
(本ページはプロモーションを含みます)
 悩んでいる人
悩んでいる人STINGER8がアップデートされなくて挙動も怪しい、、
どうしよう・・



SWELLに乗り換えたいけど、できるかな?
この記事では、こんな疑問を解決します。
- 有料テーマSWELLについて
- STINGER8からSWELLに乗り換えた理由【5つ】
- SWELLへの移行方法【手順5つ】
- SWELLダウンロード方法
- 安心してSTINGER8からSWELLに乗り換えできます


2021年5月下旬に、WordPressテーマをSWELLへ乗り換えしました。
▼経緯についてはこちらから


今回はSTINGER8からSWELLに移行する方法をご紹介します。
乗り換えサポート用のプラグイン(AFFINGER用)があるので、スムーズに移行できますよ。
STINGER8からSWELLに乗り換えた理由と、移行方法を画像付きでまとめました。
この記事を読み終えた後、安心してSTINGER8からSWELLに乗り換えできます。
▼今すぐSWELL移行方法を確認したい場合は、下記リンクをご利用ください。具体的な移行方法まで飛べます。
>> 乗り換えプラグインを利用したSWELL移行方法までジャンプ
WordPressテーマSWELL【5つの特徴】


WordPressテーマ「SWELL」とは2019年に了さん(@ddryo_loos)という方によって開発されたテーマです。
コンセプトは、「-シンプル美と機能性の両立-」圧倒的な使い心地の追及。
5つの特徴
- ブロックエディタに完全対応
- 記事を効率的に書くことができる
- プログラム不要でカスタマイズ可能
- サイト表示の高速化でユーザビリティUP➚➚➚
- 他テーマからも移行が簡単(乗り換えプラグイン)
STINGER8でもブロックエディタを使っていました。
ですが、SWELLに移行してからはカスタマイズをマウス操作でできるようになり、記事執筆のスピードは上がっています。
STINGER8では、自分でHTML・CSSを打ち込んで「表」を入れたり「もくじ」を作成したりと、記事装飾で時間を取られる原因に・・・
SWELLでは効率的に書くことができますので、時間短縮につながります。



することが沢山あると時間の確保はたいへんですので、
執筆時間を短縮できるメリットは大きいですよね
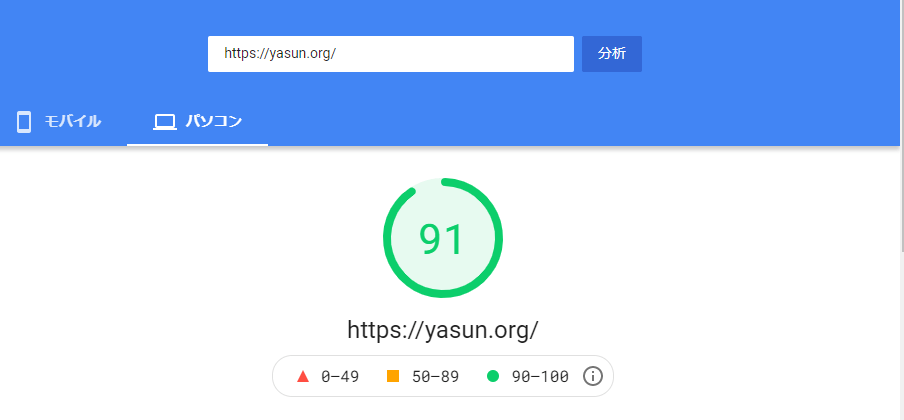
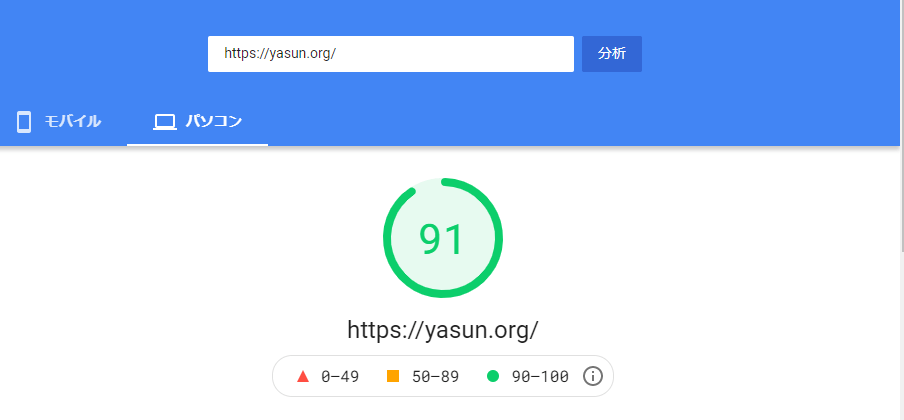
さらに、SWELLは「サイト表示速度」も速いです。
SWELLでのサイト表示速度


プラグインをインストールし、トップページもサイト型にカスタマイズしている状態で、なおこの表示速度。
他テーマからの乗り換えも簡単
SWELLには他テーマからの移行をサポートするためのプラグインが準備されています。
その数6つ。
他テーマからの乗り換えも簡単
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
乗り換えプラグインを入れることで、過去記事のデザイン崩壊を防ぐことができ、簡単に移行できます。
キャプションボックス(見出し付きフリーボックス)は消えてしまう場合があるので、簡単な修正が必要なことがあります
そのため記事数は少ない方が手間がかかりません。



