーズを満たす記事構成を考える」では、「記事構成の作り方」「記事の書き方」について内部リンクを張って紹介しましょう。
ちなみに、読まれる記事構成の詳しい作り方については「ブログ記事の文章構成案を0から作る手順8つ|初心者も悩まず書ける」をご覧ください。


以上が、読者に刺さるブログ見出し構成の考え方5つです。
復習:読者に刺さるブログ見出し構成の考え方【5つ】
- キーワード選定する
- 読者像をイメージする
- 読者のニーズを考える
- 情報を整理する
- 見出しを作る
【WordPress(ワードプレス)】ブログ見出しの設定方法
下記からはWordPress(ワードプレス)の見出しタグ(H1~H6)の設定方法についてご紹介します。
WordPressのブロックエディタでは、簡単に見出しを作れますよ。
H1見出し(記事タイトル)の設定方法
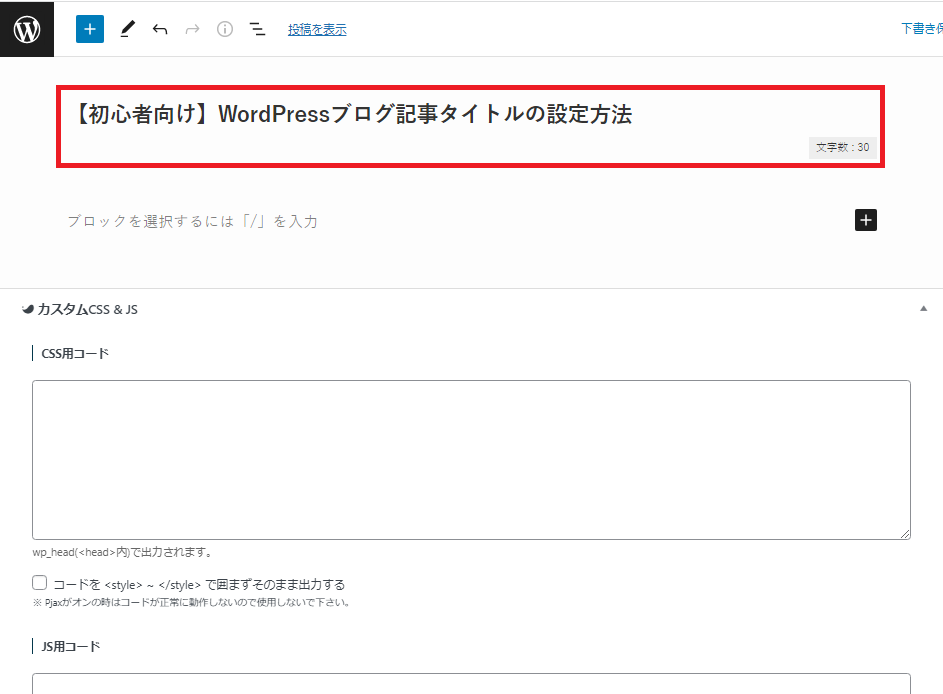
