
 悩んでいる人
悩んでいる人「この記事を書いた人」を非表示にしたいな・・
どうすればいいの?
この記事ではこんな疑問を解決します。
当ブログもWordPressのテーマを「SWELL」に乗り換えしました。
SWELLに変更した直後に気になったのが、投稿記事下に自動挿入される「この記事を書いた人」の表示です。
※プロモーションを含みます
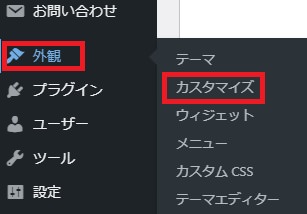
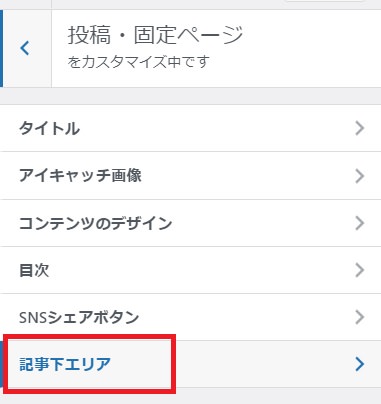
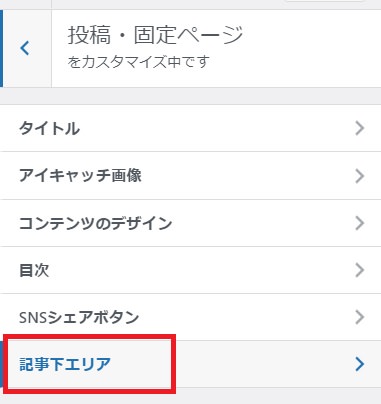
テーマを「SWELL」に乗り換え!「この記事を書いた人」を非表示にする方法
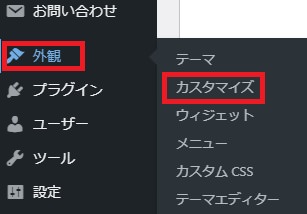
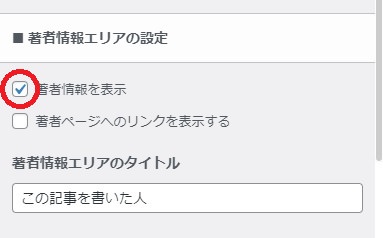
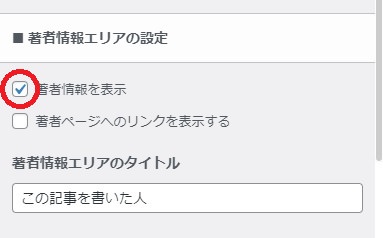
「この記事を書いた人」を非表示にする方法






「著者情報を表示」のチェックを外せば表示されなくなります。
かんたんな設定で、表示を消すことができます。
SWELLに乗り換え直後は、「この記事を書いた人」以外にもデフォルトの設定項目を変更していますので、折を見て紹介していきたいと思います。
まとめ
SWELLに変更してからは、記事の執筆も楽になったように感じます。
以前使用していた無料テーマ「STINGER8」は、記事に目次を挿入するのにもHTML・CSSコードを書く必要があります。



ですので、STINGER8時代は記事装飾に時間がかかっていました。
無料で使わせていただいてましたので、
こればかりは仕方ないですね
▼ほかにもSTINGER8からSWELLに乗り換えた理由や移行方法についてはこちらにまとめてあります。


ブログ初心者の方やパソコンに慣れていない方こそ、ブログ開設時からSWELLを使用していただきたいと思います。
SWELLを使用すると記事執筆に入る前の段階で、つまずきや挫折することは少なくなるように感じます。
「この記事を書いた人」非表示の仕方
記事内で紹介した「この記事を書いた人」を非表示にする方法は、下記の手順です。
SWELLではコードを書かなくても使える機能が多いので、記事執筆が楽になったように感じます。
▼SWELLの「メリット・デメリット・評判」についてまとめました。SWELLに乗り換えしようか迷っている方はご覧ください!