当ブログは50記事を超えた時にSWELLに移行しました
STINGER8からSWELLに乗り換えた5つの理由


STINGER8からSWELLに乗り換えしたのには、5つの理由があります。
乗り換えした5つの理由
- STINGER8が更新されなくなった
- STINGER8でプラグインの動作がおかしくなった
- STINGER8だとカスタマイズが大変
- 効率よく記事を書きたかった
- SWELLのオシャレなデザインに一目ぼれ
1つずつ解説します。
理由①:STINGER8が更新されなくなった
SWELLに乗り換えた理由の1つ目は、STINGER8が更新されなくなったから。
WordPressのバージョンはどんどん更新されているのに、ずっとSTINGER8は更新されない状況が続いていました。
だんだん、最新のWordPress環境に対応されていないんじゃないかと思い始め、セキュリティーにも不安を感じる状況に・・・
そうこうしているうちに、STINGER8は公式サイトからのダウンロード提供を終了してしまいました。



無料で使わせていただいているので、
こればかりは仕方ないですよね。。
理由②:STINGER8でプラグインの動作がおかしくなった
WordPressをバージョンアップしてから、プラグインの動作がおかしくなり始めました。
無料テーマのCocoonで試すと、プラグインは正常に動作しているような。。
更新の止まったSTINGER8では、プラグインの動作にも影響が出てしまいましたね。



テーマが更新されなくなると
色々影響が出てきてしまいます
理由③:STINGER8だとカスタマイズが大変
STINGER8では、初期搭載されている機能がほぼ何もなく、自分でHTML・CSS・PHPのコードを書いてカスタマイズする必要があります。
「デザイン変更」、「もくじ作成」も自分でコードを書きます。
ただし、コードを間違えてしまうと画面が真っ白になることも・・
私のように知識がないのにコードを触りすぎるとエラーが表示され、修復不能に。。
それに比べて、SWELLはコードの知識がなくてもマウス操作で「ボタン」をクリックするだけで変更できます。



直感的にデザイン変更や記事装飾できるのが
SWELLのスゴイところ
理由④:効率よくブログ記事を書きたかった
理由4つ目は、記事の執筆時間を短縮したかったからです。
3000文字の記事を1本書くにあたり、
STINGER8で書いていたときは、1記事に7時間くらい。
SWELLに移行してからは、5時間くらいで書けるようになりました。
約2時間の短縮です。
たしかに、ある程度記事を書いていけば慣れることによって書くスピードはアップします。
ですが、それ以上にSWELLの操作性が良すぎて、記事を書く楽しさも得られることに。
なので、忙しい方にこそSWELLを使っていただきたいです。
執筆時間の短縮とともに、ブログを書く楽しさも経験できますよ。



楽しいと「続ける」モチベーションにもなりますね
理由⑤:SWELLのオシャレなデザインに一目ぼれ
STINGER8からの乗り換えを考えだし、テーマを探しているときに偶然見つけたのが「SWELL」です。
オシャレなデザインに一目ぼれでした。
「こんなブログを作ってみたい!」
そう思わせてくれるのが、SWELLです。
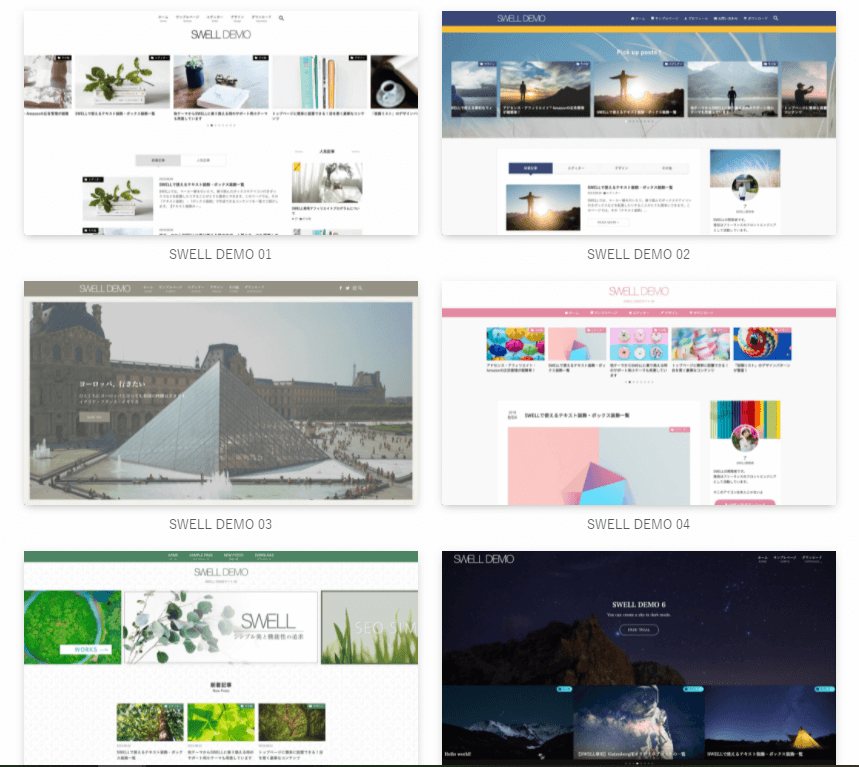
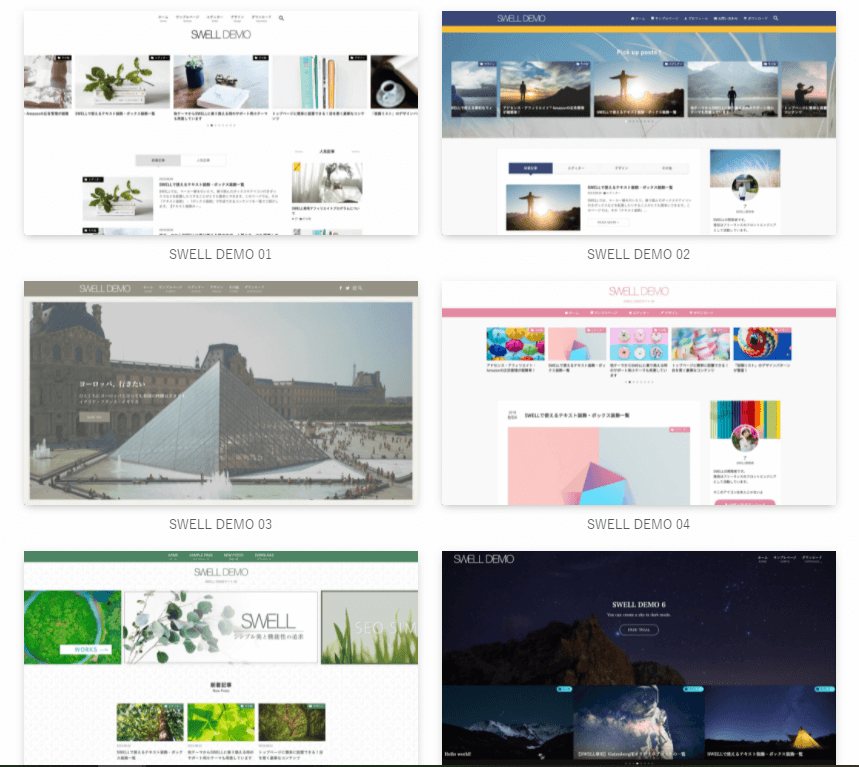
魅力的なサイトデザインも、公式サイトからデータをダウンロードすることで、着せ替え可能になっています。
SWELLのDEMOサイト。データで着せ替え可能です
SWELL DEMO SITE