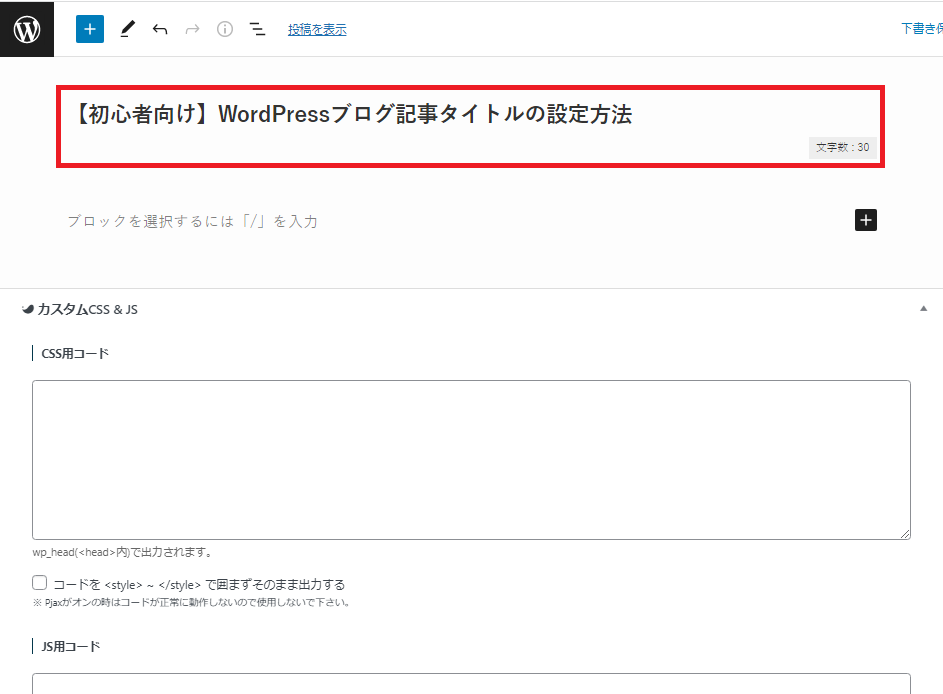
H1見出しタグ(記事タイトル)は、WordPress執筆画面の上部に文字を入力するだけで設定可能です。


上図のように記事タイトルを入力すれば、自動的にH1見出しタグ(記事タイトル)としてGoogleと読者に伝わります。
H2~H6見出しの設定方法
H2~H6見出しタグの設定方法は下記の手順です。
- テキスト入力
- 「見出し」を選択
- H2~H6タグを選択する
まずWordPressの執筆画面にて、見出しに設定したいテキストを入力します。
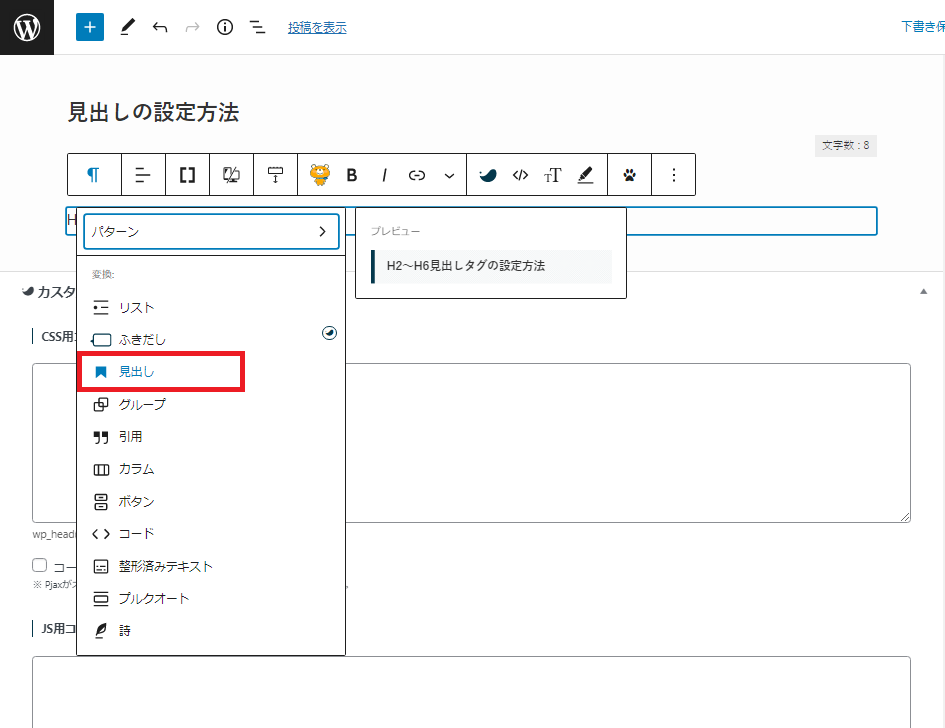
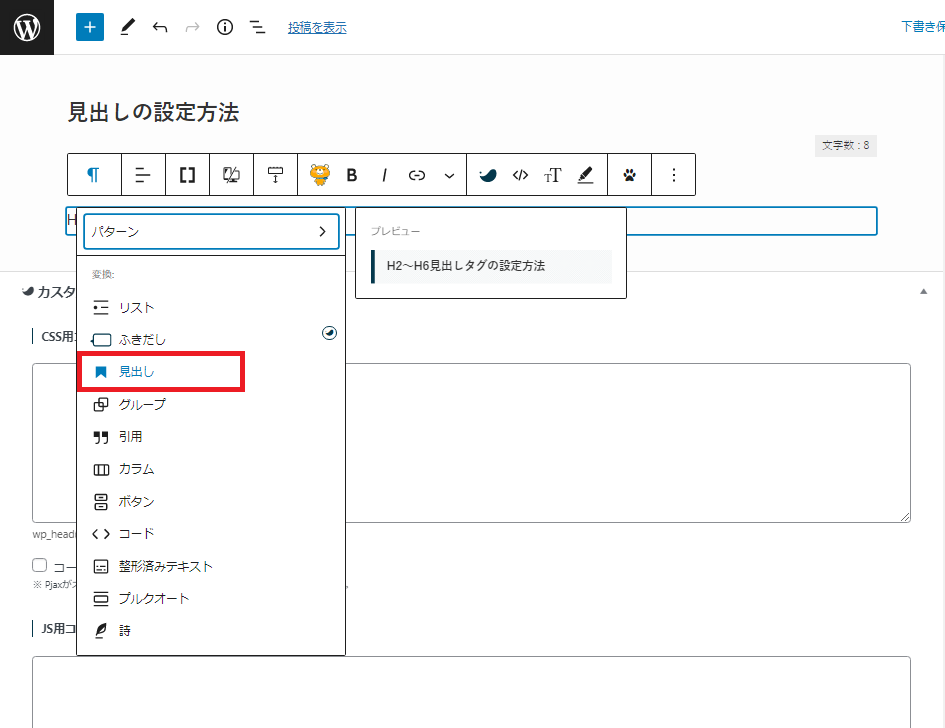
入力後、テキストのそばに表示されるツールバーから左端にあるボタンをクリックします。