どれもオシャレですよね。
SWELLはマウス操作のみで、カスタマイズできてしまいます。



着せ替えデータでデモサイトのようなデザインにできますし、
自分でクリック操作で作ることも出来ますよ
STINGER8からSWELLに移行する方法【5つのかんたん手順】


それでは、STINGER8からSWELLに移行する方法についてです。
11枚の画像をつかって解説していきます。
5つの手順で移行できますので、どうぞ最後までご覧ください。
手順5つで移行完了
- SWELLをダウンロード購入する
- AFFINGER5乗り換え用プラグインをダウンロード
- SWELL子テーマ(CHILD)を有効化
- STINGER8で使用していたプラグインを整理
- レイアウト崩れがないかチェック
では、画像を使いながら1つずつ解説します。
SWELLをダウンロード(購入)
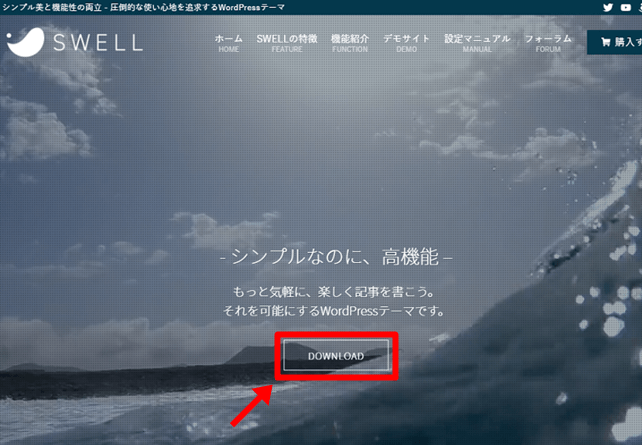
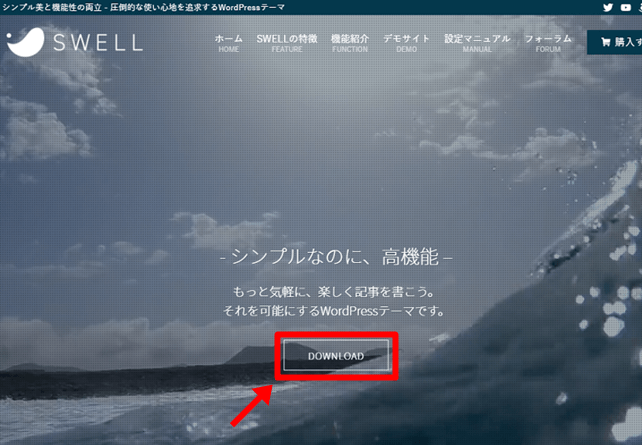
SWELLの公式サイトへアクセスします。
\ 乗り換えプラグインあります/
▼下のボタンからも可能です▼
画面中央にある【DOWNLOAD】をクリックします。


ページ遷移後、画面下にスクロール。
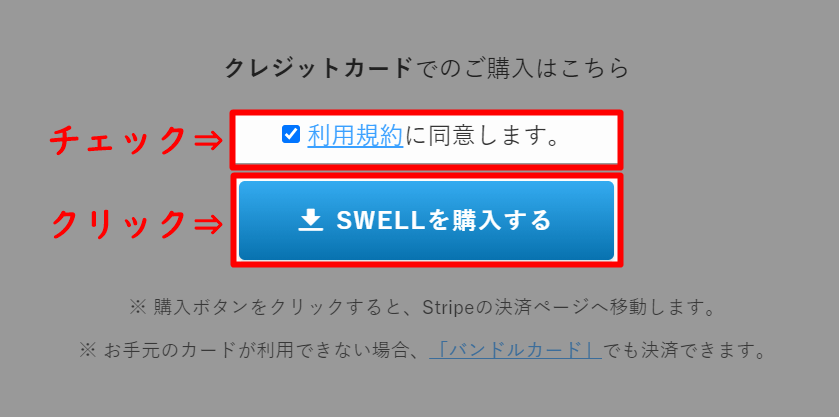
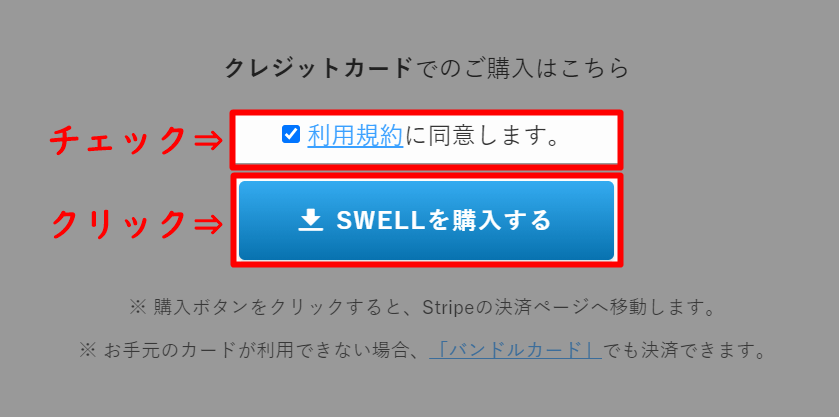
利用規約に同意し、「SWELLを購入する」を押下します。
※まだ購入は完了していません


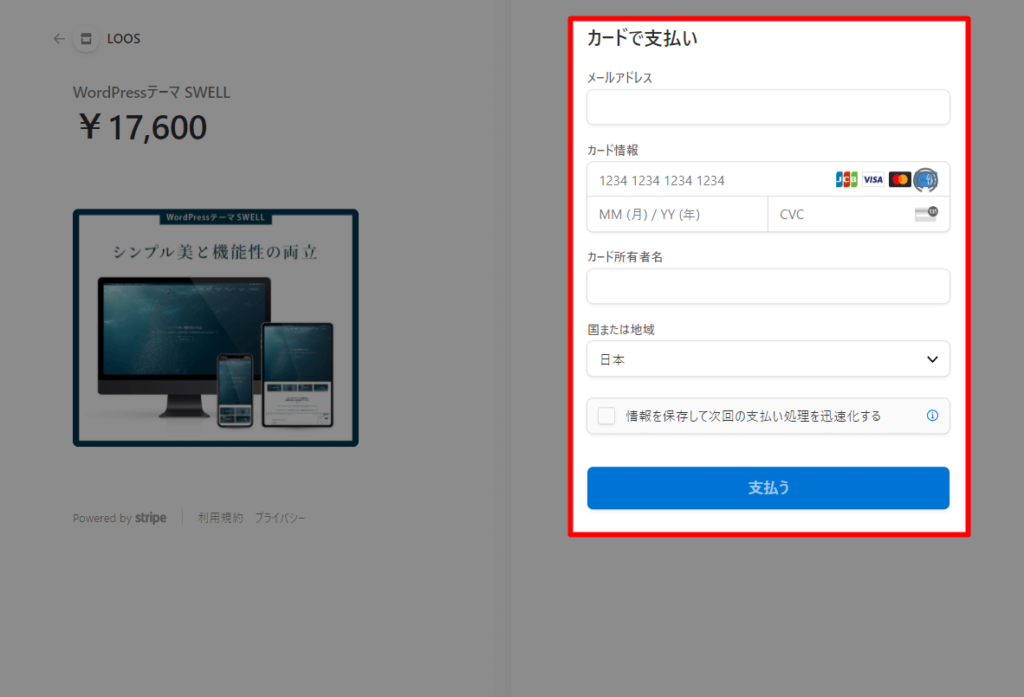
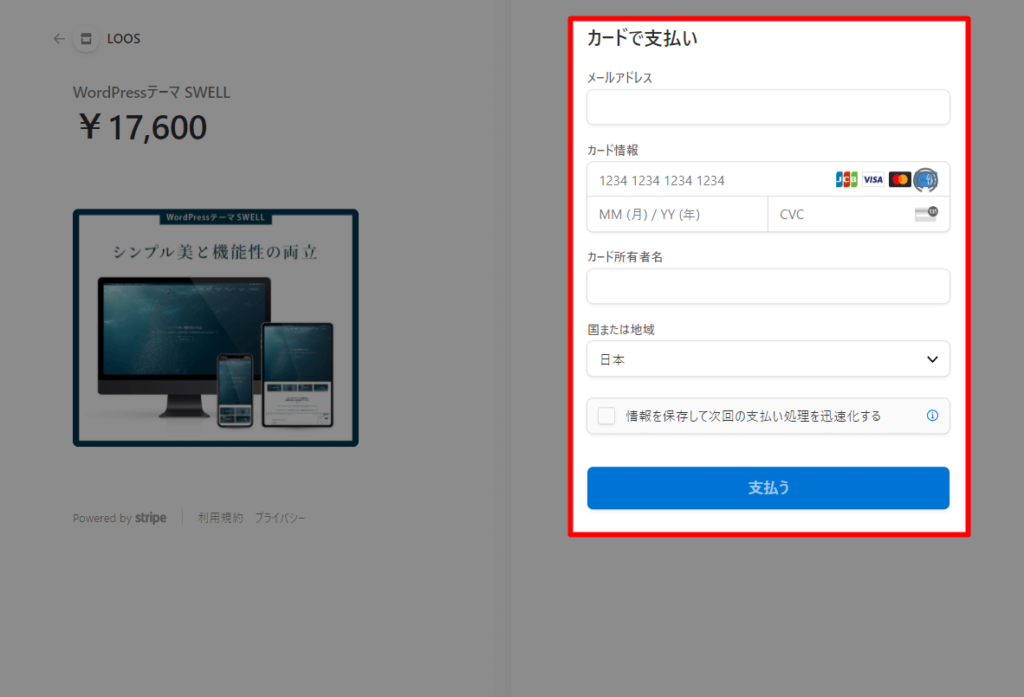
クレジットカードの情報を入力し、「支払う」を押下すると、購入完了です。