設定したい項目リストが表示されるので、「見出し」を選択しましょう。


入力したテキストが見出しの表示に変わります。
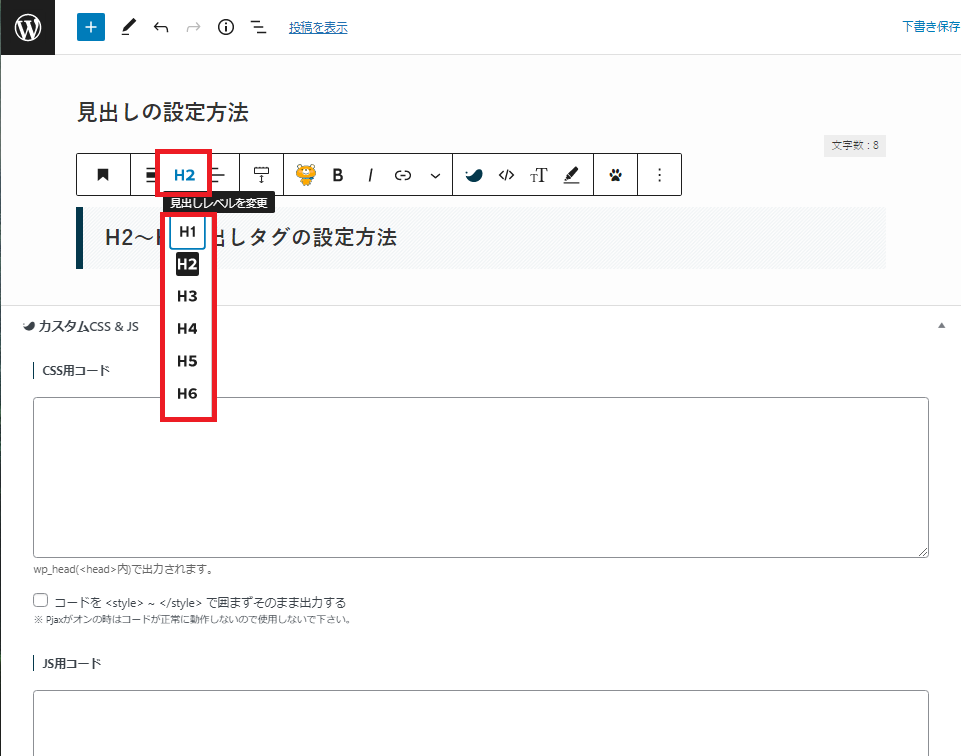
「見出し」に変換直後は、「H2」見出しで表示されています。
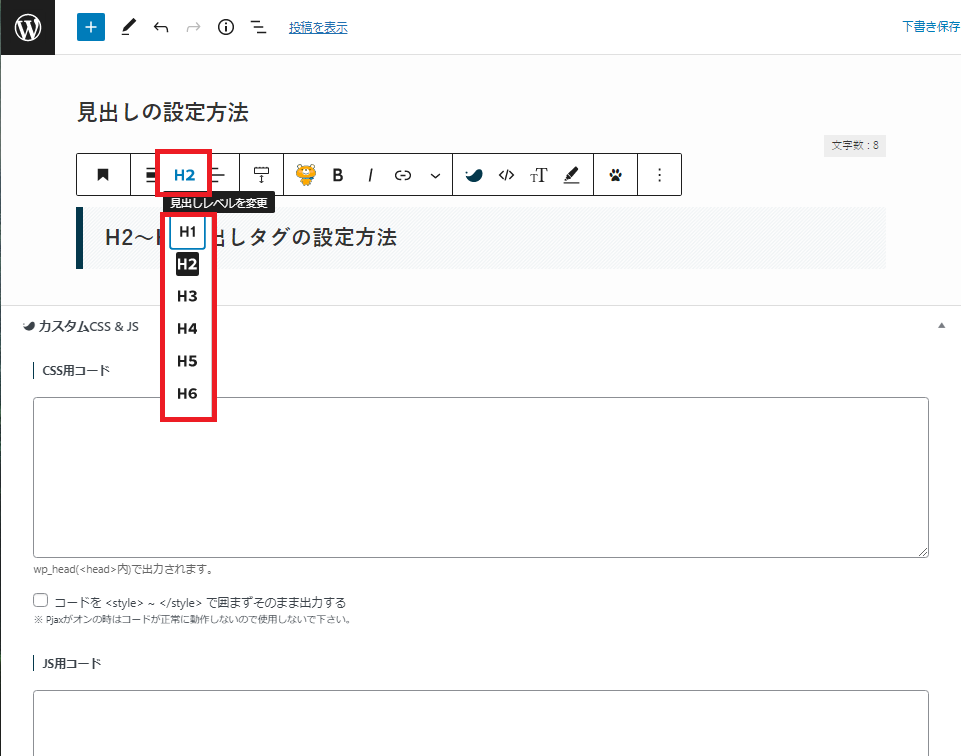
そのため、下図のようにH2~H6のなかから必要な見出しを選択してくださいね。


以上、H2~H6見出しタグの設定方法でした。
超初心者の方でWordPressの使い方にまだ慣れていない方は「【超初心者向け】ワードプレスで記事を公開する方法」を参考に、記事を公開してみてくださいね。
「見出し」はショートカット入力もある
キーボード入力でも見出しを設定可能ですので、慣れたら使ってみましょう。
ショートカットは半角入力で「#」を入力します。
- H2→##スペースキー
- H3→###スペースキー
- H4→####スペースキー
- H5→#####スペースキー
- H6→######スペースキー
まとめ:ブログ見出しで効率的にSEO対策


この記事では、SEO対策に有効なブログ見出しの作り方を解説しました。
おさらいすると、見出しの役割は下記の通りです。
- Googleに記事内容を伝えられる
- ブログ文章が読みやすくなる
- ライティングがしやすくなる
- 「もくじ」になる
効果的な見出しを作ると、Googleと読者から高く評価される記事を作れます。
結果的に、
検索順位が上がり、アクセスが増えて読まれる
といったよい循環を生み出せるので、この記事を参考に見出しを作ってみてくださいね!
見出しの作り方を理解したら、読まれる記事の書き方にも挑戦してみましょう。
>> 【初心者向け】読みやすいブログ文章の書き方24のコツ!執筆力アップ