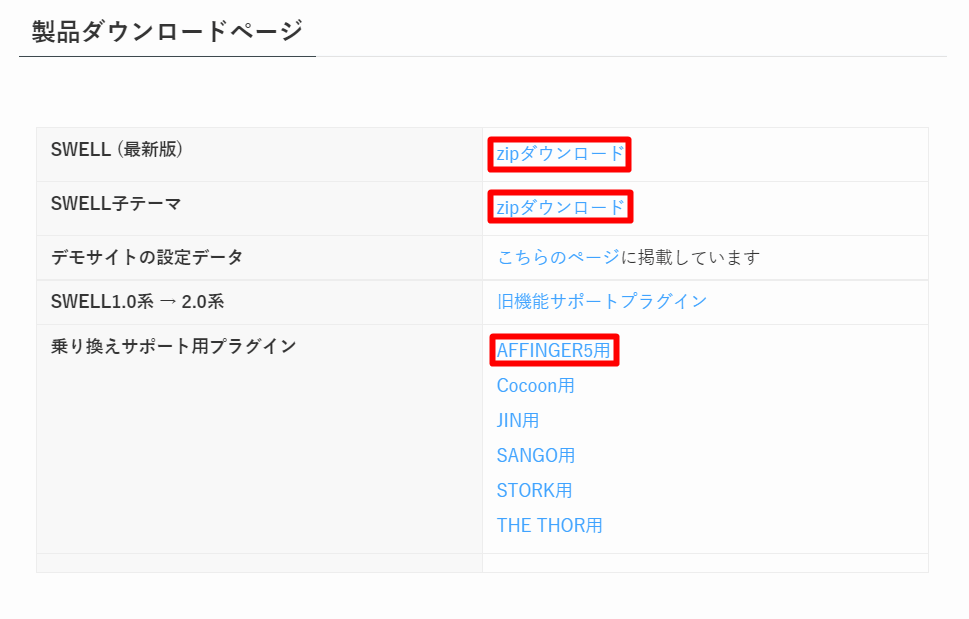
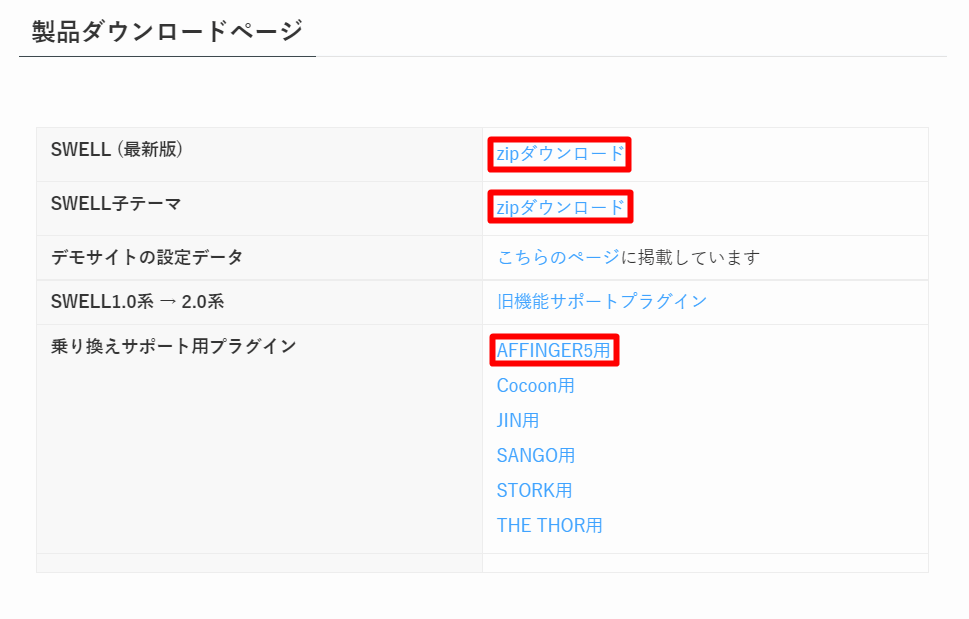
購入完了後、購入者サイトで「SWELL(最新版)・SWELL子テーマ・AFFINGER5用プラグイン」の3つのファイルをダウンロードしましょう。
AFFINGER5は、STINGER8と同じ方によって開発されたテーマです。
仕様について同じところがあり、AFFINGER5用プラグインでSTINGER8からの乗り換えの際、代用できました。
「SWELL(最新版)・SWELL子テーマ・AFFINGER5用プラグイン」の3つは必ずダウンロードしてください



STINGER8以外のテーマからSWELLに変更する場合には、
対応する乗り換え用プラグインをダウンロードしましょう


次に、WordPressでSWELLの設定をします。
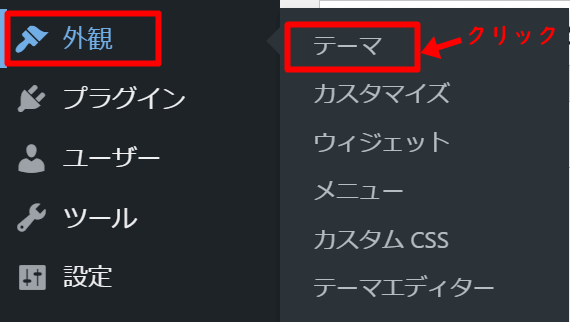
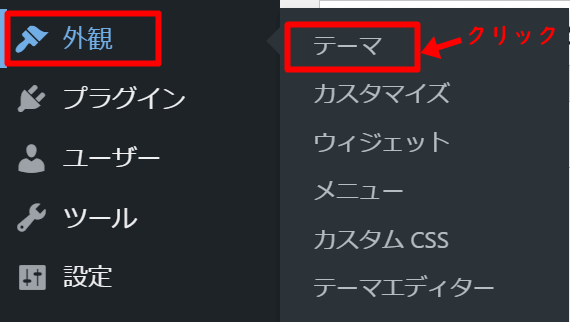
ダッシュボード(左端の項目一覧)から「外観⇒テーマ」をクリック。


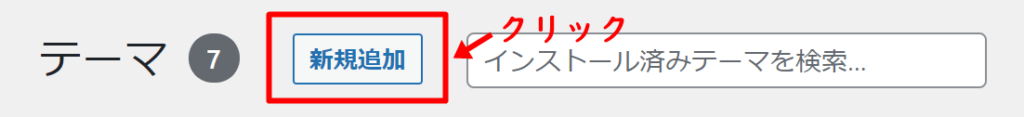
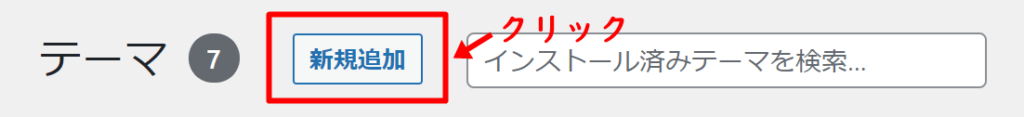
「新規追加」をクリックし、


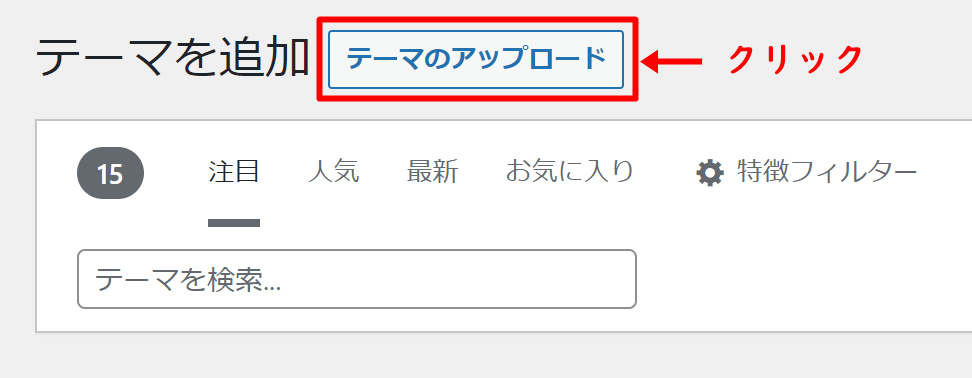
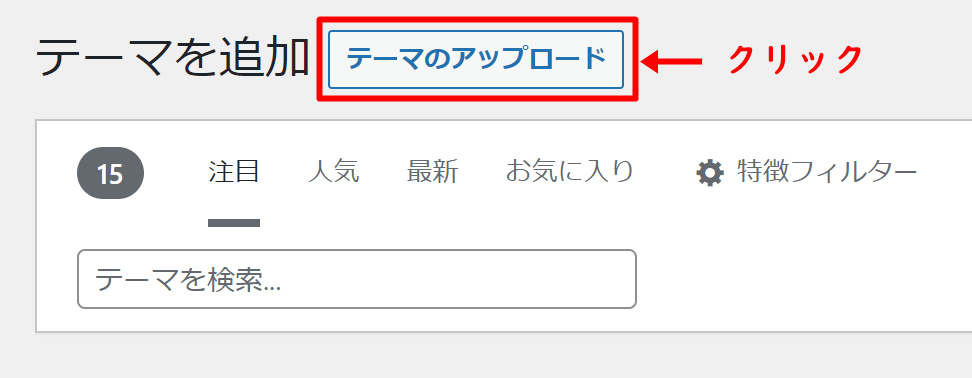
「テーマのアップロード」をクリックします。


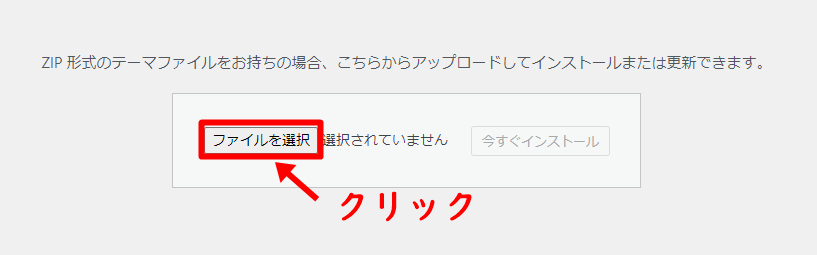
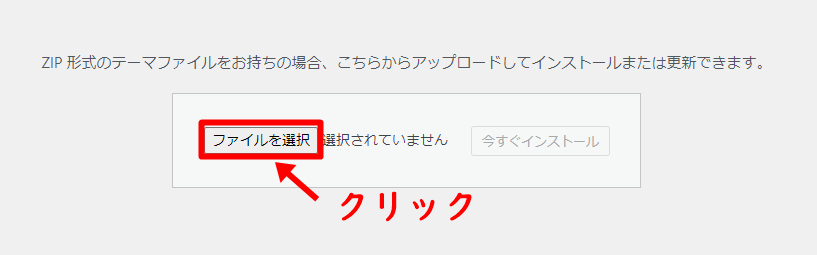
最後に、「ファイルを選択」をクリックします。
先ほどダウンロードした「SWELLのZIPファイル」と「SWELL子テーマのZIPファイル」を選択してインストールします。


これでインストールは完了です!
この時点でSWELLを有効化してしまうとレイアウト崩れが発生しますので、まだ有効化しないでください
STEP 1でダウンロードした「AFFINGER5乗り換え用プラグイン」をWordPressに追加します。
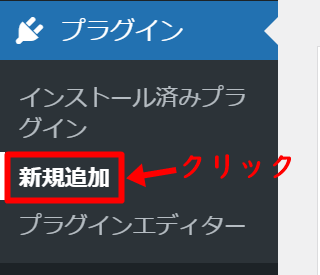
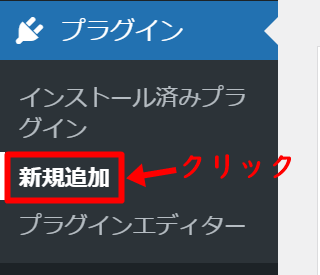
ダッシュボード(左端)から「プラグイン⇒新規追加」をクリックします。


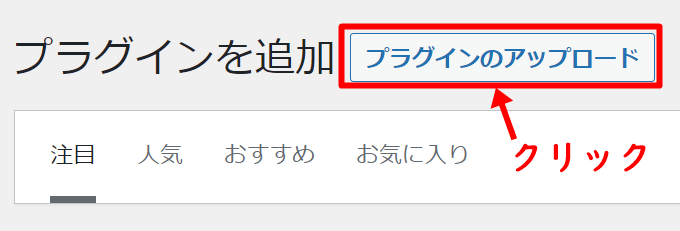
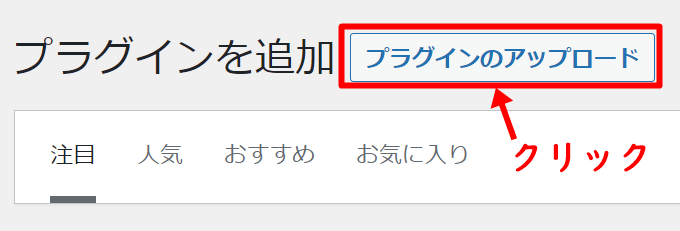
「プラグインのアップロード」をクリック。


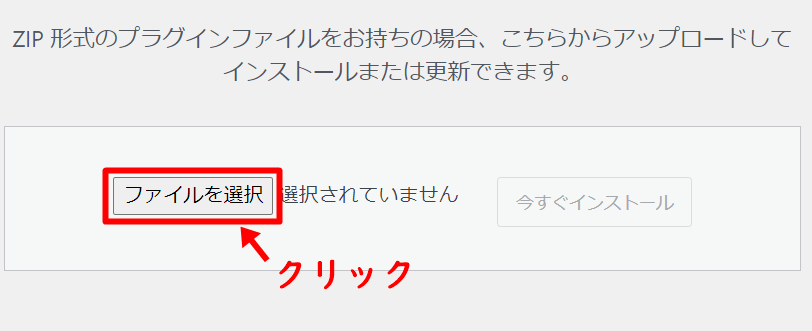
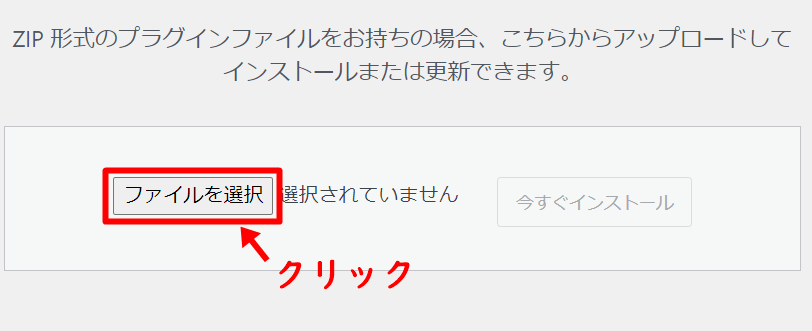
最後に「ファイルを選択」をクリックして、「AFFINGER5乗り換え用プラグイン」をインストールします。


インストール完了後、プラグインを必ず有効化しましょう。



あともう少しで作業完了です
STEP 2でプラグインを有効化した後、いよいよSWELLに変更します。
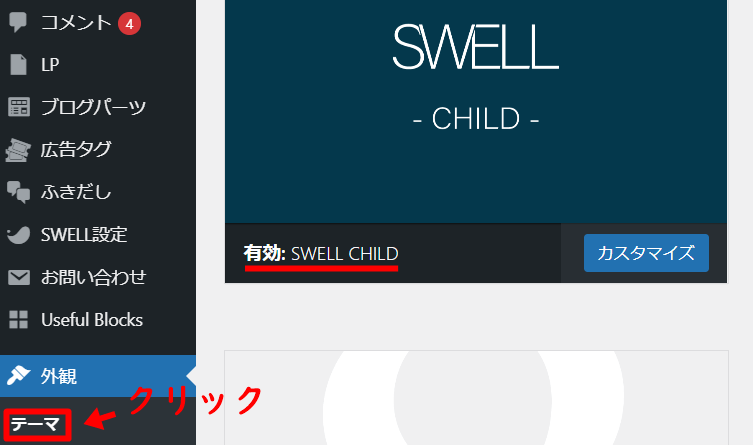
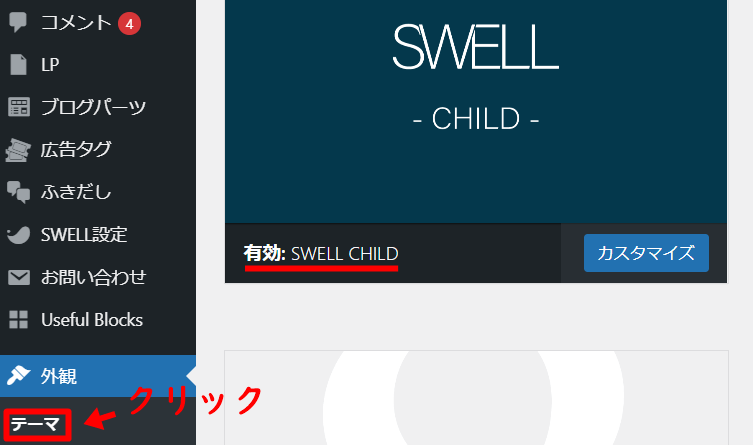
ダッシュボード(左端)から「外観⇒テーマ」をクリック。
「SWELL CHILD」の有効化ボタンを押下します。


有効化できると、ブログデザインがSTINGER8からSWELLに変更されているはずです。
SWELLには独自の機能があり、プラグインはほぼ必要なくなります。
ブログを軽くするために、SWELL公式サイトを参考にしながらプラグインを減らしてみましょう。
▼読者によって必要なプラグインは異なりますので、SWELL公式サイトにて確認してみてください。


移行後、レイアウトが崩れていないか確認しましょう。
私の場合、「キャプションボックス(見出し付きフリーボックス)が消えてしまい、再設定」が必要でした。
念のため、すべての記事を確認することにしましょう。



移行作業は以上でおしまいです
お疲れさまでした!
まとめ:SWELLでブログライフをもっと楽しく、もっと心地よく


STINGER8からSWELLに乗り換えた理由と移行方法について解説してきました。
50記事を超えてからの移行でしたが、レイアウト修正も短時間で簡単にできました。
他テーマでは記事を修正することが非常に面倒なのに、乗り換えプラグインがあるSWELLは簡単です。
SWELLに移行すると、圧倒的な心地よさが手に入ります。
少しでも興味がわいたら、SWELLに乗り換えましょう。
ブログライフがもっと楽しくなりますよ。
SWELLにしようか、まだ決められない方へ
▼『SWELLにしたいけど、まだ迷っている・・』そんなあなたに向けて、実際に使用してみたメリット・デメリット・評判をまとめました。
- SWELLの良い評判・悪い評判
- 口コミ
- メリット・デメリット
- SWELLがピッタリな人
- 乗り換えにふさわしい時期
実際にSWELLを使用している人の生の声を聴きたい方は、ぜひご覧ください。